IEView Tutorial
IEView ist ein Nachrichtenfenster Plugin für Miranda , mit dem man das Nachrichtenfenster seinen Bedürfnissen entsprechend anpassen kann. Das kann man entweder mit vorgefertigten Templates erreichen oder man kann sich mit ein bisschen Css und Html Kenntnissen ein Template selber erstellen.
Benötigte Programme
» Miranda
» Tabsrmm
» IEView
Und wenn es geht, bitte immer die aktuellste Version nutzen.
Installation
1.Installiert Miranda exe oder entpackt die Miranda zip datei in C:\Programme (oder an ein anderen Beliebigen Ort eurer Wahl).
2.Nun geht ihr in den Miranda Plugin Ordner (C:\Programme\Miranda \IMplugins) und packt die Tabsrmm (_unicode).dll, tabsrmm_icon.dll und die IEView.dll in den Ordner.
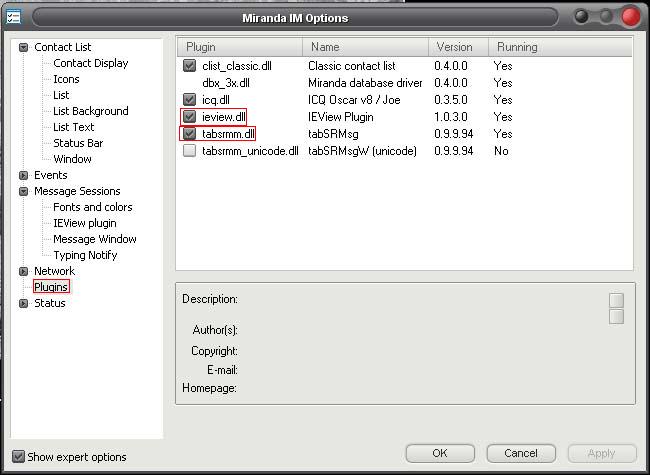
3.Startet nun Miranda und kontrolliert im Reiter "Plugins" ob das Tabsrmm- und IEView Plugin aktiviert ist. (3.1 Wenn die beiden Plugins noch nicht aktiv sind, bitte einen Haken vor den Plugins setzten und Miranda neustarten.)
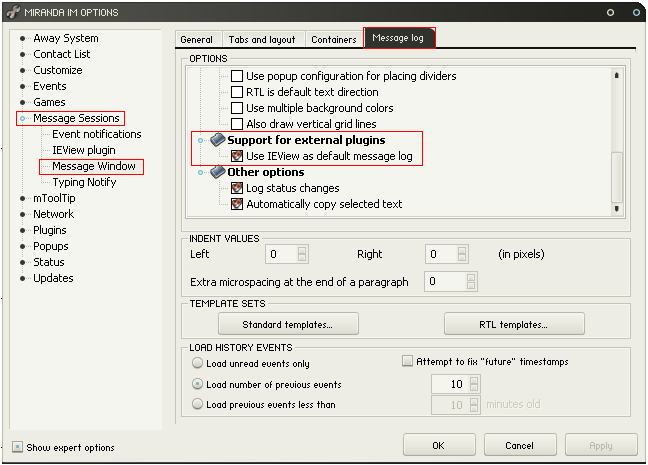
4. In den Einstellungen von Miranda ( Rechtsklick auf das Miranda Systray Symbol -> Einstellungen ) setzt Ihr nun bei Nachrichtensitzung -> Nachrichtenfenster -> Nachrichtenverlauf -> " IEView als Standard verwenden" einen hacken.
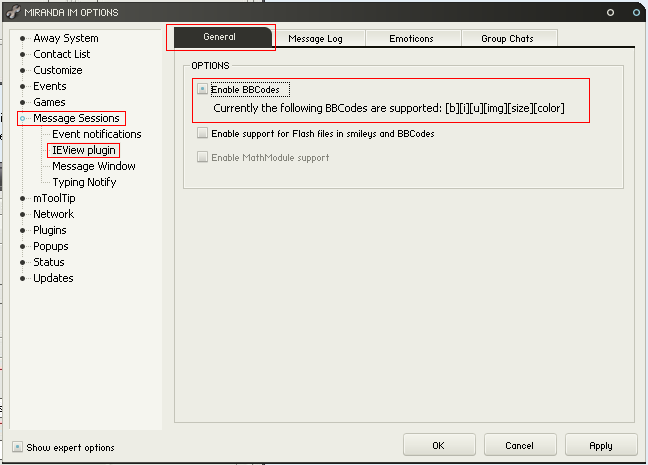
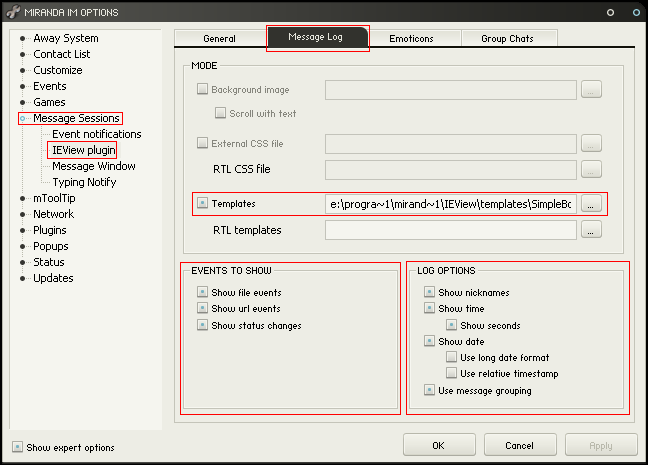
5.Ladet nun eure Templates (*.ivt , die css datei ist in der *.ivt datei normaler weise schon verlinkt/eingebunden). IEView unterstützt seit der Version 1.0.3.0 auch bbcodes.
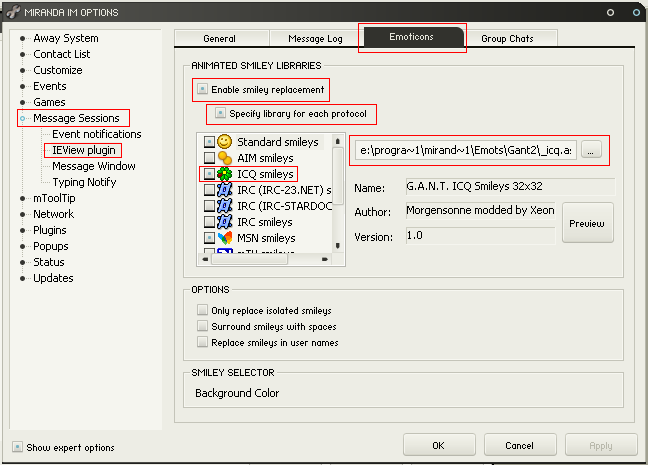
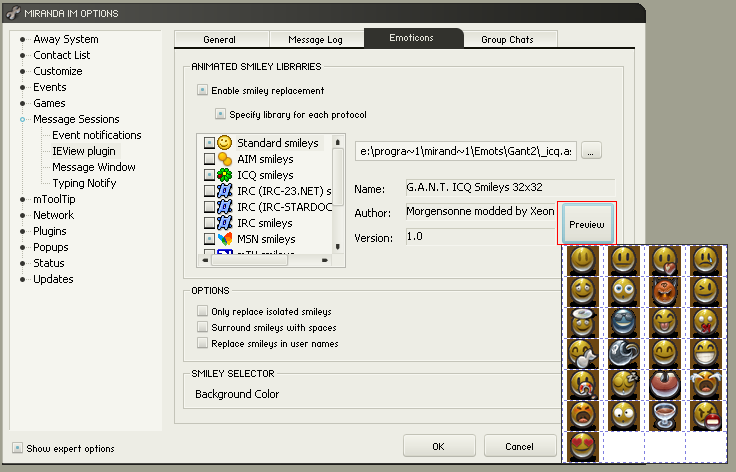
6. Smileys: IEView hat seine eigene Smiley Engine.Daher kann es zu Problemen mit dem Plugin SmileyAdd kommen. Seit Version 1.0.1.7 von IEView unterstütz es auch den Smiley Button, dadurch wird SmileyAdd überflüssig und kann Deaktiviert oder gelöscht werden. *.asl datein werden unterstützt.
Wenn alles geklappt hat kann man die Smileys über den Button sehen:
Spezielle Tags
%base% - base URL %name% - contact's name or user's name (depends on context) %time% - event's time %date% - event's date %text% - event's text %cid% - contact's ID or user's ID (depends on context) %avatar% - link to contact's picture file or user's picure file (depends on context) %avatarIn% - link to contact's picture %avatarOut% - link to user's picture %nameIn% - contact's name %nameOut% - users's name %proto%
und
<!--HTMLStart--> <!--MessageIn--> <!--hMessageIn--> <!--MessageOut--> <!--hMessageOut--> <!--File--> <!--hFile--> <!--URL--> <!--hURL--> <!--Status--> <!--hStatus--> <!--MessageInGroupStart--> <!--MessageInGroupInner--> <!--MessageInGroupEnd--> <!--hMessageInGroupStart--> <!--hMessageInGroupInner--> <!--hMessageInGroupEnd--> <!--MessageOutGroupStart--> <!--MessageOutGroupInner--> <!--MessageOutGroupEnd--> <!--hMessageOutGroupStart--> <!--hMessageOutGroupInner--> <!--hMessageOutGroupEnd-->
Vorhandene Templates verändern
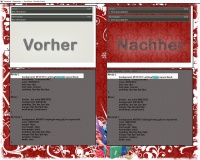
Ich möchte aber darauf eingehen, wie man kleine Veränderungen an vorhandenen Templates vornehmen kann. Denn meistens gefällt das Template vom Design her schon, aber die Farben oder Grafiken gefallen nicht. Ich selber, habe jetzt als Basis zur Erklärung das IEView Template Dynamic von Torti genommen. Auch wenn es ein super schönes Template ist, passt es einfach nicht zu meinem momentanen Desktop Style.
Bei mir sieht das Template am Anfang so wie die obere Grafik aus und soll am Ende so wie die untere Grafik aussehen.


Hintergrund des Nachrichtenfensters ändern
Als erstes möchte ich als Basis den Hintergrund des Templates ändern. Dafür gehe ich zu der Klasse #body. Dort suche ich dann den Eintrag:background: #ECECEC url(img/back.gif) repeat fixed; Wie zu sehen ist, wurde in diesem Template schon ein Hintergrund eingestellt. Die Hintergrund Datei liegt in dem Template Ordner in einem extra Ordner der img heißt.

In diesem img Ordner liegt auch die Hintergrund Datei die back.gif heißt. Nun packe ich meine Grafik Datei die ich nutzen möchte in den img Ordner in der auch schon die back.gif liegt.
Nun kann man sich überlegen ob man die neue Datei in back.gif umbenennt oder ob man einfach den Image Namen in der Css Datei ändert. Ich mache das zweite, da ich eine jpg und keine gif Datei nutze. Das sieht dann in der Css so aus: background: #ECECEC url(img/d.jpg) repeat fixed;.
Schriftart und Schriftfarbe verändern . So wie das generelle Vorhandensein des Scrollbalken ändern
Das ändern der Schriftart und der Schriftfarbe ist eigentlich ganz einfach. Ich selber nutze am liebsten die Schriftart Calibri. Also ändere ich immer noch in der #body Klasse diesen Eintrag:font-family: 'Trebuchet MS'; in font-family: 'Calibri';. Das heißt, ich ändere einfach nur den Namen der Schriftart.

Genauso einfach geht es auch mit der Farbe der Schrift. Da ändere ich den Eintrag:color: #EBEBE4; in color: #000;. Wer nicht ganz genau weiß wie die html Farbwerte von zb seinem Wallpaper sind, kann das ohne Probleme mit einem Colorpicker herausfinden. Die Schriftartgröße könnt ihr über diesen Eintrag: font-size: 8pt; ändern. Einfach die Größe eintragen die Ihr wünscht. Ich habe jetzt die 10 pt genommen, weil es für meine Augen besser ist.
Viele Templates haben die Eigenart an sich, das von Anfang an der Scrollbalken zu sehen ist. Nur wozu? Mir reicht es aber doch, das er da ist wenn ich auch erst genug geschrieben habe um zu scrollen. Und das geht auch ganz einfach. Ich füge einfach overflow:auto; in die Body Klassen ein. Das auto bewirkt, das der Scrollbalken erst erscheint wenn auch etwas zum Scrollen da ist. Eine Übersicht über die Overflow Werte findet Ihr zb auf Css4you.de.
Die Hintergrundfarbe und Rahmenfarbe der Nachrichten Boxen ändern.
Bei mir sind die Einträge in der #box Klasse vorhanden. Dort habe ich einmal den Eintrag: border: 1px solid #99CDD8; für die Rahmenfarbe. Ich möchte die Rahmen aber in der Farbe weiß haben, daher ändere ich den Eintrag in: border: 1px solid #fff;.

Genauso mache ich es mit dem Hintergrund, aus background: #3D3D38; wird bei mir background: #fff;. Das war es dann auch schon mit der Hintergrundfarbe und den Rahmen. Mehr Informationen über die Border Werte findest du hier.
Hintergrundfarbe der Header ändern, Grafik im Header ändern und die Schriftfarbe- und Größe ändern.
Für die Header ( Da wo der Nickname, die Uhrzeit ect steht ) gibt es mehrere Klassen.
#in-head » Eingehende Nachricht #out-head » Ausgehende Nachricht #file-head » Eingehende Datensendung #url-head » Eingehende Urlsendung #status-head » Status Wechsel #in-ghead » Eingehende Nachricht ( Gruppierung ) #out-ghead » Ausgehende Nachricht ( Gruppierung )
Alle diese Klassen kann man verändern wie man mag. Ich zb habe einfach nur die Hintergrundfarbe, die Images links neben den Nicknames geändert und die Font Eigenschaften geändert.

In der Vollansicht ist zu sehen was ich geändert habe.
Eigenschaften der Url Darstellung ändern.
Um das aussehen der Links zu ändern, nehme ich mir die Klassen a und a.hover vor. Das sind jetzt die, die in dem Dynamic Template vorhanden sind. Es gibt aber auch noch andere Link Klassen, wie a:link, a:visited, a:active.

So das war es denn. Jetzt habe ich das Template so verändert wie ich es gerne haben wollte.
Ganz wichtig, probiert einfach aus. Ändert einfach mal die Farben, Padding Einstellungen ect. So seht Ihr was sich am Template verändert. Solange Ihr nur an der Css Datei herumwerkelt, könnt Ihr nichts an Miranda kaputt machen.
Da ich dieses Tutorial für Anfänger gemacht habe, gehe ich natürlich nicht auf das Einfügen von Avataren usw ein. Wer noch weiterführende Fragen hat, kann diese gerne im Forum stellen.
Hier gibt es Templates und Emoticons
Ich wünsche Euch jedenfalls viel Spaß mit dem Tutorial und hoffe, das es doch etwas hilfreich ist.