Bootscreen mit Adobe Flash CS5 erstellen
Allgemeines
Adobe Flash ist ein Animations-/ Designprogramm für Shockwave-Flash Animationen, die vor allem in Internetseiten integriert werden.
Da das Programm allerdings auch Einzelbilder und Avi-Videos exportieren kann, eignet es sich außerdem zum Erstellen von Windows 7 Bootanimationen im Zusammenhang mit dem Windows 7 Boot Updater.
Siehe auch: Bootanimation selbst erstellen Windows 7
Mit Adobe Flash eine Animation erstellen

Wie bereits erwähnt, benötigen wir den Windows 7 Boot Updater der wiederum 105 Einzelbilder (200 x 200 px) benötigt. Die ersten 60 dieser Einzelbilder bilden den Animationsstart und die letzten 45 Bilder stellen die Wiederholphase dar.
Start
Da Adobe Flash nicht umsonst zu haben ist, muss man es entweder kaufen oder die Testversion herunterladen. Der Download ist hier zu finden und diese Seite enthält die Systemanforderungen. Dann muss man es nur noch installieren und los geht es.
Schritt 1: Das Projekt einrichten

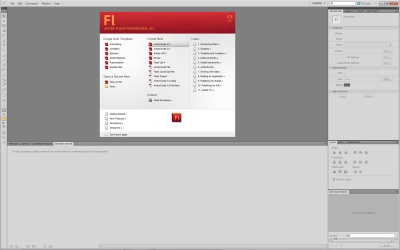
Nach dem Start des Programms öffnet sich ein Fenster in dem man zwischen Vorlagen, Lernressourcen und einem neuen Projekt wählen kann. Man wählt hier bei New den obersten Punkt ActionScript 3.0 aus. Danach öffnet sich eine leere Bühne mit leerer Zeitleiste und den Optionen am rechten Rand. Natürlich kann das auch anders aussehen. Um meine Schritte besser nachzuvollziehen, kann man das Aussehen auf Classic ändern. Das geschieht in der Menüleiste ganz oben am Bildschirmrand im rechten Bereich. Allerdings sollten alle Einstellungen auch mit den anderen Layouts zu finden sein.
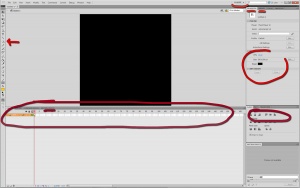
Jetzt müssen wir die Größe der Bühne anpassen. Dazu gibt es im Classic Layout im rechten Bereich einen Reiter namens Properties. In diesem Reiter gibt es wieder einen Bereich der Properties heißt und darin klickt man nun auf edit. Es öffnet sich ein Fenster in dem man ganz oben die Größe auf 200 x 200 Pixel setzen muss. Ganz unten trägt man eine Framerate von 15 ein und wählt einen passenden Hintergrund, zum Beispiel schwarz.
Tipp: Speichert regelmäßig.
Schritt 2: Die Grafik erstellen




In diesem Artikel werde ich nur eine einfache Animation erstellen, aber das Grundprinzip sollte dadurch klar sein.
Die Animation soll aus einem rotierenden Kreis bestehen, der am Anfang ein wenig eingefadet wird. Dazu brauchen wir natürlich erstmal einen Kreis. Flash bietet auch Zeichenfunktionen an, allerdings sind sie nicht so extrem ausgeprägt. Also habe ich eine PNG Grafik bereits vorbereitet. Die Alternative ist eine Form in Flash zu erstellen.
Eine Form erstellen
Dazu klickt man in der Seitenleiste am linken Rand auf das neunte Werkzeug von oben. Das ist wahrscheinlich ein kleines Rechteck oder auch etwas anderes. Wenn man nun auf den winzigen Pfeil unterhalb des Rechtecks klickt, sollte sich ein kleines Auswahlmenü öffnen. In diesem Menü wählt man den Kreis aus, auch Oval Tool genannt. Der Shortcut dazu ist ist die o-Taste auf der Tastatur.
Tipp: Eine Rotation um den Mittelpunkt bei einfarbigen Kreisen erkennt man relativ schlecht.
Jetzt zieht man einen Kreis auf der Bühne. Man kann noch einige Formen darauf setzen und anfügen, sodass es etwas interessanter aussieht. Jetzt drückt man Strg + A auf der Tastatur um alle Formen auszuwählen. Mit einem Rechtsklick auf die Form öffnet sich das Kontextmenü. In diesem Menü wählt man den obersten Eintrag aus, der Create Motion Tween heißen sollte.
Eine Grafik importieren
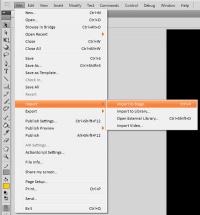
Wenn man eine Grafik schon fertig vorliegen hat, braucht man keine Form erstellen. Man braucht lediglich die Grafik importieren. Dazu wählt man im File Menü den Menüpunkt Import und dort entweder to Stage oder to Library. Bei to Library wird die Grafik in die Bibliothek importiert, was bedeutet, dass sie nicht auf der Bühne erscheint. Dann muss man sie aus der Bibliothek auf die Bühne ziehen.
Schritt 3: Ausrichten und Tweening erstellen

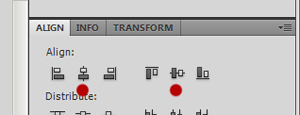
Jetzt wo die Form oder die Grafik vorhanden ist, muss man nur noch ein Tween erstellen. Wie das geht habe ich bereits beim Erstellen einer Form erklärt aber ich werde es nochmal wiederholen. Aber vorher noch eine Kleinigkeit. Wahrscheinlich ist die Grafik oder Form noch nicht mittig. Klickt also darauf und wählt in der rechten Spalte, wo vorher schon Properties war diesmal aber unter Align zwei Symbole aus. Alle Symbole sollten in 3-er Gruppen sortiert sein und jeweils 6 untereinander. Klickt auf das mittlere Symbol der ersten 3-er Gruppe und auf das mittlere Symbol der zweiten 3-er Gruppe. Jetzt ist die Grafik mittig in der Bühne. Mit einem Rechtsklick auf die Form/Grafik öffnet sich das Kontextmenü. In diesem Menü wählt man den obersten Eintrag aus, der Create Motion Tween heißen sollte. Alle die schon ein Tween erstellt haben, sehen an dieser Stelle ein Remove Tween. Das sollte man jetzt nicht auswählen.
Schritt 4: Das Tween einrichten




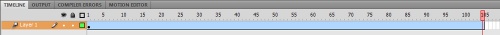
Jetzt ist die Zeitleiste an der Reihe. Dort sollte jetzt eine Ebene zu sehen sein in der ein paar Frames bläulich eingefärbt sind. Also genauer liegt ein kurzer hellblauer Balken in der Ebene. Irgendwo dort ist auch ein senkrechter roter Strich. Der gibt an welchen Frame man zur Zeit auf der Bühne sehen kann. Nun fährt man mit der Maus an das Ende des blauen Balkens um ihn in die Breite zu ziehen. Ähnlich verbreitert man auch bei Windows die Fenster. Man zieht jetzt so weit nach rechts bis der blaue Balken genau unter der Null von Frame 105 endet. Damit hat die Animation 105 Frames.
Wenn sich der rote Strich jetzt bei 105 befindet, kann man das Tweening testen indem man die Form verschiebt. Es sollte ein Strich mit vielen kleinen Punkten darauf entstehen. Jetzt drückt auf Enter und die Animation spielt ab bis sie beim letzten Frame angekommen ist. Nochmaliges Enter drücken lässt die Animation von vorne beginnen.
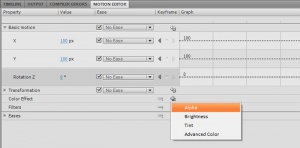
Aber ein einfaches Verschieben ist keine ansprechende Bootanimation. Also drückt Strg + Z bis die Form wieder mittig ist. Über der Zeitleiste ist eine kleine Anzahl an Reiterbuttons. In einem steht Motion Editor. Klickt darauf und es verschwindet die Standard Zeitleiste und es öffnen sich verschiedenste andere Leisten untereinander. Sucht nun den Bereich Color Effects. In der gleichen Zeile gibt es ein kleines Plus. Klickt und wählt alpha.
Alpha Effekt
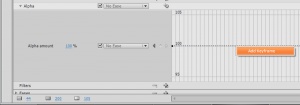
In dem Feld was jetzt entstanden ist, steht alpha amount, ein Prozentwert und wie der Effekt aufgebracht werden soll. Easing lasse ich aber jetzt außen vor und beschränke mich auf die Zeitleiste neben dem genannten.
Tipp: Wenn man auf den grauen Bereich um die eben genannten Auswahlmöglichkeiten klickt, wird der Bereich vergrößert.
In dem Zeitleistenfenster müsste entweder eine gestrichelte oder eine durchgezogene Linie sein. Um aber erstmal einen Überblick über die komplette Linie zu bekommen, erhöht man die Anzahl der angezeigten Frames indem man ganz unten links die rechte Zahl auf 105 erhöht. Wenn schon eine durchgezogene Linie vorhanden ist dann kann man dafür sorgen, dass der Anfang der Linie bei 0% und das Ende bei 100% ist. Außerdem ist die Linie über die kompletten 105 Frames gezogen. Wenn keine feste Linie da ist, fehlt ein Keyframe. Um einen einzufügen, klickt man auf die Linie per Rechtsklick. Fügt einen Keyframe hinzu. Jetzt wird die Form oder Grafik über die 105 Frames langsam eingeblendet. Da aber bei Frame 61 die Wiederholphase beginnt, sähe diese Animation nicht gut aus. Also klickt auf die Linie und erstellt einen neuen Keyframe der dann auf Frame 60 verschoben wird.
Rotationseffekt
Da bisher nur eingeblendet wird, ist noch nichts eindrucksvolles vorhanden. Geht in den über Color effects liegenden Bereich namens Basic motion und dort in die Leiste namens Rotation Z. Erstellt dieses Mal sofort einen Keyframe bei 61 der auch auf 0 liegt. Das heißt, dass bis Frame 61 nicht gedreht wird. Jetzt erzeugt noch einen Keyframe und schiebt ihn an das rechte Ende. Fahrt mit dem roten Strich ganz an das Ende wo auch der Keyframe ist und tragt links in den oben erwähnten Optionen bei Rotation Z eine Gradzahl von 713° ein.
Schritt 5: Testen und Exportieren
Jetzt drückt Enter um die Animation zu testen. Wenn die Animation passt, klickt in der Menüleiste auf File, dann auf Export -> Export movie. Wählt als Dateityp im unteren Bereich PNG oder JPG sequence aus und drückt auf speichern.
Tipp: Da eine Sequenz aus sehr vielen Bildern besteht, sollte man sie in einem eigenen Ordner speichern.
Schritt 6: Abschließende Überprüfung
Jetzt testet die Animation mit dem Windows 7 Boot Updater.
Siehe auch: Windows 7 Bootscreen ändern
Ihr habt Fragen?
Ihr habt Fragen? Dann ab ins Forum. Auch Gäste können bei uns Fragen stellen oder Fragen beantworten.
Viele andere Tutorials für Windows 7 findet ihr hier