Rainmeter Skin mnml 12 anpassen
Vorwort & Links
Dies ist mein erstes Tutorial für Deskmodder. Ich werde versuchen, alles Schritt für Schritt zu erklären.
Dieses Tutorial ist natürlich auch für andere Skins anwendbar.
Ansonsten wünsche ich Euch viel Spaß mit dem Tutorial und hoffe es ist hilfreich.
Was brauchen wir?
Programme
- Rainmeter
- Photoshop
Skin
Icons
Tutorial by Spiki
Download & Installation

Zunächst downloaden wir den Skin.

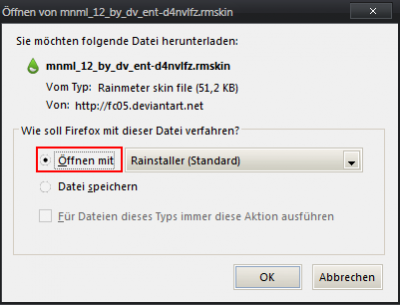
Ich lasse den Skin direkt, nach dem Download, mit Rainstaller öffnen.
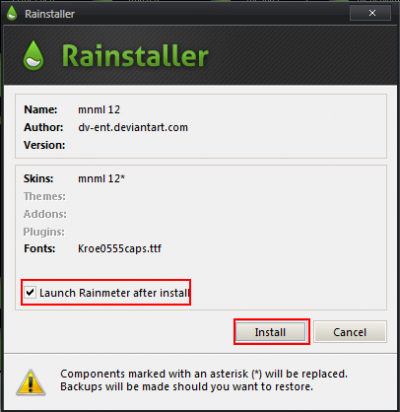
Wenn der Download abgeschlossen ist, öffnet Rainstaller die .rmskin-Datei.
Download und Installation wurden ausgeführt,
dann kommen wir zum nächsten Teil des Tutorials.
Icons

Da ich die Icons mit Photoshop erstellt habe, werde ich kein zusätzliche Tutorial dazu machen. Jeder hat schließlich einen anderen Geschmack.
Sollte ein Tutorial gewünscht werden, dann erstelle ich extra eins dafür.
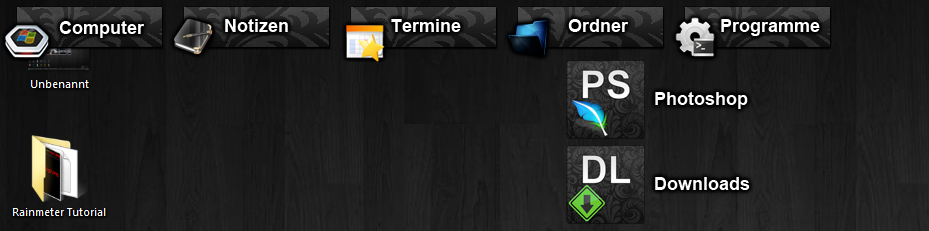
Meine Icons, die ich verwende. Ich habe zuerst die oberen erstellt.
Größe: 512x512
Ich habe sie mir dann angepasst für die unteren Buttons.
Skin-Anpassung



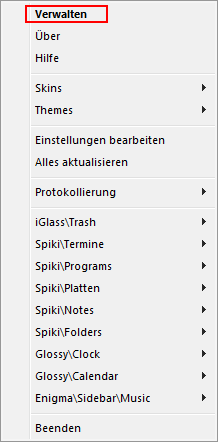
- Öffnet Rainmeter und klickt auf "Verwalten".
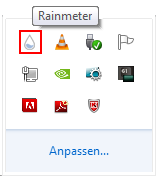
- Oder Ihr klickt einfach auf den Tropfen.
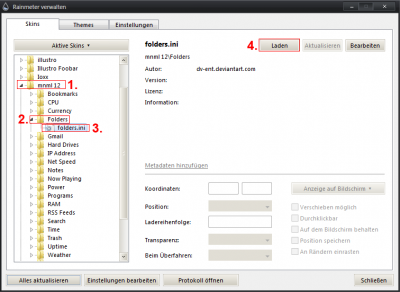
- Dann sucht Ihr den Ordner mnml 12 heraus und öffnet diesen.
- Sucht nach dem Ordner "Folders" und ladet die "folders.ini".

Wir haben den Skin jetzt geladen, aber schaut so noch ziemlich unspektakulär aus.
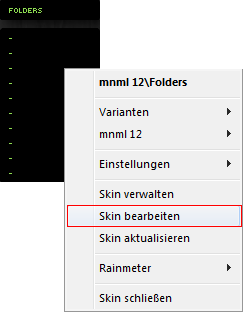
Macht einen Rechtsklick auf den Skin und wählt "Skin bearbeiten" aus.
Jetzt folgen die eigentlichen Einstellungen.
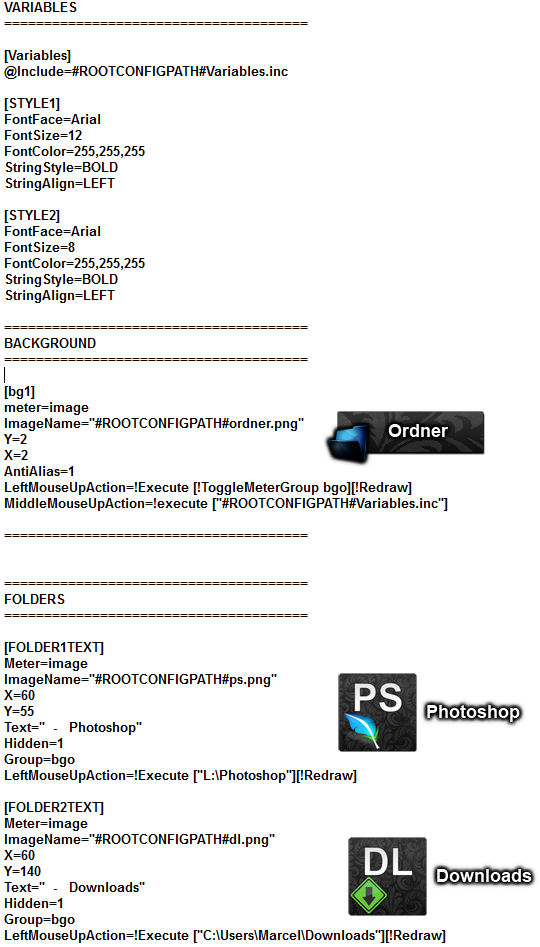
Links stehen die Texte und rechts das Ergebnis was herauskommt bzw. welche Grafiken ich genutzt habe.

Punkte die man bearbeiten muss
- Die Variablen und Styles sind nicht wichtig, da alles in Photoshop gemacht wurde. Sie stellen keinen Zweck mehr dar.
Ich habe sie nur noch nicht entfernt.
- Die restlichen Meter, Variablen sollten klar sein, für erfahrene Benutzer.
- ROOTHCONFIGPATH ist der Ordnerpfad für die Bilder und anderes. Standardmäßig ist dieser C:\Users\USERNAME\Documents\Rainmeter\Skins\mnml 12.
Dort lagern die ganzen Dateien, auch die Bilder.
- Man erstellt sich die Grafiken, kopiert diese in den Skinordner und gibt in der .ini den Pfad an bzw. nur die Datei.
- !ToggleMeterGroup habe ich einfach "bgo" genannt. Ich weiß nicht was es genau ist, aber ich vermute mal eine Zuordnung.
- X und Y Achse müssen ausgerichtet werden, wie man es selber wünscht.
- "Text=" kann eigentlich entfernt werden, da auch der Text via Photoshop gemacht wurde.
- Group ist auch bgo, damit die Bilder angezeigt werden.
- LeftMouseUpAction=!Execute ["Programmpfad eingeben"][!Redraw]. Dort wird der Pfad des Programmes eingegeben, damit sich es beim klicken öffnet.
Schlusswort
Da dies mein erstes Tutorial ist, weiß ich das es nicht das Beste ist.
Deshalb bitte ich Euch mir per PN zu schreiben was Ihr noch wünscht.
Dann kann ich das Tutorial erweitern und verbessern. Es ist sozusagen nur grob.
Ihr habt sonst noch Fragen zu Rainmeter? Wir werden versuchen euch unserem Rainmeter-Forum zu helfen.
Hier noch das Endergebnis, wenn alles fertig ist: