JPEG XL ist ein lizenzfreies Raster-Grafik-Dateiformat, welches als Bildkodierungsstandard der nächsten Generation „angepriesen“ wird. Dieser neue Standard bietet einige Vorteile gegenüber anderen Bildformaten. Neben einer besseren Komprimierung wird auch eine nahezu verlustfreie Komprimierung verwendet. Auch Animationen sind möglich.
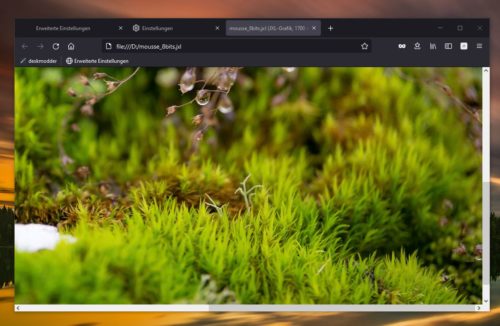
Raj Raja hat mich gerade darauf aufmerksam gemacht, dass im Firefox 90 in den Nightly-Experimente Einstellungen das JPEG XL Format aktiviert werden kann. Auch der Chrome Canary bietet derzeit unter chrome://flags/ die Einstellung „Enable JXL image format“ (#enable-jxl) an, die auf Enabled gestellt werden muss.
Im Microsoft Edge geht es derzeit noch etwas komplizierter. Hier muss man vom Edge Canary eine Verknüpfung erstellen. Dann per Rechtsklick öffnen und in den Eigenschaften unter Ziel hinter der msedge.exe und einem Leerzeichen
--enable-features=JXL
angehängt werden. Dann ist auch im Edge das neue Bildformat möglich. Wenn es sich durchsetzen sollte, wird dieses Bildformat dann sicherlich später automatisch dargestellt werden können.
Wer mehr darüber wissen möchte:
- jpeg.org/jpegxl/
- gitlab.com/jpeg-xl
- Unterstützungen: docs.google.com inklusive Bild in *.jxl
- Ein Vergleich einiger Bildformate: cloudinary.com/time_for_next_gen_codecs_to_dethrone_jpeg








Soweit ich verstehe wird nur der bestehende JPEG bitstream besser komprimiert. Es ist genauso verlustbehaftet wie JPEG selbst, verbraucht aber weniger Platz.
Es wird nur andere Entropiekodierung nach dem DCT-Transform verwendet
https://en.wikipedia.org/wiki/JPEG_XL#/media/File:JPEG_XL_codec_architecture.svg
Achtung, der grüne pfad kommt bei Alltagsphotos zum Einsatz! (natural)
https://en.wikipedia.org/wiki/Asymmetric_numeral_systems
Worauf ich hinaus will: Man kann alter JPEGs in JPEG XL umwandeln un vice versa, und bekommt das „original“ wieder zurück. Daher ist diese Technik endlich mal wirklich durchdacht und gut. Wirklich verlustfreie JPEGs werden nur sehr sehr selten in Medizin und Film verwendet. Praktisch keine Kamera nutzt die.
Fertig.
Ist ja schön, aber wenn es keine Seiten gibt, die es einsetzen, bringt dem Endanwender dieses Feature momentan herzlich wenig. Daran wird sich auch kaum was ändern, vor allem nicht, wenn man es auch noch manuell aktivieren muss.
[_] Dir ist bekannt was ein Vorabtest ist.
[_] Dir ist bekannt, das man über WASM / JS den Dekoder-Support auf jeder Seite nachpatchen kann, sogar als clientseitiges Fallback, ohne das der Browser es können muss.
[X] Stänkern.
Kleiner Fehler im Artikel:
„Neben einer besseren Komprimierung wird auch eine nahezu verlustfreie Auflösung verwendet.“.
JPEG-XL kann, wie PNG auch 100% verlustfrei sein. Nicht nur „nahezu“. Außerdem sollte es „Verlustfreie Komprimierung“ o.Ä. heißen, die Auflösung hat nichts mit Verlust zu tun.
🤯
gepostet mit der Deskmodder.de-App für Android
Finde ich gut
In jxl flossen unter anderem Codecs vom Bildformat flif ein.
flif wird daher nicht weiterentwickelt, da angeblich das ja nun in jxl drin sein soll.
Tollerweise haben alle Browserhersteller (abgesehen von vielleicht Safari) die Unterstützung vom jxl Format wieder abgekündigt. Und das, obwohl jxl Bilder, bzw. flif Codierte Bilder/Fotos teilweise nur Bruchteile dessen an Speicherplatz belegen.
Selbst Moderne png, webp und avif Formate können da nicht mithalten.
flif komprimiert jedenfalls „Verlustfrei“ Logos teilweise um den Faktor 4 kleiner als png oder webp.
Die Ressourcenersparnis ist daher auf jeden Fall gegeben.
Ich verstehe nicht, warum man hier das jxl Format nicht weiterentwickelt und deren Anbindung an die Systeme fördert. Denn Speicherplatz Ressourcen zu sparen, sollte eigentlich in jedem Sinne sein.
Aktuell können jedenfalls weder Chrome, Firefox oder Edge Bilder im jxl Format anzeigen.
Von Erweiterungen mal abgesehen.