LogonStudio Tutorial
LogonStudio ist ein Freeware Programm von Stardock, mit dem man den Logonscreen von Windows verändern kann. Man kann sich vorgefertigte Logonscreens zb von Wincustomize.com, Skinbase.org oder Deviantart.com herunterladen, aber ich möchte hier ja erklären wie man sich einen Logonscreen selber erstellen kann.
Logonscreen selbst erstellen
Als erstes lädt man sich LogonStudio von Stardock.com herunter und installiert es.
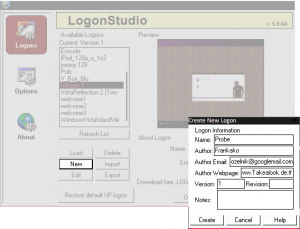
Beim starten von LogonStudio öffnet sich ein Fenster in dem man an erster Stelle eine Auswahl an schon vorhandene Logonscreens hat. Aber da ja ein neuer erstellt werden soll, klickt man auf "NEW". Dann öffnet sich ein neues Fenster in dem verschiedene Angaben zu dem neuem Logonscreen gemacht werden, wie zb Name des Logons, Name des Autors usw. Wenn die Angaben getätigt sind, wird auf "CREATE" geklickt.

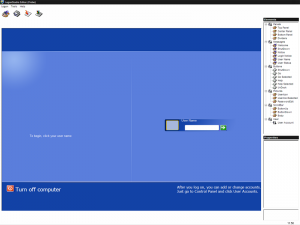
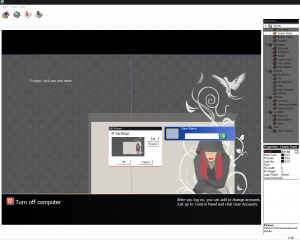
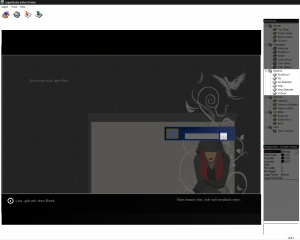
Dann öffnet sich das Bearbeitungsfenster des neuen Logonscreens. Oben ist die Toolbar mit zb den Optionen Speichern, Refresh oder Pick Color zu sehen. Rechts sind die "Navigationen" zu sehen, einmal die "ELEMENTE" Navigation und dann die "EINSTELLUNGEN" ( Properties ) Navigation. Und das in der Mitte ist natürlich die Vorschau für den Logonscreen der erstellt wird.

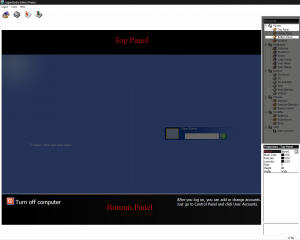
Als erstes verändere ich die Top- und Bottom Panel. Dafür klicke ich entweder in der Elemente Navigation auf die entsprechenden Einträge ( Panels-> Top Panel bzw Bottom Panel ) oder klicke im Vorschaufenster auf das entsprechende Panel. Dann kann ich in der Einstellungen Navigation zb die Farben oder die Höhe des jeweiligen Panels einstellen. Ich selber nutze kein Bild für die Panels, sondern nur Farben. Unter Picture kann man aber ein Bild für den Panel einrichten wenn man mag. Wer überhaupt kein Panel für sein Logonscreen haben mag, stellt unter "VISIBLE" nicht True sondern False ein.

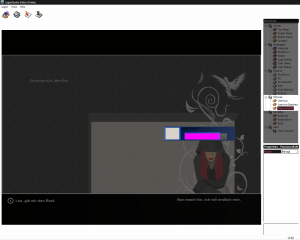
Danach stelle ich das Center Panel ein. Dort benutze ich ein Bild, daher Klicke ich auf "Picture" und im nächstem Fenster auf "Browse". Dann suche ich auf meinem Pc eine Grafik die ich nutzen möchte. Wer keine Grafik nutzen möchte, muß in dem Fenster den Haken vor "Use Picture" entfernen. Da dir Vorschau mit der Grafik so aussehen kann als ob es nicht passt, klicke ich oben in der Toolbar auf "Save & Apply," um zu sehen wie es wirklich als Willkommensbildschirm aussieht.

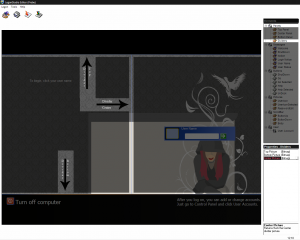
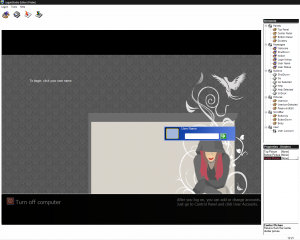
Nun ändere/entferne ich die Dividers. Da ich diese als störend empfinde, habe ich sie entfernt. Natürlich können sie aber auch mit eigenen Grafiken ersetzt werden.
Links mit Dividers und Rechts ohne.
Links

Rechts

Als nächstes kann man unter "Messages" zb die Wilkommens Message, Shutdown Message usw nach seinen Vorlieben einstellen.

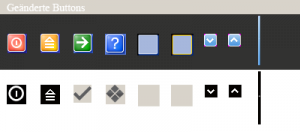
Nun ändere ich die Shutdown, Go, Help und Undock Buttons. Das sind die ersten 4 auf dem unteren Bild. Die nächsten 2 sind die UserIcons und die letzten 3 sind die Grafiken für die ScrollBar.


Die UserIcons austauschen ist kein Problem, nur manche wissen nicht wie sie die"PasswortEdit" transparent darstellen können. Da erstellt man eine BMP Grafik in der folgenden Farbe und taucht diese mit der vorhandenen aus.
- HTML: #FF00FF
- RGB: Rot 255 ; Grün 0 ; Blau 255

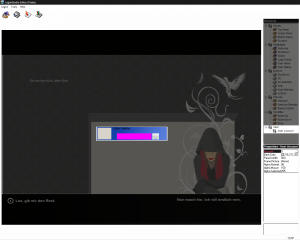
Als letztes ist die Einstellung für den User Account dran. Dort stellt man zb unter Account ein wo das UserIcon erscheinen soll oder den Hintergrund des User Account Panels.

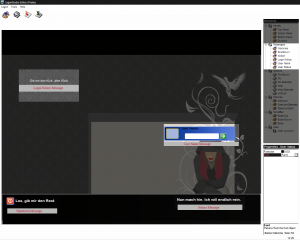
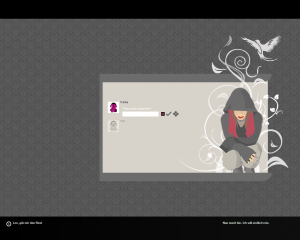
So sieht mein von mir erstellter Logonscreen in Benutzung aus.

Eigentlich ist das alles gar nicht schwer, wichtig ist nur das man zwischendurch mal "Save & Apply" klickt um zu sehen wie der Logonscreen aussieht wenn er in Benutzung ist. Oder auch das alle Grafiken im Bmp Format vorliegen müssen.
Wenn man noch einstellen möchte, das im Logonscreen zb anstatt "10 unread mail messages"dann "mal wieder 10 mails" steht, muß dieses in der Theme.ini des erstellten Logonscreens einstellen.
Ich denke mal das es einigermaßen gut erklärt ist, wenn nicht einfach im Forum nachfragen.
Gruß Franka