Heute haben wir einen etwas anderen Testbericht, denn WebAnimator Go ist wie der Name schon zeigt, keine BackUp-Software oder ähnliches, sondern ein einfaches Programm zur Erstellung von animierten Bannern für Online-Werbung. In diesem kurzen Testbericht möchten wir euch den WebAnimator Go, welchen wir freundlicherweise von Incomedia zur Verfügung gestellt bekommen haben, kurz vorstellen.

Der WebAnimator Go von Incomedia ermöglicht es einem schnell und unkomplizierte Animationen in HTML5, genauer gesagt typische Banner, zu erstellen.
Features
- 4 Standardvorlagen
- Template Collection 1 inklusive
- Fügen Sie beliebige Bildformate ein (.jpg, .png, .gif)
- Individuelle Gestaltung von Farben, Overlays und Text
- Speichern und betten Sie den HTML5-Code ein
- Exportieren Sie die Inhalte als Gifs
- Export in WebAnimator Standard und Plus
- Kompatibel mit WebSite X5
Systemvoraussetzungen
- Windows XP, Vista, 7, 8, 10
- 2 GB Arbeitsspeicher
- Internetverbindung und E-Mail-Konto für die Produktaktivierung
- Sprachen: Italienisch, Englisch, Deutsch
Der Ablauf
Schritt 1
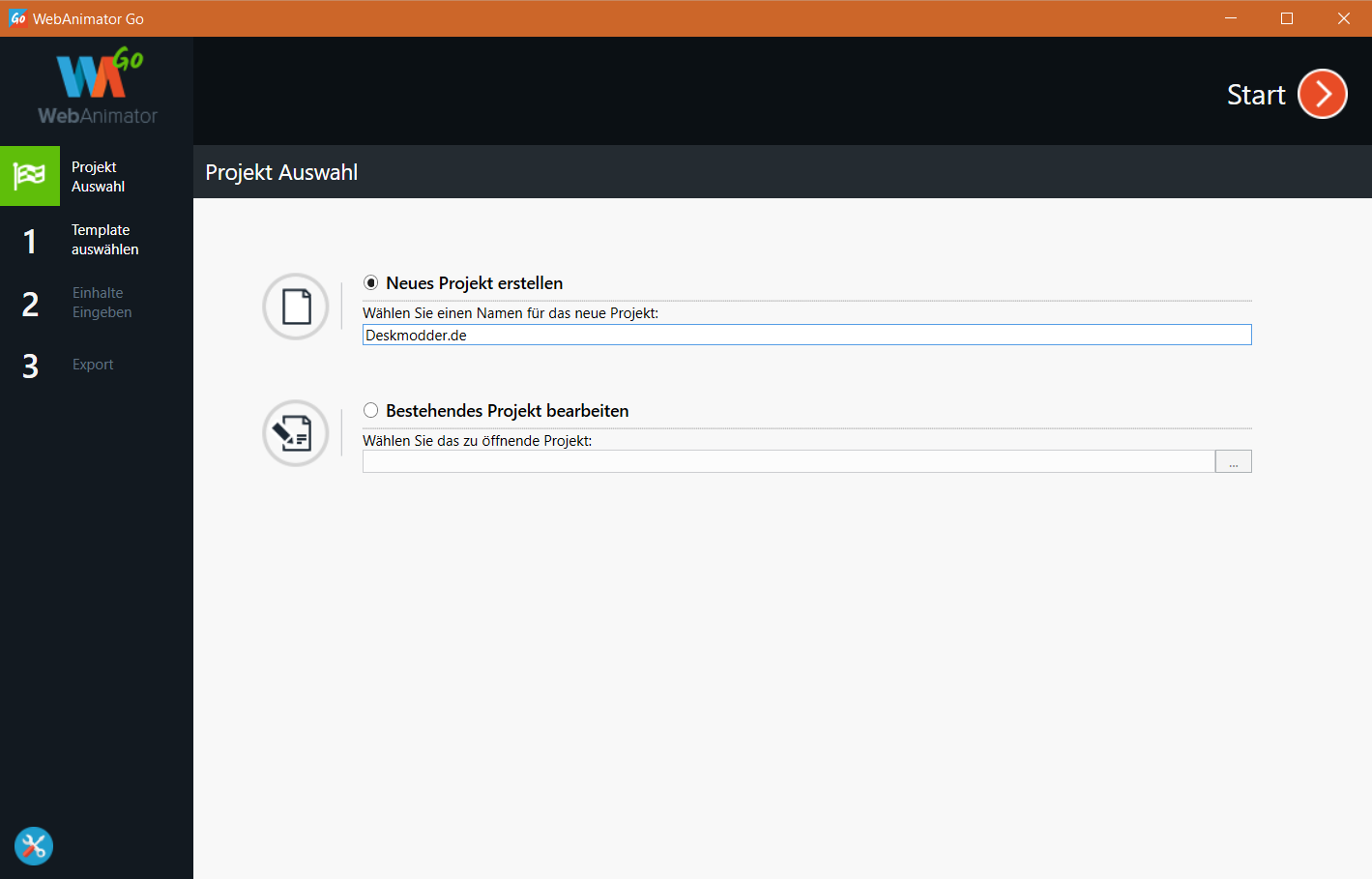
In Schritt 1 muss natürlich das Programm erst installiert und mit dem Lizenzschlüssel aktiviert werden, sodass danach ein neues Projekt erstellt werden kann.

Schritt 2
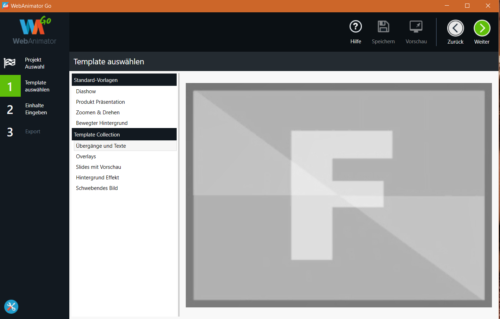
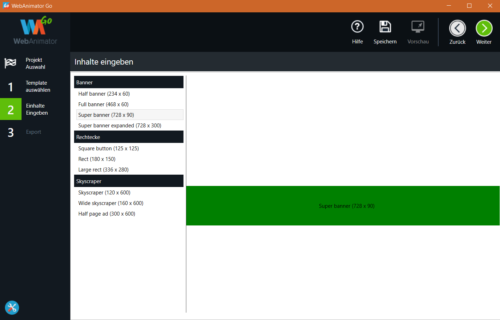
Anschließend kann man aus einer Vielzahl einfacher Templates das passende für sich auswählen. Bevor man aber nun den Banner mit Leben füllen kann, muss man sich zuerst noch für das Format des Banners entscheiden. Ich habe mich für einen Super Banner entschieden.
Schritt 3
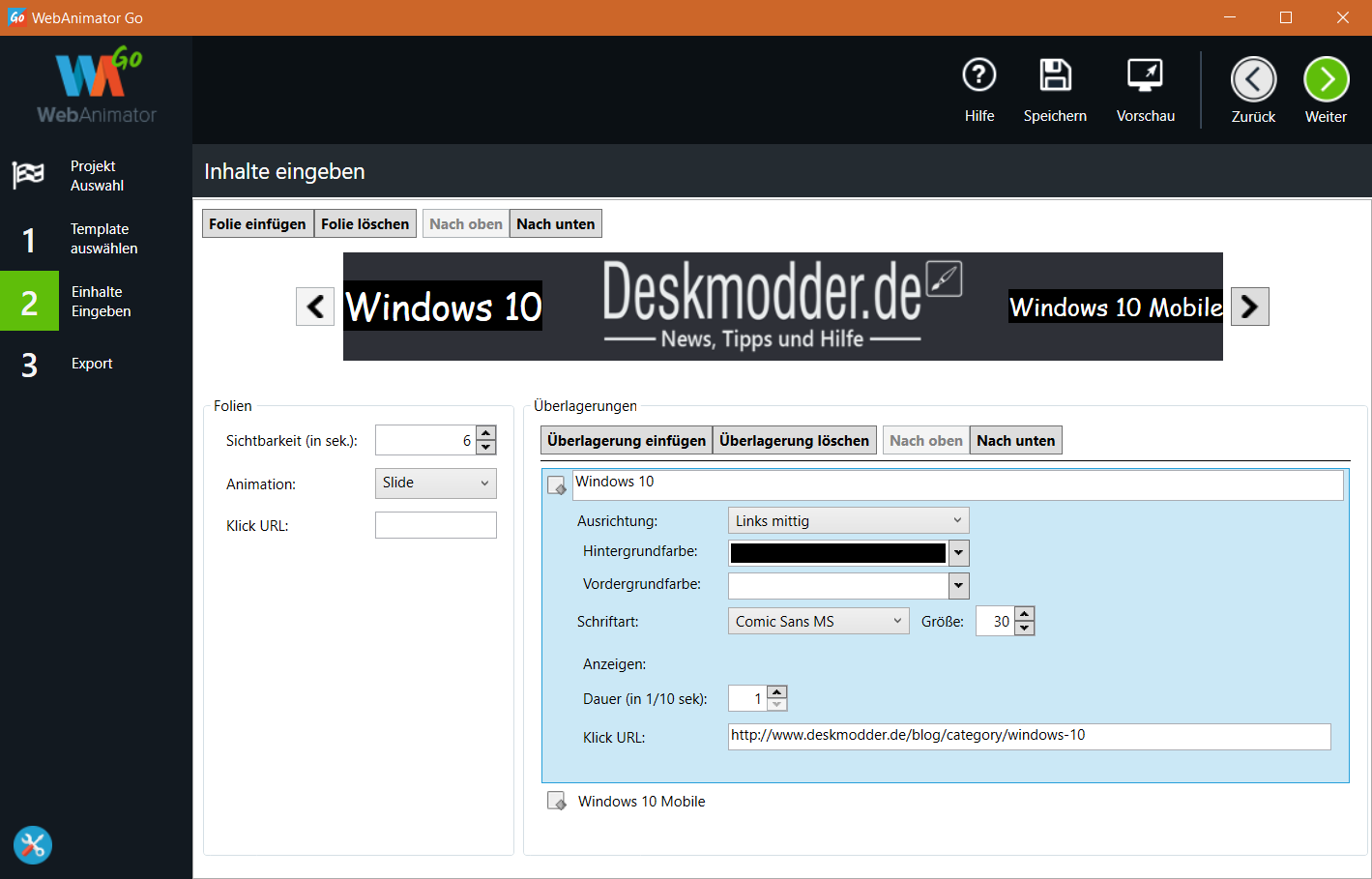
Ist Schritt 2 erledigt, dann kann man endlich seinen Banner zum Leben erwecken. (Man beachte bitte nicht den Übersetzungsfehler, welcher sich neben der großen grün-hinterlegten Zwei befindet.) Dies lässt sich durch allerlei einfache Dinge erledigen, z.B. durch das Festlegen eines Hintergrundbildes oder durch das Hinzufügen einer „Überlagerung“.

Bei den Folien lässt sich aber nicht nur das Hintergrundbild festlegen, sondern auch die Länge der Anzeige, eine URL, welche bei einem Klick auf diese aufgerufen wird, und natürlich die Animation. Selbiges lässt sich auch für die Überlagerungen einstellen, wobei das Hintergrundbild einer simplen Hintergrundfarbe weichen muss, zumindest in meiner Beispieleinstellung.
Ist alles mit Inhalten gefüllt, fertig eingestellt und nach Wunsch angeordnet, so kann man zu Schritt 4 übergehen.
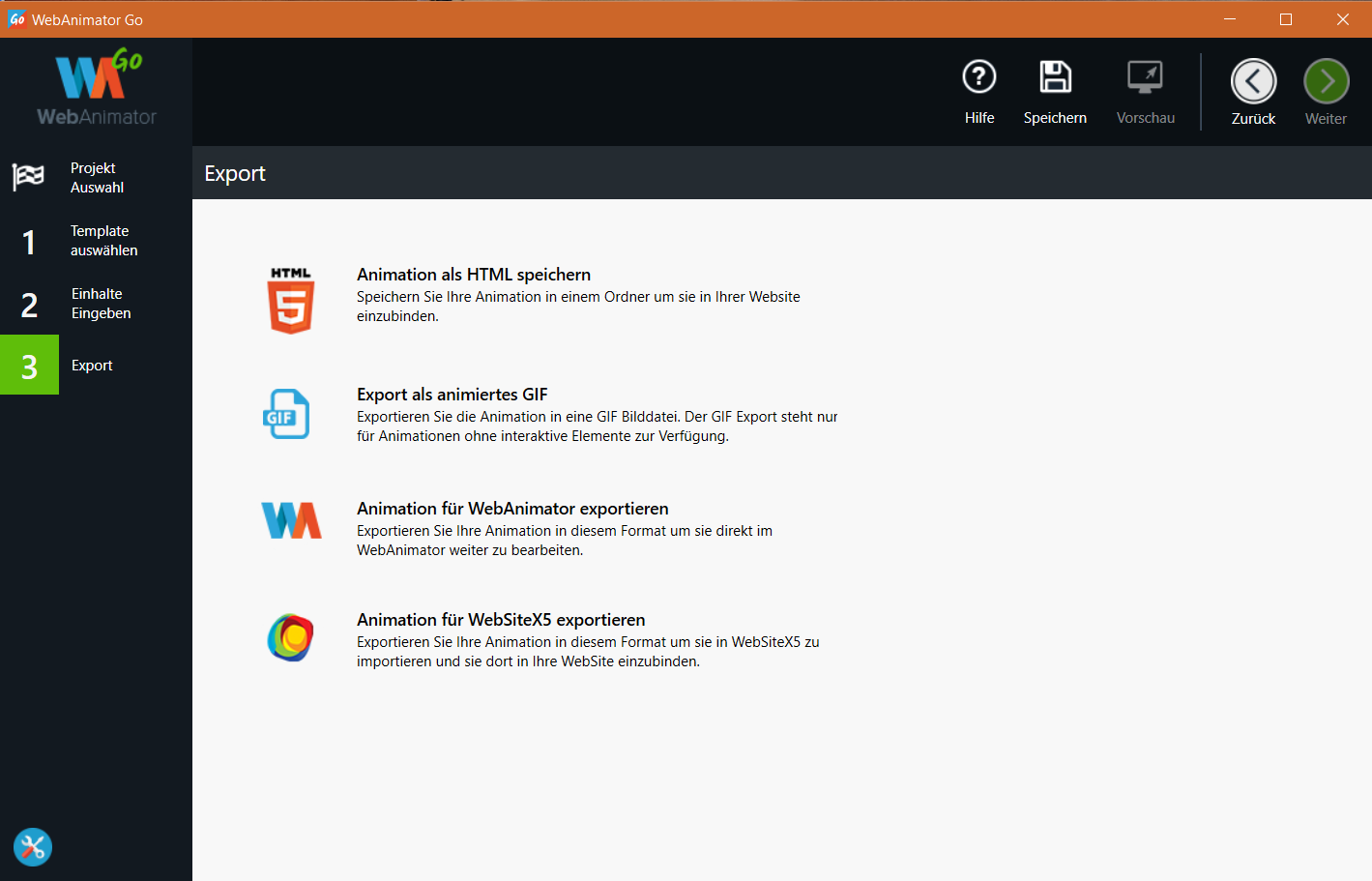
Schritt 4
Dieser Schritt lässt sich eigentlich gut zusammenfassen, denn das Programm (s. Foto) beschreibt wirklich alles, so lässt sich der gerade erstellte Banner in unterschiedlichen Formen exportieren. Der Einfachheit halber, habe ich den Banner aus dem Demo-Projekt mal in ein GIF exportiert, sodass ich diesen hier (siehe Fazit) einbinden kann, denn hätte ich diesen als HTML5-Projekt exportiert, dann müsste ich reichlich Javascript-Material einbinden, bzw. erstmal hochladen.

Fazit