Ein schlichter vertiefter Button
Alle Angaben beziehen sich auf PhotoshopCS, sollten aber auch mit allen anderen Photoshopversionen zu realisieren sein.
Ganz allgemein findet man vertiefte oder eingelassene Buttons auf den verschiedensten Benutzeroberflächen wie z.B. bei WinAmp.
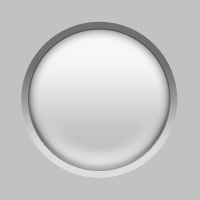
Wir werden also einen netten Button wie diesen hier machen:
Erstelle ein neues Dokument (Datei/Neu...) in einer Grösse, die Dir gefällt....ich habe 200px/200px gewählt, um eine gute Vorstellung davon zu haben, was vor sich geht.
Die erste Ebene (Hintergrund) füllst Du mit der Farbe #C1C2C4 um geschmacklich bei der Sache zu bleiben, denn ich hasse es auf einem komplett weissen Hintergrund zu arbeiten!
Der Trick ist es nun, ein gutes Resultat mit Vektoren zu erreichen, weil sie flexibler sind und unsere Arbeit sehr erleichtern können.
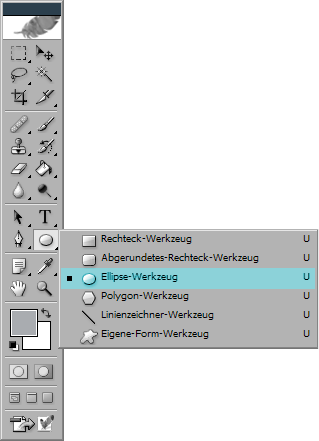
In der Werkzeugpalette wählst Du nun das Elipsen-Werkzeug aus. Es befindet sich direkt unter dem Text-Werkzeug. Falls es dort nicht ist, halte die Maus ein paar Sekunden gedrückt bis sich die Werkzeugauswahl erweitert. Dort solltest Du es finden.
(Achte darauf, das Du nicht das Werkzeug Auswahl-Elipse oben links auf der Werkzeug-Palette nimmst!).
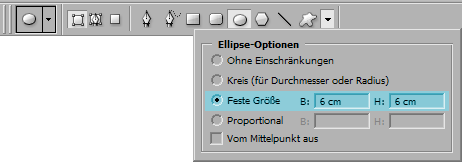
Oben unter der Menüleiste sind nun einige Werkzeugspitzen aufgereiht und das Elipsenwerkzeug ist ausgewählt.
Klicke nun einmal auf den Erweiterungspfeil rechts neben diesen Werkzeugen. Die "Elipse-Optionen" öffnen sich. Markiere "Feste Grösse" und gib als Wert je 100px für die Breite und die Höhe ein.
(Je nachdem, wie Du Photoshop eingestellt hast, kann es sein das Du hier Angaben in cm oder mm anstatt in Pixeln machen kannst. Dann wähle 5,5cm oder 6cm für Höhe und Breite)
Nun machst Du einen perfekten Kreis, indem Du einmal in Dein Dokument klickst und die Form erscheinen wird.
Mit dem Verschieben-Werkzeug kannst Du es eventuell noch an die richtige Stelle verschieben.
Vermutlich wirst Du noch keinen Kreis erkennen. Das ist normal weil sich die gleiche Farbe im Füllwerkzeug befindet, wie auf dem Hintergrund. Das macht aber nichts weil sich die Farbe sowieso ändert, wenn wir nun die Ebenenstile benutzen....
Klicke also am unteren Rand des Ebenenfensters auf
und das Fenster "Ebenenstil" öffnet sich.
Hier modifizieren wir...
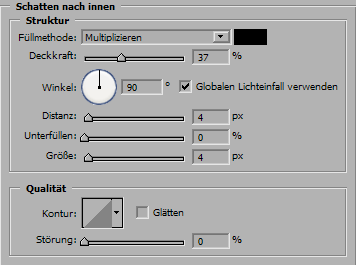
...Schatten nach Innen:
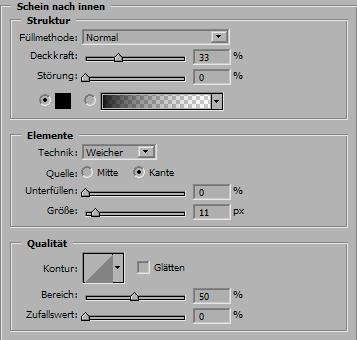
...Schein nach Innen:
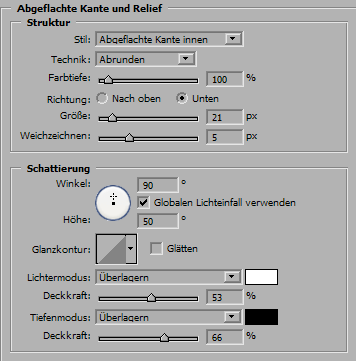
...Abgeflachte Kante und Relief:
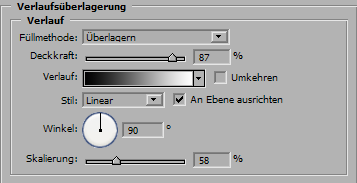
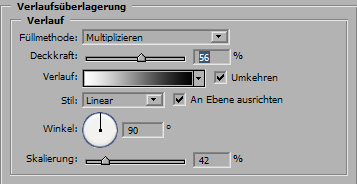
...Verlaufsüberlagerung:
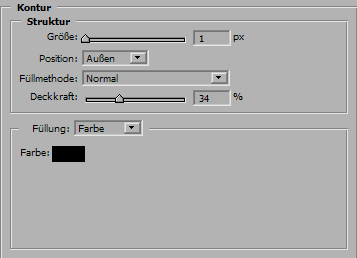
...und Kontur (nicht zu verwechseln mit dem Unterpunkt "Kontur" bei "Abgeflachte Kante und Relief")
Wenn Du alles so eingegeben hast, sollte es so aussehen:
Nun wo wir die Hauptarbeit geleistet haben, geben wir dem Button noch einen vertieften Eindruck, sodass er auf einer Oberfläche wie eingelassen aussieht.
Es ist wichtig zu erwähnen, dass es zwei Wege (vielleicht auch mehr) gibt, einen Vertiefungseffekt zu erzeugen:
1. Duplizieren der eben erstellten Ebene mit anschliessendem Löschen aller Ebenenstile, um eine einfache glatte Ebene zu bekommen. Danach diese Ebene transformieren (Bearbeiten/Transformieren/Skalieren), um sie etwas grösser zu machen als die Hauptebene.
oder
2. Du fügst mit dem Elipsen-Werkzeug (wie ganz am Anfang dieses Tutorials) einen weiteren Kreis ein. Nur diesmal mit erhöhter fester Grösse!!!
Fühl Dich frei damit rumzuexperimentieren!
Ich habe lediglich noch die Farbe zurück auf weiss gestellt.
Das Ergebnis sollte dann so aussehen:
Bedenke:
Je grösser der neue Kreis ist, desto grösser wird am Ende der Vertiefungseffekt des Buttons aussehen.
Also spiel damit rum, bis Du den Effekt hast, der Dir am Besten gefällt.
Nun bekommt unser etwas grösserer Kreis noch einen Ebenenstil. Dazu klickst Du wieder ganz unten im Ebenenfenster auf
und modifizierst anschliessend die "Verlaufsüberlagerung":
Heraus kommt dann sowas:
Nun noch -falls noch nicht geschehen- die Ebenen per Drag&Drop in die richtige Reihenfolge bringen und fertig ist der vertiefte Button.
Wie immer habe ich das Thema und das Endresultat so einfach wie möglich gehalten, um Dich mit den verschiedenen Effekten und Formen experimentieren zu lassen.
Und noch was: Die Werte in den einzelnen Ebenenstilen sind sehr flexibel. Du kannst sie einfach für kleinere Buttons oder jede andere Form benutzen.
....sogar die Farben kannst Du natürlich verändern, wenn Du etwas ganz anderes erreichen möchtest.
VIEL SPASS!!!
....noch ein Wort des Übersetzers:
Dieses Tutorial habe ich nicht immer Wort für Wort übersetzt. Manchmal erschien es mir sinnvoll die ein oder andere Kleinigkeit hinzuzufügen. Ich hoffe alles ist halbwegs verständlich und es funktioniert! Ich selbst hab alles so wie beschrieben nachgemacht und mein Ergebnis könnte ich jedem der möchte als *.psd zuschicken.
Für Verbesserungsvorschläge habe ich immer ein offenes "Ohr" und bin bereit dieses Tutorial zur besseren Verständlichkeit zu editieren.
Viele Grüsse.....Otis*B
Dieses Tutorial hat NERIO geschrieben.
nerio a.k.a HAM
Skinyourscreen.com Staff Memeber.
Personal Gallery:
Original-Tutorial hier: [6]