Wetterseite erstellen
Da einige wissen wollten, wie man folgende Wetterseite erstellt, habe ich mich entschlossen ein Tutorial dazu zu schreiben.
Nun jeder Schritt im einzelnen:
1. Ihr legt mit eurem HTML-Editor eine leere HTML-Seite ein.
2. Danach geht ihr hier auf www.deskmodder.de in die Downloads und zieht euch die Wetter-PNG's für das Wetterskript. Diese entpackt ihr in den Ordner, indem sich auch die leere HTML-Seite befindet.
3. Jetzt geht ihr auf www.wetter.com und gebt oben in der Wetter-Schnellsuche eure Postleitzahl oder den Ortsnahmen auf.
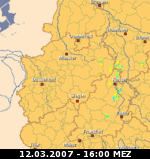
4. Wenn ihr nun auf die Wetterseite eures Orts gelangt seit, seht ihr rechts eine Grafik mit dem Titel Radar-Bilder, die in etwa so aussieht:
Nun fügt ihr in eure leere HTML-Seite diese Grafik (Niederschlagsradar) ein, aber nicht lokal abspeichern sondern per Grafikadresse, da nur so das ganze regelmäßig aktualisiert angezeigt wird.
5.Danach klickt ihr auf folgenden Link: Homepage-Wetter. Dort meldet ihr euch an und stellt wie euren Wettergrafik wie gewünscht zusammen (ihr könnt auch aussuchen ob ihr euch das aktuelle Wetter oder die Wettervorhersage für morgen einbaut). Wenn ihr alles eingestellt habt, wird euch ein Java-Script-Code angezeigt, den ihr in den HTML-Coder der HTML-Seite einfügt.
6. Jetzt fügt ihr die drei folgenden Grafiken in die HTML-Seite ein. (Nicht lokal abspeichern !):
 (Bewölkung in 30 Stunden)
(Bewölkung in 30 Stunden)
 (Bewölkung in 36 Stunden)
(Bewölkung in 36 Stunden)
 (Bewölkung in 42 Stunden).
(Bewölkung in 42 Stunden).
7. Jetzt wo alle drei Elemente eingebaut sind, könnt ihr euch an die Gestaltung machen. Dazu empfehle ich die vorhin beschriebenen Wetter-PNG's für das Samurize-Wetterskript.
8. Anschliessen abspeichern und im Firefox geniessen.
Viel Spaß beim Nachbauen !
Mit auf die Resultate gespannte Grüße Blue .