Token-ähnliche Icons mit Gimp erstellen
Die Token-Icons, wer kennt sie nicht? Ich muss zugeben, auch ich habe mich in sie verliebt und wollte immer mehr von ihnen. Aber was tun, wenn es einfach keinen Icon für das heißgeliebte Programm gibt? Dann heißt es wieder tüfteln. Erstmal das mitgelieferte Tutorial reinziehen. Was steht da? „Copy Layer Style“ ? Ach so. Photoshop. Mist. Seh ich aus wie ein Krösus? Für mich ist Gimp das höchste der Gefühle. Also hier und jetzt: Ein Token-ähnlichen Icon mit Gimp erstellen. Als erstes brauchen wir eine Vorlage von dem Icon. Ich wollte einen Icon für IrfanView herstellen und suche deswegen bei Google Bilder nach dem normalen IrfanView Icon. Wenn ihr das macht, solltet ihr darauf achten, dass das Bild halbwegs quadratisch, in guter Auflösung und ohne störenden Hintergrund zum leichteren Freistellen vorhanden ist. Ansonsten wird aus dem schön Qualitätsicon mal ganz schnell unansehnliches Gematsche. So, da haben wir auch schon unser Rohmaterial:

![]()
1.schlecht, nicht einfach auszuschneiden 2.gut,hebt sich vom Hintergrund=leicht freizustellen
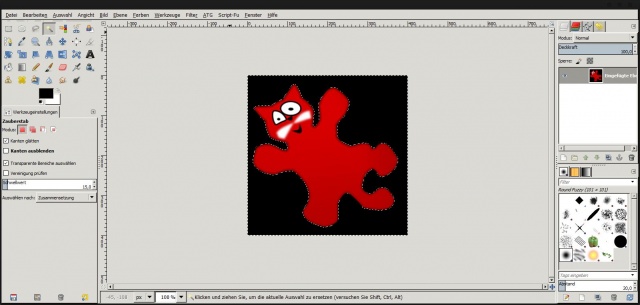
Dann wollen wir mal. Startet Gimp (ich persönlich empfehle euch 2.73 wegen des Einzelfenstermodus) und öffnet das Bild. Als erstes stellt ihr das Symbol frei. Dazu fügt ihr als den bei den meisten Bildern nicht vorhandenen Alphakanal über Ebene>Transparenz>Alphakanal hinzufügen hinzu. Jetzt wählt ihr den Zauberstab und wählt den Hintergrund aus. Hier kommt die sorgfältige Bildauswahl zu Gunsten; mit einem Bild wie in Beispiel 1 wird man keine Freude haben. Bei Beispiel 2 reicht ein Klick und der gesamte Hintergrund ist ausgewählt. Mit dem einfachen Tastenkürzel „entf“ habt ihr das Icon auch schon in reiner Form.
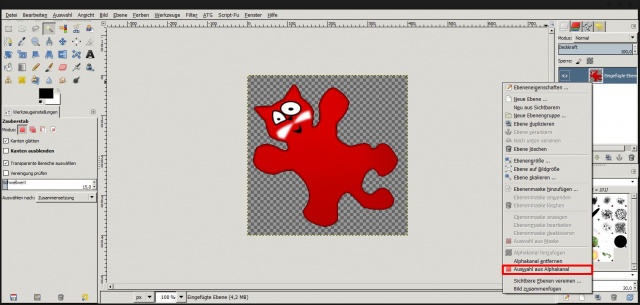
Jetzt hebt ihr die Auswahl auf und über das Ebenenkontaxtmenü (Rechtsklick im Reiter Ebenen) wählt ihr Auswahl aus Alphakanal. So kann man einfach Alles auswählen, was nicht transparent ist.
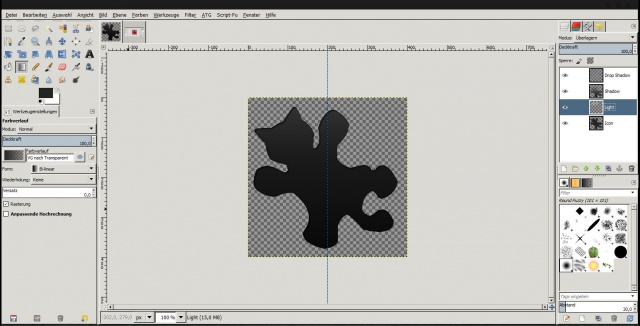
Jetzt wählt ihr, wenn ihr einen hellen Token-ähnlichen Icon erstellen wollt, einen hellen Graauton wie cccccc und wenn ihr einen dunklen Icon erstellen wollt einen dunklen Grauton wie 252525. Über Bearbeiten>Mit Vordergrundfarbe füllen oder mit STRG+, füllt ihr die Auswahl mit der nun ausgewählten Vordergrundfarbe. Jetzt erstellt ihr zwei neue Ebenen, nennt sie Light und Shadow, Licht und Schatten oder wie auch immer, wichtig nur, dass ihr sie sie unterscheiden könnt. Dies geschieht ohne die Auswahl aufzuheben. Jetzt stellt ihr mit dem Tastenkürzel D die Farben wieder auf Schwarz und weiß zurück und erstellt über Bild>Hilfslinien>Neue Hilfslinie (In Prozent) eine vertikale Hilfslinie mit 50%. Diese dient euch als Orientierung für den nun folgenden Schritt. Ihr wählt mit L Farbverlauf aus und stellt auf VG nach Transparent. Dann erstellt ihr erst den schwarzen Farbverlauf von Unten nach Oben auf der Ebene Shadow (oder wie ihr sie genannt habt). Lasst bei der Herstellung von einem dunklen Icon den Verlauf ruhig über zwei Drittel des Symbols laufen, bei einem hellen vielleicht nur ein Drittel. Jetzt wechselt ihr Vorder- unf Hintergrundfarbe, so dass ihr jetzt einen Farbverlauf von Weiß nach Transparent auf der Ebene Light (oder wie ihr sie genannt habt) von Oben nach Unten laufen. Hier gilt umgekehrt: Bei dunklen Icons über ca. Ein Drittel und bei Hellen eher über zwei Drittel. Den Ebenenmodus dieser beiden Ebenen stellt ihr auf „Überlagern“ und mit dem Deckkrafttegler stellt ihr letzte Feinheitenbei der Helligkeit des Icons ein. Nun dürft ihr auch die Hilfslinie entfernen und die Auswahl aufheben.
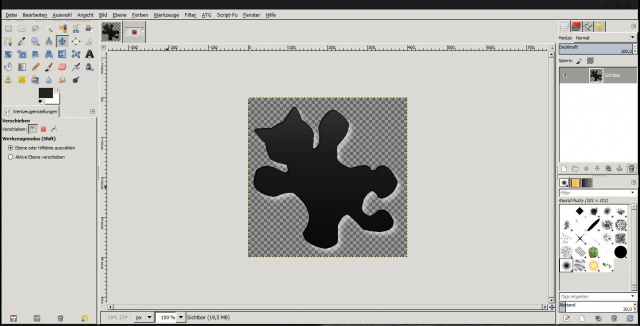
Wenn ihr einen dunklen Icon erstellen wollt, fehlt jetzt noch der innere Schatten. Diesen erstellt ihr, indem ihr eine Auswahl aus Alphakanal vom Ausgangsbild erstellt, diese über Auswahl>Invertieren invertiert und den Filter Schlagschatten mit X:2 Y:2 Weichzeichenradius:5 (zusätzlich Haken bei „Größenanderung zulassen“ entfernen) mit Schwarz als Schattenfarbe drüberlaufen lasst. Auswahl aufheben.
Was jetzt noch fehlt, ist der typische Schlagschatten, der sich mit Filter>Licht und Schatten>Schlagschatten jedoch recht schnell erstellen lässt. Die Werte hierzu sind sind X:8 Y:8 Weichzeichenradius:15. Auch hier den Haken bei „Größenanderung zulassen“ entfernen. Die passenden Farben sind bei hellen Icons ein dunkler und bei dunklen Icons ein heller Grauton. Auch hier gilt: Nachträglich ein wenig an der Deckkraft der Ebene rumschrauben bringt oft die besseren Ergebnisse.
Da wären wir auch schon. Als letztes erstelllt ihr über das Ebenenkontxtmenü „Neu aus Sichtbarem“ eine Ebene, die alle sichtbaren Ebenen zusammenfasst und löscht die anderen. Selbstverständlich muss das Bild jetzt noch auf 256:256px skaliert werden und die anderen Ebenen in Icon Größe wie zum Beispiel 48, 36 und 16 erstellt werden, aber im Grunde ist euer Icon jetzt fertig und kann als .ico exportiert werden.
So, das wars. Hängt mich jetzt bitte nicht dafür auf, dass euer Icon nicht genau so aussieht wie die Originalicons, ich wollte einfach nur eine alternative Methode beschreiben diese Icons herzustellen. Tschau
Credits: Beispiel 1: von der Rocketdock-Homepage Beispiel 2: by fc05
Token ist ein Iconset von bresv bresv und lizenziert unter Creative Commons.
Alle anderen Bilder sind von mir erstellte Screenshots.