Opera Chatmodul
Opera hat ein Chatmodul integriert. Auch hier kann man einiges ändern. Was, das wird Euch hier gezeigt.
Stylesheet für das Opera-Chatmodul
Wir brauchen ein PNG-Image als Hintergrund und müssen Farb- und Schrifteinstellungen in der im.css vornehmen. Die im.css findet Ihr im styles-Ordner, der im Operaverzeichnis liegt. (egal ob Multiuser- oder Singleinstallation)
Farb- und Schrifteinstellungen müsst Ihr nach Euren Bedürfnissen anpassen.
Was zwingend nötig ist, ist den Pfad in der im.css anzupassen wo Euer Hintergrundbild liegt! Die Pfadanpassung findet Ihr in der im.css ziemlich ganz oben, in folgender Zeile:
background-image: url("file://localhost/D:/Eigene Dateien/Backupordner/Opera/Chat Background/GANT/Chatbackground.png");
Dies ist mein Pfad als Beispiel. Solltet Ihr einen Pfad haben der keine Leerzeichen aufweist, dann muss man das Anführungszeichen vor file und hinter .png löschen! - Das war es dann schon.
Zwei habe ich für Euch mal fertiggestellt.
Eines in einem grauen Stil: Download Grau
und eines im GANT Stil (was auch sonst): Download Gant
Chat-Formatierung für Opera
So! Wieder mal eine kleine Erweiterung für das Kontextmenü von Opera. Da es bisher in Opera keine Textformatierung im Chatfenster gibt, sollte dieses kleine Zusatzmenü Abhilfe dafür schaffen. Folgende Kontext-Untermenüpunkte ergeben sich dadurch:
- Formatierungs Hilfe (kleine Erklärung wahlweise als Javascript oder HTML der anderen Menüpunkte)
- Fett (fettgeschriebener Text)
- Unterstrichen (unterstrichener Text)
- Klartext (hebt alle Textformatierungen auf) ---> Ich habe keinen blassen Schimmer, was dies bedeuten soll!
- Textfarbe abschalten (Ende der Textfarbe [eigentlich sinnlos und erkläre ich unten])
- Textfarbe (allein) .... Untermenü für die Farbwahl des Textes
- Textfarbe mit Hintergrund .... Untermenü für die Farbwahl des Textes und des Hintergrundes
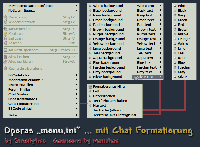
Sieht in der Praxis so aus:
Formatierungs Hilfe (kleine Erklärung, wahlweise als Javascript oder HTML der anderen Menüpunkte) ... was bedeutet dies?
Ihr könnt diese kleine Formatierungs Hilfe auf zwei Arten anzeigen lassen! Einmal als Javascript-Fenster - einmal als HTML-Fenster.
Das Javascript-Fenster:
Um dies zu sehen, müsst Ihr Java-Skript in Eurem Opera aktiviert haben. Darüber hinaus muss der Javascript-Code in Eurer menu.ini eingefügt werden und dieser ist sehr lang! Wer meine bisherige menu.ini verwendet, der weiss was sich darin schon alles findet und wie unübersichtlich schön langsam alles wird. Deshalb habe ich aus diesem Javascript-Code eine HTML-Datei erzeugt. Dadurch braucht man in der menu.ini nur den Pfad zu dieser angeben, um das selbe Resultat zu erhalten und die Codes in dieser etwas geringer zu halten! -
Was Ihr bevorzugt, bleibt Euch überlassen. Ihr findet beide Möglichkeiten im Download.
Das HTML-Fenster:
Wie schon gesagt müsst Ihr in Eurer menu.ini, anstelle des langen Javascript-Codes nur den Pfad zu der HTML-Datei angeben, wo Ihr diese abgelegt habt. Darüber hinaus ist natürlich eine HTML-Datei leichter an Eure Umgebung (Farbe, Schrift, Hintergrund) anzupassen, als der lange Javascript-Code in der menu.ini selbst!
Beides hat also Vor- u. Nachteile. - Entscheidet Euch!
Beide Codes müssen in Eurer menu.ini unter [Edit Widget Popup Menu] hinzugefügt werden.
Der Javascriptcode sieht so aus:
Submenu, "Chat Formatierung", Chat formatting menu [Chat formatting menu] Item, "Formatierungs Hilfe" = New page & Go to page, "javascript:'<html><head><title>Chat font formatting</title></head><body bgcolor=#818893;><h2>Chat Textformatierung ist sehr einfach.</h2><p style=\'color:#a00;\'>In den meisten Channels kann die Nutzung derer zum <b>Kicken</b> oder <b>Bannen</b> führen - Ihr seid gewarnt!</p><ul><li><b><font color=#E5E8DE;>Fetter Text</font></b><ul><li>Wähle <b>Fett</b> im Kontextmenü-Eintrag</li><li>Dies fügt ein Steuerungszeichen ein</li><li>Nochmaliges Einfügen, um die Fettschrift zu beenden</li><li>Der Text zwischen den beiden Steuerungszeichen, wird als Fettschrift dargestellt</li></ul></li><li><b><font color=#E5E8DE;>Unterstrichener Text</font></b><ul><li>Wähle <b>Unterstrichen</b> im Kontextmenü-Eintrag</li><li>Dies fügt ein Steuerungszeichen ein</li><li>Nochmaliges Einfügen, um den unterstrichene Schrift zu beenden</li><li>Der Text zwischen den beiden Steuerungszeichen, wird unterstrichen dargestellt</li></ul></li><li><b><font color=#E5E8DE;>Färbiger Text</font></b><ul><li>Wähle eine Farbe unter <b>Textfarbe (allein)</b> aus dem Kontext-Untermenü</li><li>Dies fügt ein Steuerungszeichen und einen Farbcode ein</li><li>Um die Text-Hintergrundfarbe zu ändern, wähle eine Farbe unter <b>Textfarbe mit Hintergrund</b>, aus dem Kontext-Untermenü - im sich öffnenden Menü kannst Du eine Hintergrundfarbe auswählen</li><li>Wähle <b>Textfarbe abschalten</b> im Kontextmenü-Eintrag, um die Textfarbe zu beenden</li><li>Der Text zwischen den beiden Steuerungszeichen, wird färbig dargestellt</li></ul><li><b><font color=#E5E8DE;>Klartext</font></b><ul><li>Dies löscht alle <b>Fett-</b>, <u>Unterstrichene-</u> und <n style=\'color:#a00;\'>Farb-</n>Formatierungen</li></ul></ul><p>Um es richtig zu interpretieren, Formatierung<b>-Start</b> und <b>-Ende</b> müssen richtig gesetzt sein. In anderen Worten, wenn Du <b>fett</b> setzt und dann <u>unterstrichen</u>, muss man <u>unterstrichen</u> zuerst beenden, bevor man <b>fett</b> beendet.</p><p style=\'color:#a00;\'>Unter einigen Windows XP Installationen, können die Steuerungszeichen unterschiedlich aussehen. Auf anderen Windows Plattformen können die Steuerungszeichen wie ein kleines Quadrat aussehen. Auf Linux/Unix und Mac, können die Steuerungszeichen aussehen, wie ein langer Abstand. Dies bedeutet, Du musst Dir merken welches Welches ist.</p></body></html>'"
Ihr könnt diesen Code im Bookmarklets Editor einfügen, um zu sehen wie es aussieht!
Ihr findet in auf dieser Seite unter Miscellaneous, ganz unten. Erstes Wort im Bookmarklets Editor muss javascript: sein, wie im Bookmarklets Editor schon vorgegeben
... also den Code von dort weg rauskopieren!
... und dies ist der Code um das Selbe zu sehen, wenn Ihr die HTML-Datei anwählt:
Submenu, "Chat Formatierung", Chat formatting menu
[Chat formatting menu]
Item, "Formatierungs Hilfe" = New page & Go to page, "EUER PFAD ZUR\Formatierungs Hilfe.htm"
WICHTIG: Die Endung der HTML-Datei ist "htm" anstelle von "html"! (Warum auch immer - keine Ahnung)
Der Längenunterschied des einzufügenden Codes ist also klar ersichtlich. Beide ergeben jedoch das selbe Ergebnis!
So! Dies war mal eine kleine Erklärung zwischen dem Unterschied JAVA und HTML, bezüglich der Formatierungs Hilfe. Wenden wir uns nun dem wesentlichen zu, denn der Chat Formatierungscode besteht ja nicht nur aus dessen Hilfe! Wenn Ihr Euch nun zwischen JAVA und HTML entschieden habt,
dann braucht Ihr folgenden kompletten Gesamt-Code, der in Eure menu.ini eingefügt werden muss.
Code mit JAVA - Formatierungs Hilfe:
Submenu, "Chat Formatierung", Chat formatting menu [Chat formatting menu] Item, "Formatierungs Hilfe" = New page & Go to page, "javascript:'<html><head><title>Chat font formatting</title></head><body bgcolor=#818893;><h2>Chat Textformatierung ist sehr einfach.</h2><p style=\'color:#a00;\'>In den meisten Channels kann die Nutzung derer zum <b>Kicken</b> oder <b>Bannen</b> führen - Ihr seid gewarnt!</p><ul><li><b><font color=#E5E8DE;>Fetter Text</font></b><ul><li>Wähle <b>Fett</b> im Kontextmenü-Eintrag</li><li>Dies fügt ein Steuerungszeichen ein</li><li>Nochmaliges Einfügen, um die Fettschrift zu beenden</li><li>Der Text zwischen den beiden Steuerungszeichen, wird als Fettschrift dargestellt</li></ul></li><li><b><font color=#E5E8DE;>Unterstrichener Text</font></b><ul><li>Wähle <b>Unterstrichen</b> im Kontextmenü-Eintrag</li><li>Dies fügt ein Steuerungszeichen ein</li><li>Nochmaliges Einfügen, um den unterstrichene Schrift zu beenden</li><li>Der Text zwischen den beiden Steuerungszeichen, wird unterstrichen dargestellt</li></ul></li><li><b><font color=#E5E8DE;>Färbiger Text</font></b><ul><li>Wähle eine Farbe unter <b>Textfarbe (allein)</b> aus dem Kontext-Untermenü</li><li>Dies fügt ein Steuerungszeichen und einen Farbcode ein</li><li>Um die Text-Hintergrundfarbe zu ändern, wähle eine Farbe unter <b>Textfarbe mit Hintergrund</b>, aus dem Kontext-Untermenü - im sich öffnenden Menü kannst Du eine Hintergrundfarbe auswählen</li><li>Wähle <b>Textfarbe abschalten</b> im Kontextmenü-Eintrag, um die Textfarbe zu beenden</li><li>Der Text zwischen den beiden Steuerungszeichen, wird färbig dargestellt</li></ul><li><b><font color=#E5E8DE;>Klartext</font></b><ul><li>Dies löscht alle <b>Fett-</b>, <u>Unterstrichene-</u> und <n style=\'color:#a00;\'>Farb-</n>Formatierungen</li></ul></ul><p>Um es richtig zu interpretieren, Formatierung<b>-Start</b> und <b>-Ende</b> müssen richtig gesetzt sein. In anderen Worten, wenn Du <b>fett</b> setzt und dann <u>unterstrichen</u>, muss man <u>unterstrichen</u> zuerst beenden, bevor man <b>fett</b> beendet.</p><p style=\'color:#a00;\'>Unter einigen Windows XP Installationen, können die Steuerungszeichen unterschiedlich aussehen. Auf anderen Windows Plattformen können die Steuerungszeichen wie ein kleines Quadrat aussehen. Auf Linux/Unix und Mac, können die Steuerungszeichen aussehen, wie ein langer Abstand. Dies bedeutet, Du musst Dir merken welches Welches ist.</p></body></html>'" Item, "Fett" = Insert, "�" Item, "Unterstrichen" = Insert, "�" Item, "Klartext" = Insert, "�" Item, "Textfarbe abschalten" = Insert, "�" Submenu, "Textfarbe (allein)", Chat color menu Submenu, "Textfarbe mit Hintergrund", Chat color menu2 [Chat color menu] Item, "White" = Insert, "�0" Item, "Black" = Insert, "�1" Item, "Navy" = Insert, "�2" Item, "Green" = Insert, "�3" Item, "Red" = Insert, "�4" Item, "Brown" = Insert, "�5" Item, "Purple" = Insert, "�6" Item, "Orange" = Insert, "�7" Item, "Yellow" = Insert, "�8" Item, "Lime" = Insert, "�9" Item, "Teal" = Insert, "�10" Item, "Aqua" = Insert, "�11" Item, "Blue" = Insert, "�12" Item, "Fuschia" = Insert, "�13" Item, "Gray" = Insert, "�14" Item, "Silver" = Insert, "�15" [Chat color menu2] Submenu, "White text", Chat bgcolor menu0 Submenu, "Black text", Chat bgcolor menu1 Submenu, "Navy text", Chat bgcolor menu2 Submenu, "Green text", Chat bgcolor menu3 Submenu, "Red text", Chat bgcolor menu4 Submenu, "Brown text", Chat bgcolor menu5 Submenu, "Purple text", Chat bgcolor menu6 Submenu, "Orange text", Chat bgcolor menu7 Submenu, "Yellow text", Chat bgcolor menu8 Submenu, "Lime text", Chat bgcolor menu9 Submenu, "Teal text", Chat bgcolor menu10 Submenu, "Aqua text", Chat bgcolor menu11 Submenu, "Blue text", Chat bgcolor menu12 Submenu, "Fuschia text", Chat bgcolor menu13 Submenu, "Gray text", Chat bgcolor menu14 Submenu, "Silver text", Chat bgcolor menu15 [Chat bgcolor menu0] Item, "White background" = Insert, "�0,0" Item, "Black background" = Insert, "�0,1" Item, "Navy background" = Insert, "�0,2" Item, "Green background" = Insert, "�0,3" Item, "Red background" = Insert, "�0,4" Item, "Brown background" = Insert, "�0,5" Item, "Purple background" = Insert, "�0,6" Item, "Orange background" = Insert, "�0,7" Item, "Yellow background" = Insert, "�0,8" Item, "Lime background" = Insert, "�0,9" Item, "Teal background" = Insert, "�0,10" Item, "Aqua background" = Insert, "�0,11" Item, "Blue background" = Insert, "�0,12" Item, "Fuschia background" = Insert, "�0,13" Item, "Gray background" = Insert, "�0,14" Item, "Silver background" = Insert, "�0,15" [Chat bgcolor menu1] Item, "White background" = Insert, "�1,0" Item, "Black background" = Insert, "�1,1" Item, "Navy background" = Insert, "�1,2" Item, "Green background" = Insert, "�1,3" Item, "Red background" = Insert, "�1,4" Item, "Brown background" = Insert, "�1,5" Item, "Purple background" = Insert, "�1,6" Item, "Orange background" = Insert, "�1,7" Item, "Yellow background" = Insert, "�1,8" Item, "Lime background" = Insert, "�1,9" Item, "Teal background" = Insert, "�1,10" Item, "Aqua background" = Insert, "�1,11" Item, "Blue background" = Insert, "�1,12" Item, "Fuschia background" = Insert, "�1,13" Item, "Gray background" = Insert, "�1,14" Item, "Silver background" = Insert, "�1,15" [Chat bgcolor menu2] Item, "White background" = Insert, "�2,0" Item, "Black background" = Insert, "�2,1" Item, "Navy background" = Insert, "�2,2" Item, "Green background" = Insert, "�2,3" Item, "Red background" = Insert, "�2,4" Item, "Brown background" = Insert, "�2,5" Item, "Purple background" = Insert, "�2,6" Item, "Orange background" = Insert, "�2,7" Item, "Yellow background" = Insert, "�2,8" Item, "Lime background" = Insert, "�2,9" Item, "Teal background" = Insert, "�2,10" Item, "Aqua background" = Insert, "�2,11" Item, "Blue background" = Insert, "�2,12" Item, "Fuschia background" = Insert, "�2,13" Item, "Gray background" = Insert, "�2,14" Item, "Silver background" = Insert, "�2,15" [Chat bgcolor menu3] Item, "White background" = Insert, "�3,0" Item, "Black background" = Insert, "�3,1" Item, "Navy background" = Insert, "�3,2" Item, "Green background" = Insert, "�3,3" Item, "Red background" = Insert, "�3,4" Item, "Brown background" = Insert, "�3,5" Item, "Purple background" = Insert, "�3,6" Item, "Orange background" = Insert, "�3,7" Item, "Yellow background" = Insert, "�3,8" Item, "Lime background" = Insert, "�3,9" Item, "Teal background" = Insert, "�3,10" Item, "Aqua background" = Insert, "�3,11" Item, "Blue background" = Insert, "�3,12" Item, "Fuschia background" = Insert, "�3,13" Item, "Gray background" = Insert, "�3,14" Item, "Silver background" = Insert, "�3,15" [Chat bgcolor menu4] Item, "White background" = Insert, "�4,0" Item, "Black background" = Insert, "�4,1" Item, "Navy background" = Insert, "�4,2" Item, "Green background" = Insert, "�4,3" Item, "Red background" = Insert, "�4,4" Item, "Brown background" = Insert, "�4,5" Item, "Purple background" = Insert, "�4,6" Item, "Orange background" = Insert, "�4,7" Item, "Yellow background" = Insert, "�4,8" Item, "Lime background" = Insert, "�4,9" Item, "Teal background" = Insert, "�4,10" Item, "Aqua background" = Insert, "�4,11" Item, "Blue background" = Insert, "�4,12" Item, "Fuschia background" = Insert, "�4,13" Item, "Gray background" = Insert, "�4,14" Item, "Silver background" = Insert, "�4,15" [Chat bgcolor menu5] Item, "White background" = Insert, "�5,0" Item, "Black background" = Insert, "�5,1" Item, "Navy background" = Insert, "�5,2" Item, "Green background" = Insert, "�5,3" Item, "Red background" = Insert, "�5,4" Item, "Brown background" = Insert, "�5,5" Item, "Purple background" = Insert, "�5,6" Item, "Orange background" = Insert, "�5,7" Item, "Yellow background" = Insert, "�5,8" Item, "Lime background" = Insert, "�5,9" Item, "Teal background" = Insert, "�5,10" Item, "Aqua background" = Insert, "�5,11" Item, "Blue background" = Insert, "�5,12" Item, "Fuschia background" = Insert, "�5,13" Item, "Gray background" = Insert, "�5,14" Item, "Silver background" = Insert, "�5,15" [Chat bgcolor menu6] Item, "White background" = Insert, "�6,0" Item, "Black background" = Insert, "�6,1" Item, "Navy background" = Insert, "�6,2" Item, "Green background" = Insert, "�6,3" Item, "Red background" = Insert, "�6,4" Item, "Brown background" = Insert, "�6,5" Item, "Purple background" = Insert, "�6,6" Item, "Orange background" = Insert, "�6,7" Item, "Yellow background" = Insert, "�6,8" Item, "Lime background" = Insert, "�6,9" Item, "Teal background" = Insert, "�6,10" Item, "Aqua background" = Insert, "�6,11" Item, "Blue background" = Insert, "�6,12" Item, "Fuschia background" = Insert, "�6,13" Item, "Gray background" = Insert, "�6,14" Item, "Silver background" = Insert, "�6,15" [Chat bgcolor menu7] Item, "White background" = Insert, "�7,0" Item, "Black background" = Insert, "�7,1" Item, "Navy background" = Insert, "�7,2" Item, "Green background" = Insert, "�7,3" Item, "Red background" = Insert, "�7,4" Item, "Brown background" = Insert, "�7,5" Item, "Purple background" = Insert, "�7,6" Item, "Orange background" = Insert, "�7,7" Item, "Yellow background" = Insert, "�7,8" Item, "Lime background" = Insert, "�7,9" Item, "Teal background" = Insert, "�7,10" Item, "Aqua background" = Insert, "�7,11" Item, "Blue background" = Insert, "�7,12" Item, "Fuschia background" = Insert, "�7,13" Item, "Gray background" = Insert, "�7,14" Item, "Silver background" = Insert, "�7,15" [Chat bgcolor menu8] Item, "White background" = Insert, "�8,0" Item, "Black background" = Insert, "�8,1" Item, "Navy background" = Insert, "�8,2" Item, "Green background" = Insert, "�8,3" Item, "Red background" = Insert, "�8,4" Item, "Brown background" = Insert, "�8,5" Item, "Purple background" = Insert, "�8,6" Item, "Orange background" = Insert, "�8,7" Item, "Yellow background" = Insert, "�8,8" Item, "Lime background" = Insert, "�8,9" Item, "Teal background" = Insert, "�8,10" Item, "Aqua background" = Insert, "�8,11" Item, "Blue background" = Insert, "�8,12" Item, "Fuschia background" = Insert, "�8,13" Item, "Gray background" = Insert, "�8,14" Item, "Silver background" = Insert, "�8,15" [Chat bgcolor menu9] Item, "White background" = Insert, "�9,0" Item, "Black background" = Insert, "�9,1" Item, "Navy background" = Insert, "�9,2" Item, "Green background" = Insert, "�9,3" Item, "Red background" = Insert, "�9,4" Item, "Brown background" = Insert, "�9,5" Item, "Purple background" = Insert, "�9,6" Item, "Orange background" = Insert, "�9,7" Item, "Yellow background" = Insert, "�9,8" Item, "Lime background" = Insert, "�9,9" Item, "Teal background" = Insert, "�9,10" Item, "Aqua background" = Insert, "�9,11" Item, "Blue background" = Insert, "�9,12" Item, "Fuschia background" = Insert, "�9,13" Item, "Gray background" = Insert, "�9,14" Item, "Silver background" = Insert, "�9,15" [Chat bgcolor menu10] Item, "White background" = Insert, "�10,0" Item, "Black background" = Insert, "�10,1" Item, "Navy background" = Insert, "�10,2" Item, "Green background" = Insert, "�10,3" Item, "Red background" = Insert, "�10,4" Item, "Brown background" = Insert, "�10,5" Item, "Purple background" = Insert, "�10,6" Item, "Orange background" = Insert, "�10,7" Item, "Yellow background" = Insert, "�10,8" Item, "Lime background" = Insert, "�10,9" Item, "Teal background" = Insert, "�10,10" Item, "Aqua background" = Insert, "�10,11" Item, "Blue background" = Insert, "�10,12" Item, "Fuschia background" = Insert, "�10,13" Item, "Gray background" = Insert, "�10,14" Item, "Silver background" = Insert, "�10,15" [Chat bgcolor menu11] Item, "White background" = Insert, "�11,0" Item, "Black background" = Insert, "�11,1" Item, "Navy background" = Insert, "�11,2" Item, "Green background" = Insert, "�11,3" Item, "Red background" = Insert, "�11,4" Item, "Brown background" = Insert, "�11,5" Item, "Purple background" = Insert, "�11,6" Item, "Orange background" = Insert, "�11,7" Item, "Yellow background" = Insert, "�11,8" Item, "Lime background" = Insert, "�11,9" Item, "Teal background" = Insert, "�11,10" Item, "Aqua background" = Insert, "�11,11" Item, "Blue background" = Insert, "�11,12" Item, "Fuschia background" = Insert, "�11,13" Item, "Gray background" = Insert, "�11,14" Item, "Silver background" = Insert, "�11,15" [Chat bgcolor menu12] Item, "White background" = Insert, "�12,0" Item, "Black background" = Insert, "�12,1" Item, "Navy background" = Insert, "�12,2" Item, "Green background" = Insert, "�12,3" Item, "Red background" = Insert, "�12,4" Item, "Brown background" = Insert, "�12,5" Item, "Purple background" = Insert, "�12,6" Item, "Orange background" = Insert, "�12,7" Item, "Yellow background" = Insert, "�12,8" Item, "Lime background" = Insert, "�12,9" Item, "Teal background" = Insert, "�12,10" Item, "Aqua background" = Insert, "�12,11" Item, "Blue background" = Insert, "�12,12" Item, "Fuschia background" = Insert, "�12,13" Item, "Gray background" = Insert, "�12,14" Item, "Silver background" = Insert, "�12,15" [Chat bgcolor menu13] Item, "White background" = Insert, "�13,0" Item, "Black background" = Insert, "�13,1" Item, "Navy background" = Insert, "�13,2" Item, "Green background" = Insert, "�13,3" Item, "Red background" = Insert, "�13,4" Item, "Brown background" = Insert, "�13,5" Item, "Purple background" = Insert, "�13,6" Item, "Orange background" = Insert, "�13,7" Item, "Yellow background" = Insert, "�13,8" Item, "Lime background" = Insert, "�13,9" Item, "Teal background" = Insert, "�13,10" Item, "Aqua background" = Insert, "�13,11" Item, "Blue background" = Insert, "�13,12" Item, "Fuschia background" = Insert, "�13,13" Item, "Gray background" = Insert, "�13,14" Item, "Silver background" = Insert, "�13,15" [Chat bgcolor menu14] Item, "White background" = Insert, "�14,0" Item, "Black background" = Insert, "�14,1" Item, "Navy background" = Insert, "�14,2" Item, "Green background" = Insert, "�14,3" Item, "Red background" = Insert, "�14,4" Item, "Brown background" = Insert, "�14,5" Item, "Purple background" = Insert, "�14,6" Item, "Orange background" = Insert, "�14,7" Item, "Yellow background" = Insert, "�14,8" Item, "Lime background" = Insert, "�14,9" Item, "Teal background" = Insert, "�14,10" Item, "Aqua background" = Insert, "�14,11" Item, "Blue background" = Insert, "�14,12" Item, "Fuschia background" = Insert, "�14,13" Item, "Gray background" = Insert, "�14,14" Item, "Silver background" = Insert, "�14,15" [Chat bgcolor menu15] Item, "White background" = Insert, "�15,0" Item, "Black background" = Insert, "�15,1" Item, "Navy background" = Insert, "�15,2" Item, "Green background" = Insert, "�15,3" Item, "Red background" = Insert, "�15,4" Item, "Brown background" = Insert, "�15,5" Item, "Purple background" = Insert, "�15,6" Item, "Orange background" = Insert, "�15,7" Item, "Yellow background" = Insert, "�15,8" Item, "Lime background" = Insert, "�15,9" Item, "Teal background" = Insert, "�15,10" Item, "Aqua background" = Insert, "�15,11" Item, "Blue background" = Insert, "�15,12" Item, "Fuschia background" = Insert, "�15,13" Item, "Gray background" = Insert, "�15,14" Item, "Silver background" = Insert, "�15,15"
Bitte unbedingt in Unicode abspeichern!
Code mit HTML - Formatierungs Hilfe:
Submenu, "Chat Formatierung", Chat formatting menu [Chat formatting menu] Item, "Formatierungs Hilfe" = New page & Go to page, "EUER PFAD ZUR\Formatierungs Hilfe.htm" Item, "Fett" = Insert, "�" Item, "Unterstrichen" = Insert, "�" Item, "Klartext" = Insert, "�" Item, "Textfarbe abschalten" = Insert, "�" Submenu, "Textfarbe (allein)", Chat color menu Submenu, "Textfarbe mit Hintergrund", Chat color menu2 [Chat color menu] Item, "White" = Insert, "�0" Item, "Black" = Insert, "�1" Item, "Navy" = Insert, "�2" Item, "Green" = Insert, "�3" Item, "Red" = Insert, "�4" Item, "Brown" = Insert, "�5" Item, "Purple" = Insert, "�6" Item, "Orange" = Insert, "�7" Item, "Yellow" = Insert, "�8" Item, "Lime" = Insert, "�9" Item, "Teal" = Insert, "�10" Item, "Aqua" = Insert, "�11" Item, "Blue" = Insert, "�12" Item, "Fuschia" = Insert, "�13" Item, "Gray" = Insert, "�14" Item, "Silver" = Insert, "�15" [Chat color menu2] Submenu, "White text", Chat bgcolor menu0 Submenu, "Black text", Chat bgcolor menu1 Submenu, "Navy text", Chat bgcolor menu2 Submenu, "Green text", Chat bgcolor menu3 Submenu, "Red text", Chat bgcolor menu4 Submenu, "Brown text", Chat bgcolor menu5 Submenu, "Purple text", Chat bgcolor menu6 Submenu, "Orange text", Chat bgcolor menu7 Submenu, "Yellow text", Chat bgcolor menu8 Submenu, "Lime text", Chat bgcolor menu9 Submenu, "Teal text", Chat bgcolor menu10 Submenu, "Aqua text", Chat bgcolor menu11 Submenu, "Blue text", Chat bgcolor menu12 Submenu, "Fuschia text", Chat bgcolor menu13 Submenu, "Gray text", Chat bgcolor menu14 Submenu, "Silver text", Chat bgcolor menu15 [Chat bgcolor menu0] Item, "White background" = Insert, "�0,0" Item, "Black background" = Insert, "�0,1" Item, "Navy background" = Insert, "�0,2" Item, "Green background" = Insert, "�0,3" Item, "Red background" = Insert, "�0,4" Item, "Brown background" = Insert, "�0,5" Item, "Purple background" = Insert, "�0,6" Item, "Orange background" = Insert, "�0,7" Item, "Yellow background" = Insert, "�0,8" Item, "Lime background" = Insert, "�0,9" Item, "Teal background" = Insert, "�0,10" Item, "Aqua background" = Insert, "�0,11" Item, "Blue background" = Insert, "�0,12" Item, "Fuschia background" = Insert, "�0,13" Item, "Gray background" = Insert, "�0,14" Item, "Silver background" = Insert, "�0,15"; [Chat bgcolor menu1] Item, "White background" = Insert, "�1,0" Item, "Black background" = Insert, "�1,1" Item, "Navy background" = Insert, "�1,2" Item, "Green background" = Insert, "�1,3" Item, "Red background" = Insert, "�1,4" Item, "Brown background" = Insert, "�1,5" Item, "Purple background" = Insert, "�1,6" Item, "Orange background" = Insert, "�1,7" Item, "Yellow background" = Insert, "�1,8" Item, "Lime background" = Insert, "�1,9" Item, "Teal background" = Insert, "�1,10" Item, "Aqua background" = Insert, "�1,11" Item, "Blue background" = Insert, "�1,12" Item, "Fuschia background" = Insert, "�1,13" Item, "Gray background" = Insert, "�1,14" Item, "Silver background" = Insert, "�1,15" [Chat bgcolor menu2] Item, "White background" = Insert, "�2,0" Item, "Black background" = Insert, "�2,1" Item, "Navy background" = Insert, "�2,2" Item, "Green background" = Insert, "�2,3" Item, "Red background" = Insert, "�2,4" Item, "Brown background" = Insert, "�2,5" Item, "Purple background" = Insert, "�2,6" Item, "Orange background" = Insert, "�2,7" Item, "Yellow background" = Insert, "�2,8" Item, "Lime background" = Insert, "�2,9" Item, "Teal background" = Insert, "�2,10" Item, "Aqua background" = Insert, "�2,11" Item, "Blue background" = Insert, "�2,12" Item, "Fuschia background" = Insert, "�2,13" Item, "Gray background" = Insert, "�2,14" Item, "Silver background" = Insert, "�2,15" [Chat bgcolor menu3] Item, "White background" = Insert, "�3,0" Item, "Black background" = Insert, "�3,1" Item, "Navy background" = Insert, "�3,2" Item, "Green background" = Insert, "�3,3" Item, "Red background" = Insert, "�3,4" Item, "Brown background" = Insert, "�3,5" Item, "Purple background" = Insert, "�3,6" Item, "Orange background" = Insert, "�3,7" Item, "Yellow background" = Insert, "�3,8" Item, "Lime background" = Insert, "�3,9" Item, "Teal background" = Insert, "�3,10" Item, "Aqua background" = Insert, "�3,11" Item, "Blue background" = Insert, "�3,12" Item, "Fuschia background" = Insert, "�3,13" Item, "Gray background" = Insert, "�3,14" Item, "Silver background" = Insert, "�3,15" [Chat bgcolor menu4] Item, "White background" = Insert, "�4,0" Item, "Black background" = Insert, "�4,1" Item, "Navy background" = Insert, "�4,2" Item, "Green background" = Insert, "�4,3" Item, "Red background" = Insert, "�4,4" Item, "Brown background" = Insert, "�4,5" Item, "Purple background" = Insert, "�4,6" Item, "Orange background" = Insert, "�4,7" Item, "Yellow background" = Insert, "�4,8" Item, "Lime background" = Insert, "�4,9" Item, "Teal background" = Insert, "�4,10" Item, "Aqua background" = Insert, "�4,11" Item, "Blue background" = Insert, "�4,12" Item, "Fuschia background" = Insert, "�4,13" Item, "Gray background" = Insert, "�4,14" Item, "Silver background" = Insert, "�4,15" [Chat bgcolor menu5] Item, "White background" = Insert, "�5,0" Item, "Black background" = Insert, "�5,1" Item, "Navy background" = Insert, "�5,2" Item, "Green background" = Insert, "�5,3" Item, "Red background" = Insert, "�5,4" Item, "Brown background" = Insert, "�5,5" Item, "Purple background" = Insert, "�5,6" Item, "Orange background" = Insert, "�5,7" Item, "Yellow background" = Insert, "�5,8" Item, "Lime background" = Insert, "�5,9" Item, "Teal background" = Insert, "�5,10" Item, "Aqua background" = Insert, "�5,11" Item, "Blue background" = Insert, "�5,12" Item, "Fuschia background" = Insert, "�5,13" Item, "Gray background" = Insert, "�5,14" Item, "Silver background" = Insert, "�5,15" [Chat bgcolor menu6] Item, "White background" = Insert, "�6,0" Item, "Black background" = Insert, "�6,1" Item, "Navy background" = Insert, "�6,2" Item, "Green background" = Insert, "�6,3" Item, "Red background" = Insert, "�6,4" Item, "Brown background" = Insert, "�6,5" Item, "Purple background" = Insert, "�6,6" Item, "Orange background" = Insert, "�6,7" Item, "Yellow background" = Insert, "�6,8" Item, "Lime background" = Insert, "�6,9" Item, "Teal background" = Insert, "�6,10" Item, "Aqua background" = Insert, "�6,11" Item, "Blue background" = Insert, "�6,12" Item, "Fuschia background" = Insert, "�6,13" Item, "Gray background" = Insert, "�6,14" Item, "Silver background" = Insert, "�6,15" [Chat bgcolor menu7] Item, "White background" = Insert, "�7,0" Item, "Black background" = Insert, "�7,1" Item, "Navy background" = Insert, "�7,2" Item, "Green background" = Insert, "�7,3" Item, "Red background" = Insert, "�7,4" Item, "Brown background" = Insert, "�7,5" Item, "Purple background" = Insert, "�7,6" Item, "Orange background" = Insert, "�7,7" Item, "Yellow background" = Insert, "�7,8" Item, "Lime background" = Insert, "�7,9" Item, "Teal background" = Insert, "�7,10" Item, "Aqua background" = Insert, "�7,11" Item, "Blue background" = Insert, "�7,12" Item, "Fuschia background" = Insert, "�7,13" Item, "Gray background" = Insert, "�7,14" Item, "Silver background" = Insert, "�7,15" [Chat bgcolor menu8] Item, "White background" = Insert, "�8,0" Item, "Black background" = Insert, "�8,1" Item, "Navy background" = Insert, "�8,2" Item, "Green background" = Insert, "�8,3" Item, "Red background" = Insert, "�8,4" Item, "Brown background" = Insert, "�8,5" Item, "Purple background" = Insert, "�8,6" Item, "Orange background" = Insert, "�8,7" Item, "Yellow background" = Insert, "�8,8" Item, "Lime background" = Insert, "�8,9" Item, "Teal background" = Insert, "�8,10" Item, "Aqua background" = Insert, "�8,11" Item, "Blue background" = Insert, "�8,12" Item, "Fuschia background" = Insert, "�8,13" Item, "Gray background" = Insert, "�8,14" Item, "Silver background" = Insert, "�8,15" [Chat bgcolor menu9] Item, "White background" = Insert, "�9,0" Item, "Black background" = Insert, "�9,1" Item, "Navy background" = Insert, "�9,2" Item, "Green background" = Insert, "�9,3" Item, "Red background" = Insert, "�9,4" Item, "Brown background" = Insert, "�9,5" Item, "Purple background" = Insert, "�9,6" Item, "Orange background" = Insert, "�9,7" Item, "Yellow background" = Insert, "�9,8" Item, "Lime background" = Insert, "�9,9" Item, "Teal background" = Insert, "�9,10" Item, "Aqua background" = Insert, "�9,11" Item, "Blue background" = Insert, "�9,12" Item, "Fuschia background" = Insert, "�9,13" Item, "Gray background" = Insert, "�9,14" Item, "Silver background" = Insert, "�9,15" [Chat bgcolor menu10] Item, "White background" = Insert, "�10,0" Item, "Black background" = Insert, "�10,1" Item, "Navy background" = Insert, "�10,2" Item, "Green background" = Insert, "�10,3" Item, "Red background" = Insert, "�10,4" Item, "Brown background" = Insert, "�10,5" Item, "Purple background" = Insert, "�10,6" Item, "Orange background" = Insert, "�10,7" Item, "Yellow background" = Insert, "�10,8" Item, "Lime background" = Insert, "�10,9" Item, "Teal background" = Insert, "�10,10" Item, "Aqua background" = Insert, "�10,11" Item, "Blue background" = Insert, "�10,12" Item, "Fuschia background" = Insert, "�10,13" Item, "Gray background" = Insert, "�10,14" Item, "Silver background" = Insert, "�10,15" [Chat bgcolor menu11] Item, "White background" = Insert, "�11,0" Item, "Black background" = Insert, "�11,1" Item, "Navy background" = Insert, "�11,2" Item, "Green background" = Insert, "�11,3" Item, "Red background" = Insert, "�11,4" Item, "Brown background" = Insert, "�11,5" Item, "Purple background" = Insert, "�11,6" Item, "Orange background" = Insert, "�11,7" Item, "Yellow background" = Insert, "�11,8" Item, "Lime background" = Insert, "�11,9" Item, "Teal background" = Insert, "�11,10" Item, "Aqua background" = Insert, "�11,11" Item, "Blue background" = Insert, "�11,12" Item, "Fuschia background" = Insert, "�11,13" Item, "Gray background" = Insert, "�11,14" Item, "Silver background" = Insert, "�11,15" [Chat bgcolor menu12] Item, "White background" = Insert, "�12,0" Item, "Black background" = Insert, "�12,1" Item, "Navy background" = Insert, "�12,2" Item, "Green background" = Insert, "�12,3" Item, "Red background" = Insert, "�12,4" Item, "Brown background" = Insert, "�12,5" Item, "Purple background" = Insert, "�12,6" Item, "Orange background" = Insert, "�12,7" Item, "Yellow background" = Insert, "�12,8" Item, "Lime background" = Insert, "�12,9" Item, "Teal background" = Insert, "�12,10" Item, "Aqua background" = Insert, "�12,11" Item, "Blue background" = Insert, "�12,12" Item, "Fuschia background" = Insert, "�12,13" Item, "Gray background" = Insert, "�12,14" Item, "Silver background" = Insert, "�12,15" [Chat bgcolor menu13] Item, "White background" = Insert, "�13,0" Item, "Black background" = Insert, "�13,1" Item, "Navy background" = Insert, "�13,2" Item, "Green background" = Insert, "�13,3" Item, "Red background" = Insert, "�13,4" Item, "Brown background" = Insert, "�13,5" Item, "Purple background" = Insert, "�13,6" Item, "Orange background" = Insert, "�13,7" Item, "Yellow background" = Insert, "�13,8" Item, "Lime background" = Insert, "�13,9" Item, "Teal background" = Insert, "�13,10" Item, "Aqua background" = Insert, "�13,11" Item, "Blue background" = Insert, "�13,12" Item, "Fuschia background" = Insert, "�13,13" Item, "Gray background" = Insert, "�13,14" Item, "Silver background" = Insert, "�13,15" [Chat bgcolor menu14] Item, "White background" = Insert, "�14,0" Item, "Black background" = Insert, "�14,1" Item, "Navy background" = Insert, "�14,2" Item, "Green background" = Insert, "�14,3" Item, "Red background" = Insert, "�14,4" Item, "Brown background" = Insert, "�14,5" Item, "Purple background" = Insert, "�14,6" Item, "Orange background" = Insert, "�14,7" Item, "Yellow background" = Insert, "�14,8" Item, "Lime background" = Insert, "�14,9" Item, "Teal background" = Insert, "�14,10" Item, "Aqua background" = Insert, "�14,11" Item, "Blue background" = Insert, "�14,12" Item, "Fuschia background" = Insert, "�14,13" Item, "Gray background" = Insert, "�14,14" Item, "Silver background" = Insert, "�14,15" [Chat bgcolor menu15] Item, "White background" = Insert, "�15,0" Item, "Black background" = Insert, "�15,1" Item, "Navy background" = Insert, "�15,2" Item, "Green background" = Insert, "�15,3" Item, "Red background" = Insert, "�15,4" Item, "Brown background" = Insert, "�15,5" Item, "Purple background" = Insert, "�15,6" Item, "Orange background" = Insert, "�15,7" Item, "Yellow background" = Insert, "�15,8" Item, "Lime background" = Insert, "�15,9" Item, "Teal background" = Insert, "�15,10" Item, "Aqua background" = Insert, "�15,11" Item, "Blue background" = Insert, "�15,12" Item, "Fuschia background" = Insert, "�15,13" Item, "Gray background" = Insert, "�15,14" Item, "Silver background" = Insert, "�15,15"
Auch hier unbedingt in Unicode abspeichern!
Im Download findet Ihr die Chat Formatierung JAVA.ini und die Chat Formatierung HTML.ini!
Beide enthalten nur die Codes für die Chat-Formatierung, die in Eurer menu.ini unter [Edit Widget Popup Menu] hinzugefügt werden müssen.
Oder Ihr ladet eine der beiden INI's in Euren Opera, um das Kontextmenü in Aktion zu sehen ... als Test sozusagen. Ihr könnt hiermit dann aber wirklich nur das Chat-Formatierungmenü zu sehen bekommen! - Bitte beachtet das.
Wie weiter oben versprochen, kommen wir zu folgendem Punkt:
Textfarbe abschalten (Ende der Textfarbe -eigentlich sinnlos und erkläre ich unten-)
Ich habe natürlich die Codes schon gestestet und deshalb weiss ich, dass man Textfarbe abschalten eigentlich kaum benötigt!
Dies ist nur notwendig, wenn man eine gewisse Textpassage in einem Satz farblich ändern möchte. Dies bedeutet, man möchte im Chatfenster einen Satz so gestalten:
Hier ist nur ein Wort im Satz (oder auch mehrere) in einer anderen Farbe dargestellt!
Dazu benötigt man (wie in der Formatierungs-Hilfe erklärt) ein "Steuerungszeichen" (Textfarbe (allein) oder Textfarbe mit Hintergrund) vor dem Wort (oder auch mehrere) und dahinter dann ein "Steuerungszeichen", dass mit Textfarbe abschalten gesetzt wird.
- Mann, wie kompliziert!
Möchte man aber einen ganzen Satz oder eine Passage farblich ändern, dann genügt es, wenn man ein "Steuerungszeichen" (Textfarbe (allein) oder Textfarbe mit Hintergrund) am Anfang setzt, wenn man zu schreiben anfängt! Das sieht dann so aus:
Hier ist ein ganzer Satz oder eine Textpassage in einer anderen Farbe dargestellt!
Dieses "Steuerungszeichen" behält seine Gültigkeit im Text-Eingabefenster solange, bis man den Button "Senden" oder "Eingabe" auf der Tastatur drückt und der Text in das Chat-Fenster eingefügt wird. Danach wird wieder automatisch in der Text-Formatierung geschrieben, wie sie in der im.css als "Standart" gesetzt ist!
- Ich weiss, das versteht kein Mensch und wenn doch, dann wird er das Feature zu schätzen wissen.
HINWEIS:
Ich werde versuchen die Codes so anzupassen, dass mit einem Rutsch das "Steuerungszeichen" für den Anfang und das am Ende eingefügt wird.
Somit wird dann der Menüpunkt Textfarbe abschalten überflüssig werden! Wenn ich dies bewerkstelligt habe, werde ich es hier im Thread wie gewohnt mit einem NACHTRAG ergänzen. - Zukunftsmusik wäre, wenn man den geschriebenen Text im Chat-Eingabefenster makieren könnte und man somit die beiden "Steuerungszeichen" für den Anfang und das am Ende setzen könnte! - Wie es zum Beispiel beim [BBCode_für_Opera BBCodeExtra-Menü ]der Fall ist!
Im Download findet Ihr darüber hinaus auch meine menu.ini, die die Chat Formatierung enthält und alle vorangegangenen hinzugefügten Menüpunkte, die Ihr in diesem Thread finden könnt. (BBCodeExtra, Listen erstellen, Forum Smilies, Chat Smilies, Chat Kommandos, Foobar-Steuerung).
Ich hoffe, dass Ihr mit diesen ganzen Infos Euer Kontextmenü so optimal anpassen könnt, wie ich das getan habe!
Was ist im Download nun enthalten?
- Die "Chat Formatierung JAVA.ini" (INI die nur den Code für die Chat-Formatierung enthält, mit JAVA-Formatierungs Hilfe)
- Die "Chat Formatierung HTML.ini" (INI die nur den Code für die Chat-Formatierung enthält, mit HTML-Formatierungs Hilfe wo der Pfad zur "Formatierungs Hilfe.htm" noch angepast werden muss)
- Die "Formatierungs Hilfe.htm" (Die HTML-Datei für die "Chat Formatierung HTML.ini")
- Die "Komplett_menu.ini" (INI in der alle meine vorgestellten Kontextmenüs hier im Thread enthalten sind)
Im Übrigen: Ich verwende die HTML-Variante!
Der Download: Opera_menu.ini-Chatformatierung
NACHTRAG:
So. Habe ich das auch erledigt! Nun ist es möglich den geschriebenen Text im Eingabe-Fenster des Chat-Fensters direkt zu formatieren, indem man den Text makiert nachdem man ihn geschrieben hat.
Es ist nun nicht mehr notwendig, die Steuerungszeichen einzeln vor und hinter dem zu formatierenden Text zu setzen! - Ganz easy zu handhaben jetzt.
Ich habe den Download im darüber befindlichen Beitrag upgedatet und somit ist die Chat-Formatierung, nur mehr in dieser Version erhältlich.
Was hat sich im Download geändert? Die Chat Formatierung JAVA.ini wurde entfernt und somit ist nur mehr die Chat Formatierung HTML.ini vorhanden.
Die Formatierungs Hilfe.htm wurde angepasst und somit müsst Ihr mit dieser zweiten benötigten Datei leben.
Der Pfad zu dieser Datei gehört noch in die Chat Formatierung HTML.ini eingetragen, wie schon im vorangegangenen Beitrag erklärt!
Auch meine menu.ini (Komplett_menu.ini) ist an die neuen Codes angepasst und befindet sich im Download.
Alles weitere zur Funktionsweise erfahrt Ihr, wenn Ihr die Formatierungs Hilfe.htm aufruft!
Also. Viel Spass damit.
Chat-Counter für das Opera Chat-Modul
Checkt wenn Leute zu Dir sprechen.
Opera hebt automatisch den Text im Chat-Fenster hervor, wenn andere User Deinen Namen erwähnen, um Deine Aufmerksamkeit zu erregen!
Mit dem Chat-Counter wird Dir angezeigt wieoft dies der Fall war, wenn Du in das zwischenzeitlich unbeobachtete Chat-Fenster zurückkehrst, damit Du nichts versäumst da der Text ja automatisch weiterscrollt.
Hier ist der Code den Du benötigst und den Du am Ende Deiner im.css einfügen musst:
.highlight {
counter-increment: personals;
}
.highlight:after {
position: fixed;
top: 10px; right: 10px;
content: "Dein Name wurde "counter(personals)" mal erwähnt!";
border: 1px dotted #C8CCBF;
padding: 10px;
font-family: "Monotype Corsiva";
font-size: 20px;
font-weight: bold;
color: #C8CCBF;
background-color: #923B44;
width: auto;
}
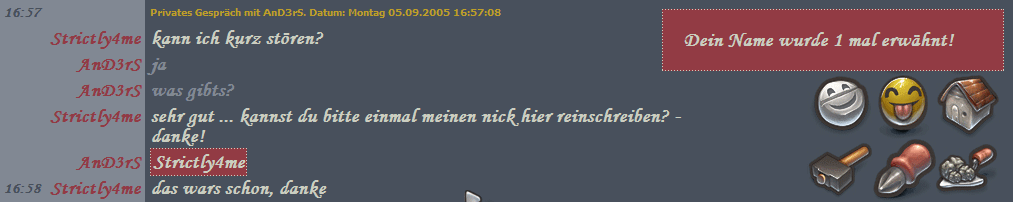
Dieser Code erstellt im Chat-Fenster dann oben rechts eine Anzeige, wieoft Dein Name erwähnt wurde und sieht in meinem Beispiel so aus:
Einige Tips für das Chat-Modul von Opera
Administrative Nachrichten im Opera Chat-Fenster stoppen:
Wenn sich Leute im Chat abmelden, anmelden, Ihren Nick wechseln oder andere statusbezogene Dinge ausführen, dann erhält man diese administrativen Nachrichten im Chat-Fenster. Diese können schnell überhand nehmen und sehr störend sein, wenn es in der Anzahl zuviele werden. Um dies zu stoppen musst Du am Ende Deiner im.css folgenden Code einfügen:
.join, .leave, .nick, .operator, .voiced, .disconnect, .moderated, .limit, .topic-protection, .password, .secret, .unknown-mode, .join-message, .leave-message, .nick-message, .operator-message, .voiced-message, .disconnect-message, .moderated-message, .limit-message, .topic-protection-message, .password-message, .secret-message, .unknown-mode-message {
font-size: 0.7em;
}
Man kann die Schriftgrösse anpassen oder man ersetzt "font-size: 0.7em;" mit dem Eintrag "content: "";". Dadurch wird an Stelle der administrativen Nachrichten ein Abstand gesetzt, aber es werden keine Worte mehr angezeigt! (Abstand etwas grösser, wenn eine Zeitangabe darin enthalten ist)
Smilies im Chat-Fenster von Opera abschalten
Opera konvertiert zuverlässig Charakter-Kombinationen zu Smilies. Folgende sind möglich:
Happy: :) :-) =) Unhappy: :( :-( Wink: ;) ;-) Surprised: :o :O :-O Grin: :D :-D Cool: 8D 8-D Indifferent: :| :-| Cry: :'( Angry: :@ :-@ Tongue: :p :-p :P :-P Pacman: '<
Um nur die ascii-Schriftzeichen zu sehen, füge den Code am Ende Deiner im.css ein:
img {
height: auto !important;
width: auto !important;
background-image: none !important;
content: attr(title);
position: relative;
top: -3px;
left: 0px;
}
Hinweis: Die Smilies die verwendet werden befinden sich im Opera-Skin. Um sie zu wechseln müssen sie daher dort augestauscht werden. Andere Möglichkeit wäre, auf einen Skin zu wechseln der andere Smilie beinhaltet oder die im.css zu bearbeiten.
Dazu müssen zum Beispiel folgende Zeilen bearbeitet werden:
background-image: -o-skin("Smiley Grin");
zum Beispiel nach:
background-image: url(file://localhost/c:/smileys/grin.png); <--- wenn sich die Smilies in einem Ordner auf Deiner Festplatte befinden sollten!
Beachte dabei, dass die Smilies die selbe Grösse haben müssen, wie im Skin selbst! (normal 16 x 16) ... oder bearbeite in Deiner im.css die Zeilen, die die Grössenangabe der Smilies definieren.
Textformatierung im Opera Chat-Fenster abschalten
mIRC, XChat und wenige andere IRC Clients erlauben es Dir, den Style Deines geschriebenen Textes zu verändern.
Opera kann diese Formatierungen zwar anzeigen, sie aber nicht selbst erstellen! (Ausser man verwendet das hier):
Opera_menu.ini-Chatformatierung
Oft kommt es vor das solche Text-Formatierungen von IRC Channels verwendet werden, um Reklame oder Ankündigungen anzuzeigen. Darüber hinaus aber auch von Usern die glauben, dass das was sie zu sagen haben um vieles wichtiger ist, als das Gesagte der Anderen. Viele Operator in Channels sind darüber so genervt, dass sie User deswegen "kicken" oder "bannen".
Egal, in Channel wo dies erlaubt ist kann es dann vorkommen, dass diese Text-Formatierungen sich negativ auf die Konversation im Chat-Fenster auswirken, wenn sie eine gewisse Anzahl überschreiten. Da Opera IRC Chat zu HTML konvertiert ist es möglich ihn so zu konfigurieren, dass er alle Text-Formatierungen übergeht! - Cool oder?
Dazu müsst Ihr folgenden Code am Ende Eurer im.css einfügen:
span[style] {
text-decoration: none !important;
color: inherit !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: normal !important;
background-color: transparent !important;
}
Damit wird alles Geschriebene ohne Text-Formatierung angezeigt, in dem von Euch eingestelltem Chat-Style. Dies hat keine Auswirkung auf das Highlighting des Namens, oder irgendeinem Chat-Style der von Euch bestimmt wurde!
Dies bedeutet, Ihr könnt mit der oben erwähnten Opera_menu.ini-Chatformatierung weiterhin formatierte Texte wegschicken (auch diese werden in Eurem Chatfenster aber nicht angezeigt), bleibt aber von Formatierungen anderer verschont!
- Ein schönes Feature.
Hintergrund verschiedener Anzeigen im Chat-Fensters, mit einem zarten Muster hinterlegen
Damit der Hintergrund der Zeit- oder Nick-Anzeige nicht einfärbig gestalltet ist, kann man diesen mit verschiedenen Mustern verfeinern.
Dies kann man natürlich auch auf den geschriebenen Texthintergund im Chat-Fenster anwenden.
Die Muster-Codes müssen dann nur in der im.css an geeigneter Stelle hinzugefügt werden!
In meinem Beispiel hier verwende ich ihn, für die Zeitausgabe im Chat-Fenster (neben Nick)
Hier der Code für die verschiedenen Muster:
.time {
width:3em;
font:status-bar;
font-size:12px;
color: #eee;
padding: 3px 4px;
/* Mehrere Diagonale Linien */
/* background: #48505C url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAABmJLR0QA%2FwD%2FAP%2BgvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH1AcPByQ6nZMWTgAAADZJREFUeNpdyiEOACAMBMEtBMODa6pr%2BmXE4QhgJ2OSyCgBRLoB9LHmAwDth4ySSeKGM2%2BIdNtkoxgNTH3upgAAAABJRU5ErkJggg%3D%3D) repeat fixed; */
/* Mehrere Horizontale Linien */
background: #48505C
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAECAYAAABP2FU6AAAABmJLR0QA%2FwD%2FAP%2BgvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH1AcSCx0KHqfdfgAAAB10RVh0Q29tbWVudABDcmVhdGVkIHdpdGggVGhlIEdJTVDvZCVuAAAAFUlEQVR42mNoqer8z8DAwMDAAGcBAD2qBQ1o7Q1TAAAAAElFTkSuQmCC) repeat fixed;
/* Kleines Muster als Hintergrund */
/*background: #48505C
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAICAYAAADED76LAAAABmJLR0QA%2FwD%2FAP%2BgvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH1AcSEBEVL2nTFgAAAB10RVh0Q29tbWVudABDcmVhdGVkIHdpdGggVGhlIEdJTVDvZCVuAAAAlElEQVR42l2OMXLCQBAEW3unEyvsyD%2FgX2QO%2BLoDEASYUt3NigC5Cmvirunuvo%2BnaskUit5Hv6qpfHzufy7n6QCQgRSKBEStdVhiSfM874EAusxrC0CrzYFFLYqZKSJ6A3D3K2AAKaeqUBl2ww3ASil3H3fT%2BtSpKUvqH7%2BPLx99ypLyu3PbZJL6P%2BcK%2FGuyrXPb9ATOYlk0jlpvNwAAAABJRU5ErkJggg%3D%3D) repeat fixed; */
/* Mehrere schmale horizontale Linien */
/* background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAECAMAAAB4BqUIAAAAMFBMVEXl6u7%2F%2F%2F8iIiIzMzNERERVVVVmZmZ3d3eIiIiZmZmqqqq7u7vMzMzd3d3u7u7%2F%2F%2F9lPEbzAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAADklEQVR4nGNgZGEAAkYAACgAB6Jh9woAAAAadEVYdEF1dGhvcgBVbGVhZCBTeXN0ZW1zLCBJbmMuyR0%2BdgAAAABJRU5ErkJggg%3D%3D) repeat fixed; */
/* 1 helle dünne vertikale Linie */
/* background: transparent
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAABCAIAAAB7QOjdAAAAD0lEQVQY02M4dPz0379%2FARGQBUyaLvL3AAAAAElFTkSuQmCC) repeat-y left;
padding-right:6px; */
/* Vertikaler Säulenstyle */
/* background: #923B44 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAALCAIAAADJDItPAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn%2FAACA6QAAdTAAAOpgAAA6mAAAF2%2BSX8VGAAAAXUlEQVR42gAfAOD%2FAVFNVTEvMURGQyYqJfn4%2BdfU2NDO0eHh4eDh3%2Bbp5gKIiQEvAAggAtIAAURAGiCACEgDBBABaYAAIiANEEAEpAECiIA0QAARkAYIIALSAAEGAHS5ErD3Z3XiAAAAAElFTkSuQmCC) repeat-y scroll left;
padding-left:15px */
}
Wie Ihr sehen könnt, ist in diesem Beispiel der 2. Mustercode ( Mehrere Horizontale Linien) aktiviert und die anderen durch "/*" am Anfang und "*/" am Ende, deaktiviert!
Welcher besser gefällt, müsst Ihr ausprobieren.
Aussehen tut das Ganze so mit dem Code Mehrere Horizontale Linien:
(beachtet den Hintergrund bei der Zeitangabe links)
Das habe ich mit dem Code Vertikaler Säulenstyle erstellt:
(beachtet die vertikalen Linien vor der Zeit- und Nickangabe)
Bilder oder Bilder als Code in die "im.css" des Chat-Moduls von Opera einfügen
Zur Verständlichung - so sieht mein Chat-Fenster jetzt aus:
Sieht doch nett aus in Anbetracht des Originalen oder derer, die man auf diversen Downloadseiten finden kann. - Oder?
Wie Ihr schwer übersehen könnt, hat sich bei meinem Chatfenster einiges getan bezüglich der Anpassung!
Auf der linken Seite bei der Zeit- und Nickangabe könnt Ihr die beiden vertikalen Linien als Abgrenzung sehen, deren Erstellung im vorangegangenem Beitrag erklärt wurden. Die grosse Zahl "1" die Ihr neben den Smilies auf der rechten Seite sehen könnt, ist der Highlight-Counter wie ich ihn verwende und wie er hier in diesem Beitrag schon beschrieben wurde.
Neu hinzugekommen sind am Anfang der geschriebenen Zeilen, die incoming-, outgoing- und message-Icons, die von mir durch Pfadangabe zu den PNG's eingefügt wurden! Eine andere Möglichkeit wäre, die 3 PNG's dieser Icons in Codes umzuwandeln und als Solchen in die im.css einzufügen. Dies würde die 3 PNG's ... die man ja wo ablegen muss ... überflüssig machen! Ich habe beides ausprobiert und habe mich schliesslich dazu entschieden den 3 PNG's einen festen Platz auf meiner Platte zuzuweisen und sie über eine Pfadangabe in der im.css anzusprechen. Der Grund war der, weil der Code dieser Image sehr lange wurde, obwohl es sich nur um ganz kleine PNG's dabei handelt.
Ihr könnt den Code der 3 PNG's übrigens im Download finden. Ich habe sie zum Ansehen und Schlaumachen, per Textdatei hinzugefügt.
In meiner im.css, die Ihr übrigens im Download auch dabei habt, sind denoch solche Bildercodes vorzufinden und zwar für die vertikalen Linien, die Ihr in meinem Screenshot bei der Zeit- und Nickangabe finden könnt. Der Grund war der, dass es sich hierbei um einen sehr kurzen Code handelt und er in der im.css kaum störbar vorzufinden ist. Ausserdem hätte ich diese Image erst erstellen müssen und so konnte ich sie aus einer anderen im.css übernehmen.
Sollte jemand Interesse habe andere Begrenzungslinien bei der Zeit- und Nickangabe zu erstellen, oder aber er möchte andere Image am Zeilenanfang einfügen und diese dann per Code einfügen, dann beachte er diesen ...
HINWEIS: Um Bilder in einen Code zu verwandeln müsst Ihr diese Seite besuchen: The data: URIkitchen
An dieser Stelle ein grosses "Danke" an "Nemoflow", der mich auf sie aufmerksam machte! Dort setzt Ihr oben bei "base64" einen Haken und wählt unten das Image auf Eurer Festplatte. Wenn Ihr dann den Button "Generate" drückt, wird dieses hochgeladene Bildchen in einen Code umgewandelt, den Ihr dann ganz locker in Eure im.css einfügen könnt. (Bitte benutzt eine Vorlage, um ihn richtig zu plazieren)
WICHTIG: Verwendet dieses Feature nur für kleine Image! Ich hatte es ausprobiert mit einem Hintergrundbild Grösse 1024 x 510 und erhielt eine Textdatei mit fast 500 KB! Was dies wohl bedeutet und wie lange dieser Code war, kann sich wohl jeder selbst vorstellen. Beachtet nur mal meine kleinen Image (25 x 200) am Anfang der geschriebenen Zeilen und seht Euch im Download den Textcode dazu an. Ich denke da wird einiges klar!
Dies bringt mich gleich zum nächsten Punkt: Warum haben diese 3 PNG's eine Grösse von 25 x 200 Pixel?
Nunja, wie gesagt habe ich einiges ausprobiert und so natürlich auch diese PNG's in verschiedenen Grössen! Da meine Schriftgrösse in meiner im.css mit 12px (font-size: 12px;) angegeben ist, hatte ich meine PNG's anfangs natürlich auch mit 12 x 12 erstellt.
Dies ist recht gut und schön, sieht aber total vermurkst aus, wenn die geschriebene Zeile so lange ist das sie einen Zeilenumbruch im Chat-Fenster vollzieht. Dies scheint irgendwie mit der Schriftgrösse und der in der im.css vorgegebenen Zeilenhöhe zusammenhängen! (Sind 2 Paar Schuhe)
Nach stundenlangem herumprobieren, bin ich dann auf die Idee gekommen die Höhe der PNG's zu erhöhen und siehe da, bis zu einer Textlänge von 7 Zeilen (bei mir und meiner Schriftgrösse) im Chat-Fenster, ist alles OK. Geht diese Textlänge darüber hinaus, kommt ein weiteres Icon zum Vorschein. Aber wieoft kommt das schon vor und zur Not kann man die PNG-Höhe immer noch erhöhen. Einziger Nachteil (wenn man das so sehen kann) ist, dass die Icons immer in der Mitte des geschriebenen Textes erscheinen.
Das heisst: Bei einer Zeile ist alles OK, aber z.B. bei 3 Zeilen wird das Icon in der 2ten Zeile angezeigt, also in der Mittleren von den Dreien! Bei 7 wäre es die vierte Zeile. (u.s.w) - Aber wem stört das schon?
Im Download enthalten:
- Das Chat-Background-Image dessen richtiger Pfad in der im.css angepasst/eingetragen werden muss
- Die 3 PNG's deren richtige Pfade in der im.css angepasst/eingetragen werden müssen
- Die 3 Textdateien mit den Textcodes der 3 PNG's
- Die im.css von mir
- Die GANT Permission.txt
Noch ein kleiner Hinweis, bezüglich der Umwandlung von Bildern in einen Textcode:
Ihr müsst ja das Bildchen von Eurem PC auf der oben genannten Webseite umkodieren. Habt Ihr das dort getan, dann braucht Ihr ja eine Möglichkeit den Textcode irgendwo herauszukopieren. Ich weiss nicht wie das bei Euch ist, aber in meinem Opera wurde nach der Kodierung im Browser das Bildchen angezeigt und "manchmal" der ganze Code in der Adressleiste, wo ich ihn herauskopieren konnte. Aber wie gesagt: Da wurde er nur "manchmal" angezeigt. In den meisten Fällen, blieb die Adresszeile leer. Wie sich das Ganze in anderen Browsern verhält, weiss ich nicht!
Also wie kommt man dann zu diesem Code oder besser gesagt, wo kann man diesen rauskopieren?
Ich habe dazu diese Feature hier verwendet: Linkadresse von einem inaktiven Tabspeichern
Dadurch ist es möglich (wenn man in der Adresszeile nichts zu sehen bekommt) nach der Kodierung, einen weiteren Tab zu öffnen und den bestehenden Tab in den Hintergrund zu bringen! Ist er mal im Hintergrund, kann man die Adresse dann ganz locker über das Kontextmenü kopieren und in die im.css an der richtiger Stelle einfügen. - Das nur als kleiner Hinweis, falls Ihr auf die selben Probleme damit stossen solltet.
So! Ich denke, mehr gibt es dazu nicht zu sagen. Alles weitere liegt dann an Euch und Material an Infos, habt Ihr ja jetzt genug. Viel Spass beim Basteln und lasst es mal sehen, wenn Ihr fertig seid!
((((( Strictly4me )))))