„Scroll to Text Fragment“ ist eine neue Funktion im Google Chrome / Chromium Browsern an der seit einigen Monaten gearbeitet wird. Sie wird ab Version 80 für einige und ab Version 81 dann für alle Verfügbar sein.
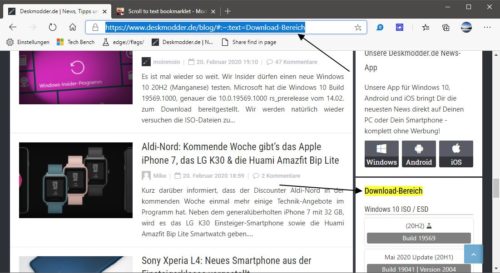
Was kann diese neue Funktion: Hängt man an einen Link den Text #:~:text=Beispiel ran, so wird sofort dieser Abschnitt auf der Webseite markiert angezeigt. Beispiel https://www.deskmodder.de/blog/#:~:text=Download-Bereich. Das hat natürlich den Vorteil, dass man bei speziellen Bereichen sofort auf diesen Bereich zugreifen kann. Interessant gerade zum Beispiel für unser Wiki oder eben Wikipedia.
Bei Tests klappte es bei mir mit dem Opera Dev, Microsoft Edge Canary und natürlich Chrome Canary. Vivaldi Snapshot wollte bei mir nicht. Aber ihr könnt es ja selber einmal testen. Aber zurück zum Lesezeichen anlegen.
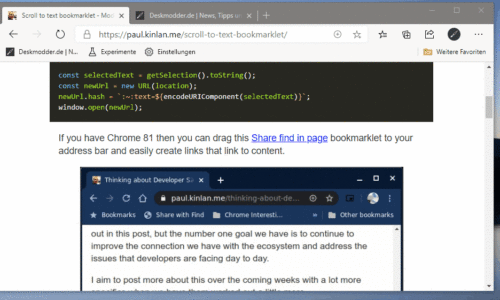
So einen Link anlegen ist nicht gerade einfach. Google Developer Paul Kinlan hat ein Script erstellt, dass man einfach als Lesezeichen in die Leiste schieben kann. Man markiert auf der Seite einen Text und drückt dann nur noch auf „Share find in page“. (Könnt ihr natürlich noch umbenennen). Dann wird genau dieser Bereich markiert und den Link könnt ihr aus der Adresszeile kopieren und irgendwo abspeichern oder posten.
Auf GitHub werden noch weitere Varianten gezeigt, die über diese Funktion möglich sind. Diese sind aber nicht im Skript enthalten. Aber auf GitHub wird auch kontrovers darüber diskutiert, wie sicher diese Funktion auch ist.
Wer sich das Lesezeichen anlegen möchte, findet es hier auf dieser Seite. Mit dabei auch das Script selber. Einfach „Share find in page“ unter dem Script mit gedrückter Maustaste in die Lesezeile (Favoritenleiste) schieben und dann könnt ihr es auch schon ausprobieren.
Nachtrag: Bei denjenigen bei denen der Link nicht funktioniert, kann in den Flags nach „Enable Text Fragment Anchor“ suchen und aktivieren. (Danke an Holunder und bkoray) Hier noch mal als Animation. Einfach Bild vergrößern.










Interessant, wenn ich es richtig verstehe und ich einen Textabschnitt z.B. von Wikipedia kopiere und im Forum Poste, könnte ich gleich den Link mit hinzufügen. Müsste ich mal testen.
Ist dieses etwas ähnliches?
edge://flags/#enable-text-fragment-anchor
Enables scrolling to text specified in URL’s fragment.
Ermöglicht das Scrollen zu dem im URL-Fragment angegebenen Text.
Ich hab es mal aktiviert, weiß aber (noch) nicht wie ich es nutzen könnte.
Wird wohl noch eine Luftnummer sein, hab es wieder auf default gestellt.
Im Vivaldi klappt es so. Siehe weiter unten.
Ich mach mal beim Browser weiter.
Habs auch wieder aufgegeben, blick mich nicht durch.
Zwar wird mir der so angesurfte Beispiels-Link aus dem Artikel zwar geöffnet und „Download-Bereich“ gelb markiert. Aber der Sprung ist weit von meiner Methode (https://www.deskmodder.de/blog/#custom_html-4) entfernt.
Mit dem ZITAT(mm):
„Einfach „Share find in page“ unter dem Script mit gedrückter Maustaste in die Lesezeile …“
kenne ich mich nicht aus.
Außerdem – es kommt ja eh bald nativ oder? Also warum ein vielleicht unsicheres Script von irgendwem laden?
PS: Ich würde es für viel Userfreundlicher halten, wenn Webmaster alle relevanten Abschnitte/Überschriften mit einer ID ausstatten würden. Oder gar als für jeden erkennbaren Link.
„Außerdem – es kommt ja eh bald nativ oder?“
Die Anklickfunktion., wie es jetzt schon bei dir funktioniert Aber nicht das Erstellen eines Links.
Lesezeichen oder Lesezeile, habe ich auch meine Probleme. Na ja wenn ich (Favoritenleiste) übersehe, habe ich selbst Schuld. Muss mich wohl eine Kinoleinwand als Monitor zu legen, an die Bildschirm Lupe kann ich mich irgend wie nicht gewöhnen, die ist etwas für Blinde, ich bin aber nur ein wenig Blind.
@mm:
1) die Anklickfunktion funkt dzt. aber auch nur, wenn man es (entgegen der Warnung) selber so einstellt, richtig?
2) „das Erstellen eines Links“ geht (jetzt) wie? In dem man ein Script von jemanden lädt und … irgendwo … einbaut?
Ich hab oben noch mal eine Animation hinzugefügt.
Was da im Link ist, wurde darüber genau beschrieben.
Danke – das funzt!
Hatte das „Share find in page“ nicht am Radar, weil engl. Sites autom. übersetzt werden. Ist also bloß ein JS-Lesezeichen. Ok. Nur leider springt es nicht so exakt zu der Stelle wie es mit einer ID, einem Anker sein könnte.
Achja: Geht das auch ohne Lesezeichenleiste?
Manuelles Fummeln. So wie der Link oben im Beitrag aufgebaut ist.
Wobei Leerzeichen zwischen den Wörtern durch %20 ersetzt werden müssen.
Cool. Ist das dann sowas wie ein Ankerlink ohne … Anker?
Bisher konnte der HTML-kundige Surfer in den Quelltext der Zielseite schauen, ob sich beim gewünschten Ziel-Abschnitt vielleicht eine ID befindet und diese dann anspringen, Link speichern, fertig.
Also zB. so: https://www.deskmodder.de/blog/#custom_html-4
Hoffentlich funzt das bald auch wirklich so … (hab Chrome Version 80.0.3987.87, geht noch nicht …)
chrome://flags/#enable-text-fragment-anchor
Ok, so klappts auch mit dem Vivaldi. Danke