Msstyles / Variant / Normal - Inhalt, bearbeiten, Tipps und Tricks
UKIntel hat einen Weg gefunden um ein Image in der Variant als Hexwert zu finden. Vielen Dank für sein Tutorial.
Vieles davon hat er durch Glück und auch durch sein Wissen gefunden.
Und auch ein Dank an ZEUSosX.
Alles was hier steht macht ihr auf eigenes Risiko. Man sollte schon wissen was man macht, bevor man hier einfach drauf los arbeitet.
Was wird benötigt
Wir brauchen den Reshacker oder Restorator
sowie Mirkes Tiny Hexer oder xvi32 als Editor
und den Vistarechner (calc.exe)
- Kleine Hilfestellung für den Reshacker Variant mit dem Reshacker bearbeiten
Dezimal zu Hexwert
Dazu brauchen wir den Vistarechner
- Start /Ausführen calc eingeben, Enter drücken.
Unter Ansicht schalten wir auf "wissenschaftlich" um.
Die theoretischen Möglichkeiten
- Dezimalwert besteht aus einer Zahl/ Buchstabe
- Beispiel: A
- Methode: addiere eine 0 davor
- Ergebnis: 0A
- Dezimalwert besteht aus 2 Zahlen / Buchstaben
- Beispiel: F1
- Methode: keine Änderung
- Ergebnis: F1
- Dezimalwert besteht aus 3 Zahlen / Buchstaben
- Beispiel: 263
- Methode: addiere eine 0 davor. Dann die ersten beiden Zahlen entfernen und nach hinten setzen.
- 263 ---- 0263 ----6302
- Ergebnis: 6302
Beispiel:
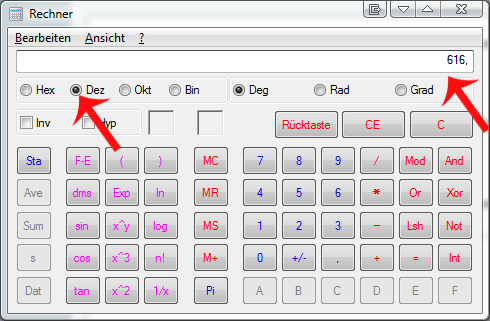
Im Rechner haken rein bei Dezimal
Als Beispiel nehmen wir mal das Image # 616
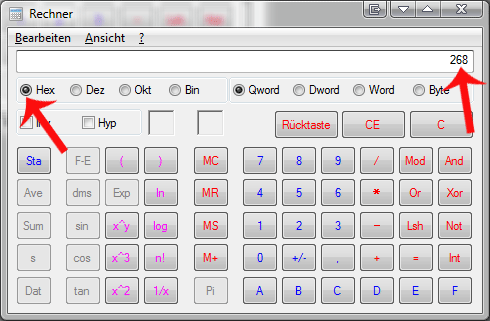
Umschalten auf Hex
Nun eine 0 vorsetzen = 0268; 02 entfernen und nach hinten setzen = 6802
Es darf nicht der Modus "Eingabemodus im Hexeditor eingestellt sein. Wir überschreiben nur den Hexcode
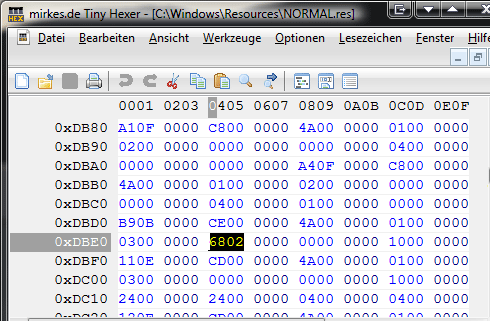
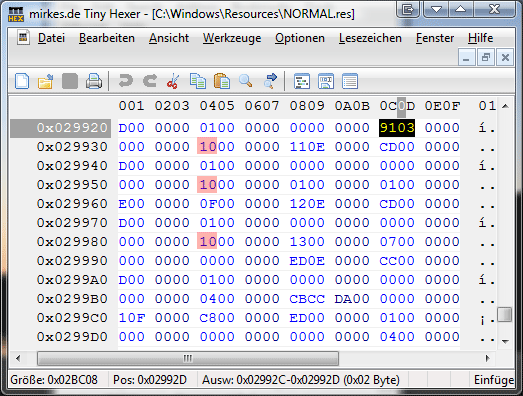
Wenn wir nun die Variant/Normal mit einem Hexeditor öffnen, geben wir die 6802 in die Suche ein.
Nun erscheint der erste Eintrag unter 0xDBE4 (nicht das angezeigte Bild 616)
Natürlich kann das Bild auch noch öfter erscheinen. Somit wissen wir wie oft dieses Image #616 in der Variant verwendet wird und können es bearbeiten.
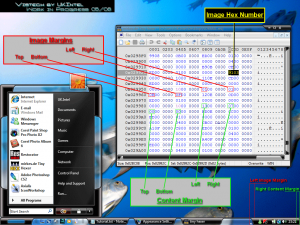
IMAGE and CONTENTS MARGINS (Bild- und Inhaltsränder)
Mit den Bildrändern und Inhaltsrändern (wird hier weiter als Image Margins und Content Margins bezeichnet) kann man kein Bild vergrössern. Man kann aber den Anspruch (Verbrauch) im Bild verändern.
Anhand von 2 Beispielen zeigen wir euch wie man nun in der Variant Veränderungen vornehmen kann.
Beispiel 1 Systray und Uhrbereich
Das Image 913 wird im Originalen gestrecht damit alle Systrayicons und die Uhr dargestellt werden können.
Microsoft hat das Image 913 blank gelassen. Somit kann man im normalen Zustand dort nichts ändern.
Die Einstellungen in der Variant sind linker Rand 1px rechter Rand 1px. Alles dazwischen wird gestretcht.
Das Bild von UKIntel für den Systray ist aber 100x30 px. Somit würde nur Chaos angezeigt.
![]()
Also muss das linke Image Margin auf 17px gebracht werden. Damit der Bogen (links) in seinem Image richtig angezeigt wird.
Wie finde ich die Image- und Content Margins
Das Image 913 hat den Hexwert 9103. Wir öffnen jetzt die Normal.res (Restorator) bzw Variant/Normal (Reshacker) mit einem Editor.
Dort suchen wir nach dem Wert 9103.
Die erste 10 interessiert uns nicht.
Die zweite 10 ist als Ausgangspunkt für die Bildränder (Image Margins) zuständig.
Die dritte 10 dann für die Inhaltsränder (Content Margins) zuständig.
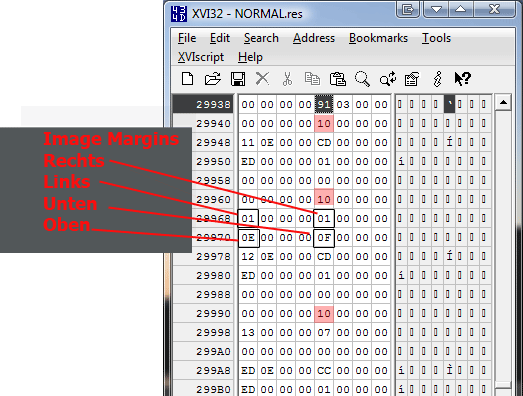
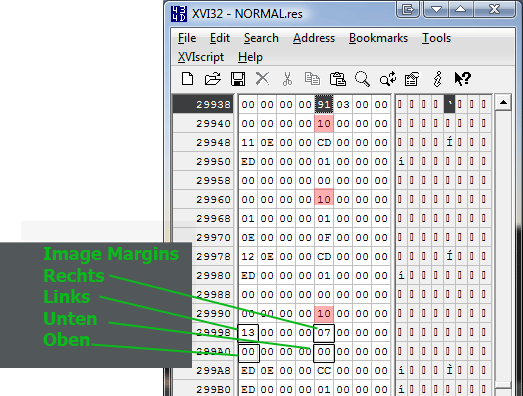
Die Zahlen sind immer in der Reihenfolge Margins: Links ; Rechts ; Oben ; Unten angeordnet.
Image Margins
Anhand von UKIntels Beispiel muss die erste 01 in 17 geändert werden, damit der Bogen ordentlich angezeigt wird und erst danach gestrecht wird.
Content Margins
Hier das Originalbild von UKIntel
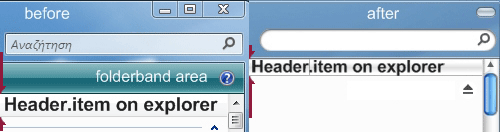
Beispiel 2 Header item im Explorer (Name, Typ, Änderungsdatum)
Dieses Beispiel ist von ZEUSosX
Vielen Dank dafür.
Auch hier als Erstes aus der .msstyles die Variant mit dem Reshacker extrahieren.
Mit einem Editor öffnen und nach den Bildern
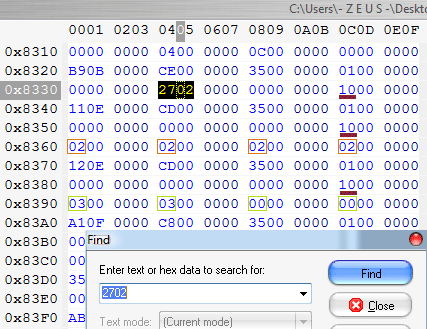
- Image 551 = Hexcode 2702
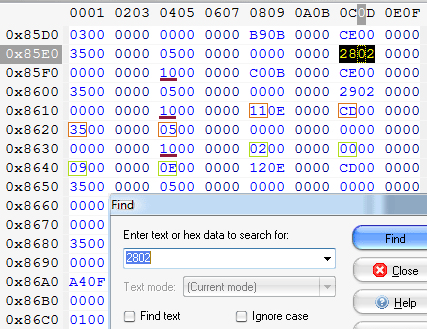
- Image 552 = Hexcode 2802
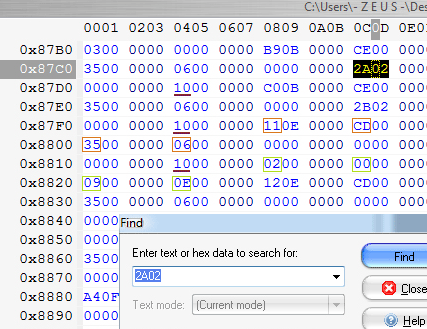
- Image 554 = Hexcode 2A02
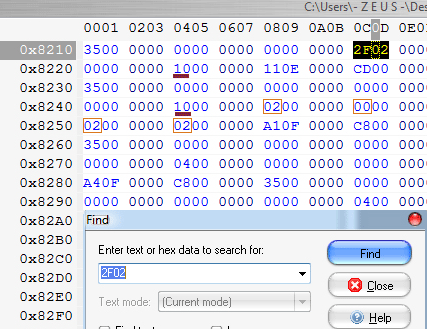
- Image 559 = Hexcode 2F02
suchen.
Es darf nicht der Modus "Eingabemodus im Hexeditor eingestellt sein. Wir überschreiben nur den Hexcode
Image 551
Image 552
Image 554
Image 559
Nun müssen die Bilder noch in der Grösse geändert werden.
- Image 551 20x204 (breite x höhe)
- Image 552 20x51
- Image 554 20x51
- Image 559 15x34
Nun wird die Variant gespeichert und wieder in den Reshacker kopiert.
Wie das geht zeigen wir euch hier Variant mit dem Reshacker bearbeiten (Diesesmal natürlich nicht im Einfügen-Modus)