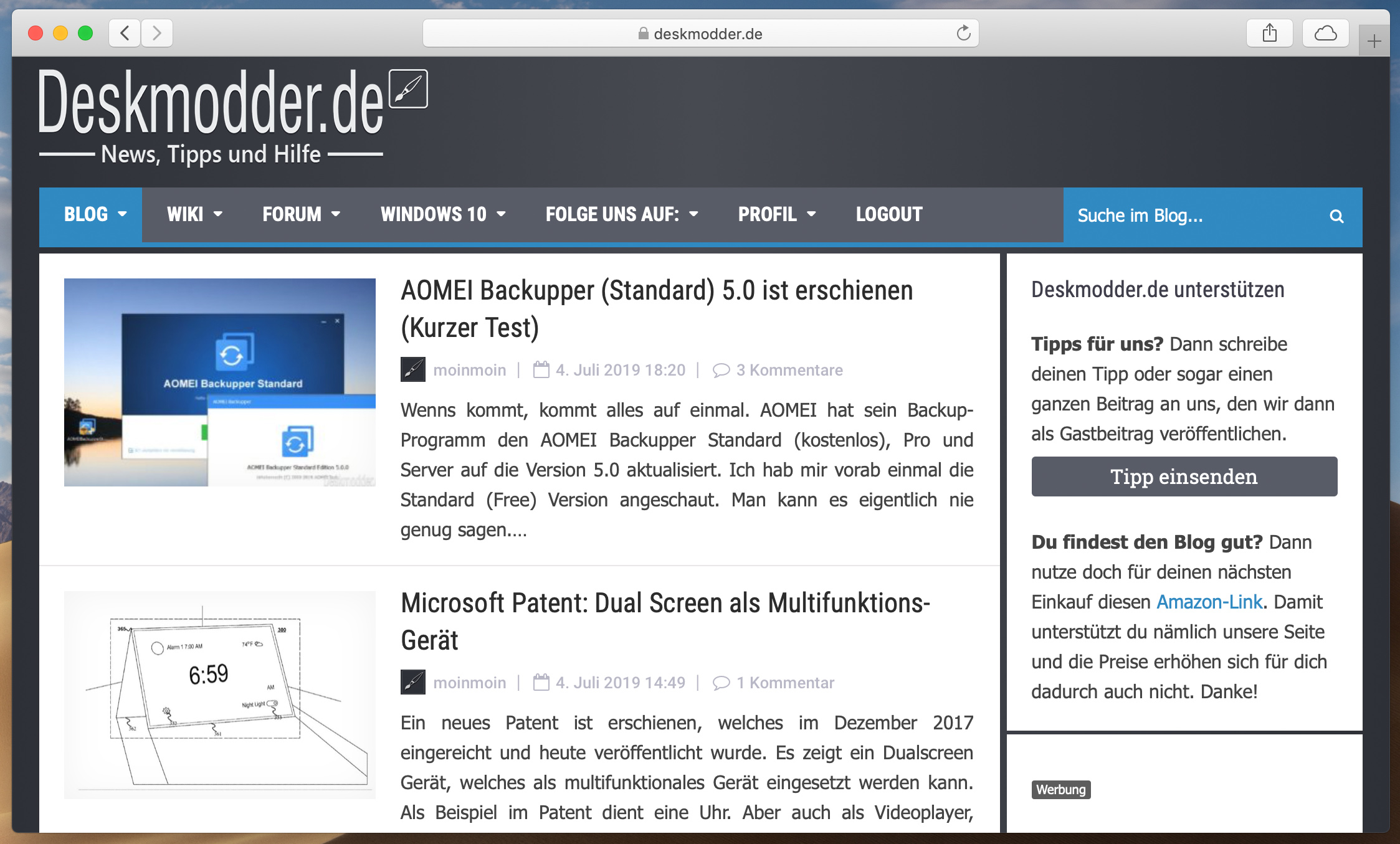
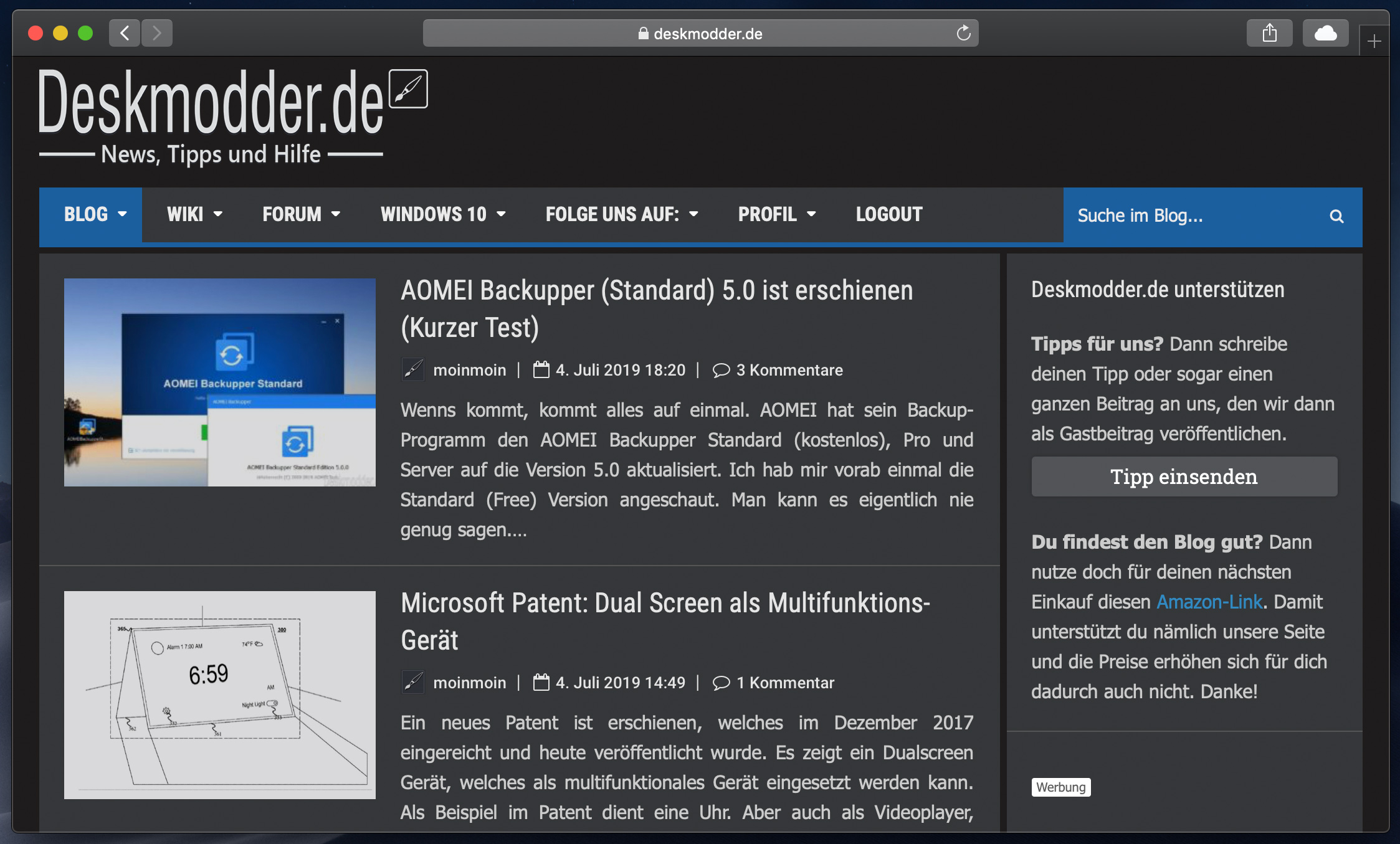
Er wurde sich immer wieder gewünscht und auch in unseren Apps ist er sehr beliebt: Die Rede ist von einem Darkmode, der jetzt auch bei uns im Blog auf der Webseite verfügbar ist. Dieser ist automatisch aktiv, wenn man den Blog mit einem kompatiblen Browser (s.u.) aufruft und sein Betriebsystem auf das dunkle Farbschema eingestellt hat.


Aktuelle Versionen von Firefox und Safari unter Windows 10 bzw. macOS Mojave unterstützen diese Funktion. Der Chrome-Browser übernimmt ab Version 76 (erscheint am 30. Juli 2019) ebenfalls das Farbschema des Systems und ist dann auch mit unserem Darkmode kompatibel. Android und iOS bekommen mit ihren nächsten großen Updates im Herbst einen Darkmode spendiert.
Darkmode aktivieren unter Windows
- Einstellungen -> Personalisierung -> Farben -> Dunkel
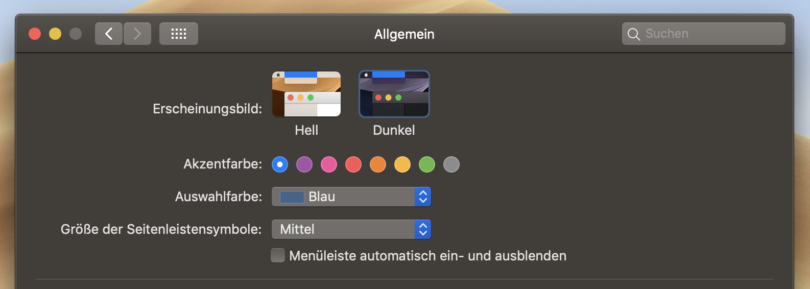
Darkmode aktivieren unter macOS
- Systemeinstellungen -> Allgemein -> Dunkel
Hinweis 1: Einige Browser folgen nicht dem Farbschema des Betriebssystems und haben stattdessen eigene Einstellungen (z.B. Vivaldi o.ä.). Will man nicht, dass der Firefox das Systemschema übernimmt, dann kann man folgenden Eintrag unter „about:config“ erstellen:
Name = ui.systemUsesDarkTheme Typ = Integer 0 = hell 1 = dunkel
Logischerweise gilt das dann für alle Webseiten mit einem solchen Darkmode und nicht nur für Deskmodder.
Hinweis 2: Eventuell müsst ihr die Seite einmal „richtig“ neu laden bzw. den Browser-Cache leeren.









ALLES DUNKEL !!!
Habe gerade meinen Browser untersucht, aber daran lag es nicht !!!
ABER HALLO, SUPER, SUPER, SUPER


Der normale Opera bei mir nicht,
Opera GX funktioniert auch (Dark).
Lüppt unter Opera, sieht gut aus…
Jo, passt sehr gut !!!
Hiiiilfe mein Monitor ist kapuutt
gibt es das evtl. für das Forum ???
Zurzeit ist noch nichts für das Forum (und auch das Wiki sowie die Tipp-Box) vorbereitet. Ich möchte aber nicht ausschließen, dass wir irgendwann den Darkmode auch darauf ausweiten.
Es steckt halt doch einiges an Arbeit drinnen, damit es auch alles schick ist und nicht nur so lieblos hingeklatscht wirkt.
„… Ich möchte aber nicht ausschließen…“ – das ist doch schon mal eine Aussage ? und „Es steckt halt doch einiges an Arbeit drinnen…“ denke ich dass das jedem klar sein dürfte und nicht „mal eben“ so in ein paar Minuten erledigt ist
Hatte zwar ein „kleines Problem“ diesen Darkmodus auch in 19H1 zu nutzen /aktivieren
( 20H1 und 2 weitere 19H1 sind als separate SSD´s vorhanden)
( bei der 20H1 ging die Umstellung „automatisch“) – aber ähnlich wie bei dem Post
https://www.deskmodder.de/blog/2019/07/04/in-eigener-sache-blog-jetzt-mit-darkmode/#comment-105239
funktionierte danach auch der Darkmodus in der 19H1 ( auf beiden 19H1 SSD´s )
gut gelungen ist übrigens meines Erachtens die farblichen Unterschiede in der Sidebar der verschiedenen ISO´s ( rot & blau ) wenn man mit der Maus drüberfährt
???
Ist ja schön, dass die Webseite den Windows Einstellung folgt, es wäre aber trotzdem Hilfreich ein kleinen Schalter ein zu bauen, wo man es nachträglich ändern kann. So kann auch jeder User selber entscheiden. ^^
kann man doch, in den Einstellungen kann man wählen zwischen Hell / Dunkel & Benutzerdefiniert
Rede von der Webseite, nicht von Windows. Weiter unten ist ein ähnlich Post.
kleine Anmerkung, vielleicht wäre es z.B. ( wie gepostetet Links in blau ) möglich Fettschrift auch farblich darzustellen ?
SUPER, sehr angenehm für die Augen, weiter so!
Ich würde mir auch noch eine manuelle Einstellung der Webseite wünschen, ich habe bei mir z.b den Windows-Modus auf Dunkel aber den App-Mods auf Hell. Ich mag den dunklen Explorer in Windows einfach nicht, kann ich micht nicht mit anfreunden. Dadurch wird die Webseite aber jetzt auch nicht dunkel. Meine Browser Chrome und Firefox habe ich manuell auf dunkel gestellt.
Prima, klasse Idee.
Wat freun sich meine Äuglein.
Müsste das nicht auch unter iOS 13 schon funktionieren?
Ich schau mir die Webseite gerade auf einem iPhone unter Safari mit iOS 13 an, auf dem der Dark Mode aktiviert ist. Wird mir aber leider noch alles in weiß angezeigt…
Unter „Experimental Features“ ist „Dark Mode CSS Support“ aktiviert.
Ja, sollte auch unter iOS 13 (Beta) jetzt schon funktionieren. Hast du mal versucht, den Browsercache zu löschen?
War tatsächlich die Lösung, danke dir Normaler Refresh hatte nicht geholfen.
Normaler Refresh hatte nicht geholfen.
Ich liebe den Darkroom …ähh Darkmode Fein gemacht.
Fein gemacht.
Opera 62.0.3331.43
Edge in Windows fehlt noch und ein Schalter währe auch nicht schlecht. So wie es z.B Microsoft macht auf den docs Webseiten. -> https://docs.microsoft.com/de-de/windows-hardware/customize/
Kann sein das,das wer braucht
gepostet mit der Deskmodder.de-App
Wie schon weiter oben gewünscht bitte einen Schalter einbauen. On/Off reicht ja. Danke.
Mächtig gewaltig! Wie daheme…

Wer braucht schon Cookies oder redundante Schalter? Das ist im Darknet so überflüssig, wie jahrelang herumgeschleppte weiße Pixel an der Bommel.
– Praktikant/in ist informiert –
LG
like it !
Es schaut schon gut aus auch wenn ich die Apps für Windows und Android bevorzuge aber weiter so.
gepostet mit der Deskmodder.de-App für Android
Feine Sache…
gepostet mit der Deskmodder.de-App für Android
sehr schön! danke!
Moin,
gerade hat sich der Edge Canary , nach Update auf Version 218, auch auf Dark umgestellt.
Sehr schön.
ging aber schon vorher – zwar nicht bei allen System automatisch ( hatte ich auch ) aber da half es den Browserverlauf zu löschen , dann ging es auch da
schrieb ich aber auch schon da:
https://www.deskmodder.de/blog/2019/07/04/in-eigener-sache-blog-jetzt-mit-darkmode/#comment-105300
Ich konnte mich nur dunkel an den Beitrag Erinnern und gerade nach dem Update wurde es plötzlich Dunkel.
Aber ich hab auch gerade den Verlauf gelöscht, also deshalb
Sowas braucht der Vivaldi jetzt aber auch, Dringend!!
Strg+F5 sollte eigentlich auch reichen um die Seite komplett neu zu laden. Denn danach war sie bei mir dunkel, ohne das ich den Browserverlauf gelöscht habe.
Jetzt hab ich es in der 20H1 auch. Da hat das löschen des Verlaufs nicht genügt. Erst nachdem ich den Cache auch noch gereinigt habe wurde es Dunkel.
Kleine Ergänzung: Oben unter Hinweis 1 ist jetzt eine Möglichkeit beschrieben, wie man den hellen oder dunklen Modus im Firefox unabhängig vom Systemschema erzwingen kann (für alle, die aktuell ohne einen Schalter bei uns auf der Seite gar nicht glücklich sind).
Das klappt leider bei mir unter Windows 11 nicht mehr. Firefox 94.0.1, system hat dark Mode aktiv und ui.systemUsesDarkTheme sitzt auf 1.
Komischerweise seit Reset des Firefox Profils als ich mir das ganze FF-Profil mal zerschossen habe…