CD Art - Wie erstelle ich einen Skin
Vor kurzem hatte ich die Idee, einen Workshop für Anfänger zu schreiben. Denn viele möchten gerne einen Skin für CAD anfertigen, wissen aber nicht wie es geht.
CAD SKINS für Anfänger
Vielen Dank an barberiox für dieses tolle Tutorial.
Ich kann euch nicht zeigen wie man "DEN" tollsten Skin anfertigt, aber ich kann euch zeigen wie ihr einen CAD-Skin am effektivsten erstellen könnt.
Wir starten mit einem sehr einfachen CAD-Skin. Ohne Panele oder Animationen. Einen Skin eben der das Case, Cover, Text und die Zeit zeigt.
Später erweitern wir die Grundlagen für technisch versiertere Skins. Was auch für erfahrene Anwender interessant sein dürfte.
Was brauchen wir um beginnen zu können
- CD Art Display das Programm http://www.cdartdisplay.com/
- Ein Grafikprogramm (Paint.NET, Gimp oder Photoshop)
- Ein wenig Zeit
- Dieses Tutorial
- Sowie die Exemple-Dateien http://www.box.net/shared/4z5kve9er4
Einen neuen Skin mit dem Skineditor erstellen
- Öffne CAD und mach einen Rechtsklick in den Skin oder auf das Icon im Systray.
- Wähle den Skineditor aus.
- Dort den Reiter Skins.
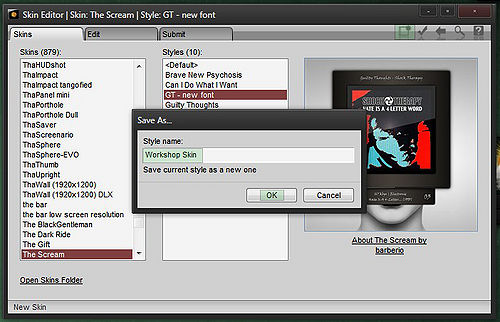
- Im rechten Fenster (Styles) New Skin
- Benenn den Skin " Workshop Skin"
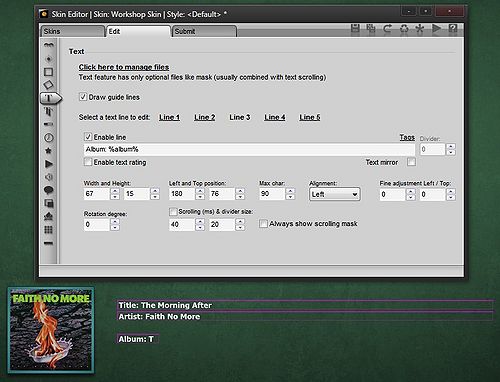
Nun switcht der Editor in den Reiter "Edit".
Ein "Klick" links unten auf "Open Skins Folder" öffnet den CAD Skin-Ordner. Darin enthalten ist nun der Ordner "Workshop-Skin".
In dem Ordner ist bisher nur eine skin.ini.
Wie ihr rechts sehen könnt, ist der Skin schon betriebsbereit.
Aber damit er besser aussieht, wechseln wir im Editor wieder auf den Edit-Button.
Covergrösse und Transparenz einstellen
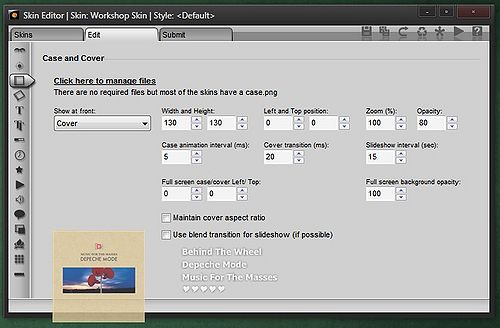
Wir wechseln nun zum 3. Icon auf der linken Seite. Dort enthalten sind die Cover-Einstellungen.
Nun ändern wir das Cover auf 130 px x 130 px (Weite x Höhe)
Und reduzieren die Transparenz (Opacity) auf 80%. (Probiere auch gerne andere Werte aus)
Das macht den Skin ein wenig durchsichtig.
Wenn du die Änderungen sehen willst, klick einfach auf das "Save-Icon" (das erste Icon rechts oben). Danach auf das "Reload-Icon" (das vierte Icon rechts oben). Nun kannst du den transparenten Effekt erkennen.
Ein eigenes "Case" erstellen
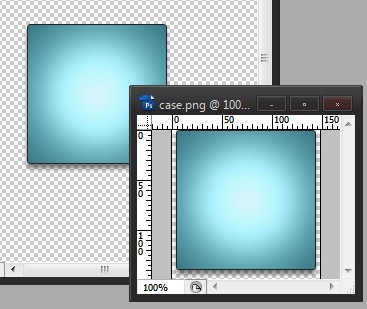
Mit einem Grafikprogramm erstellen wir eine Grafik mit den Maßen 140px x 140 px.
Das wird dann hinter dem Cover erscheinen. Man kann nun ein komplexes Bild erstellen (mit Schatten etc), wie man möchte. Wir machen aber eine einfache Grafik fertig.
Wenn du damit fertig bist, speicherst du die Grafik als *.png-Datei ab. Beispiel case.png
Nun öffnest du den Ordner Workshop Skin und kopierst die case.png hinein.
Bevor du nun wieder im Editor auf save und reload drückst musst du in die "Case und Cover" Einstellungen.
Dort erhöhst du den Wert der "Cover transmission" in ms (Cover Übergang) auf 90 ms. So wird der Effekt Cover-Aus- Einblenden eingestellt.
TIPP: Wenn du verschiedne Covergrössen hast, ist es ratsam die Einstellung "Maintain cover aspect ratio" zu ändern sowie "Use blend transition for Slideshow". Aber dazu später mehr.
Text-Bewertungen (Rating) entfernen
Wir brauchen die Bewertungen jetzt noch nicht. Wir werden später eine grafische Bewertung einbauen.
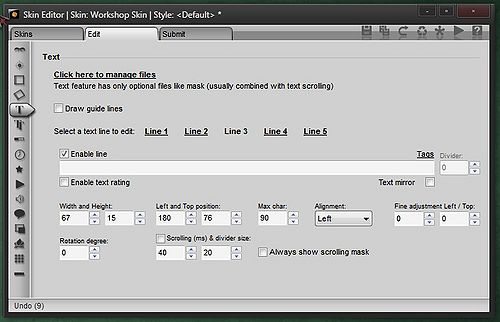
Um die Text-Bewertung auszuschalten, klicken wir auf der linken Seite auf das Icon T (Text).
Line 3 beinhaltet das "Text-Rating".
Dort muss einfach der Haken "Enable text rating" raus. Speichern, Neuladen und weg ist es.
Wisst ihr was? Wir löschen alle Inhalte in "Line 1, 2, und 4" und machen unsere eigenen Inhalt im nächsten Abschnitt.
Titelinformationen zum Skin hinzufügen
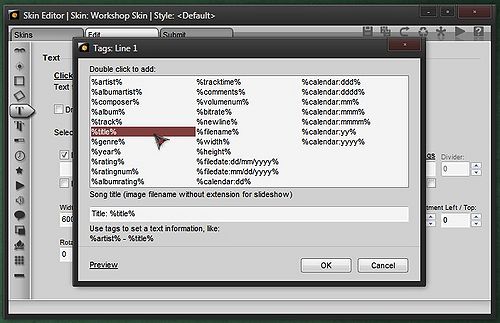
Geh wieder in "Line 1" und klicke auf "Tags" rechts. Ein Fenster geht auf und wir wählen die verschiedenen Tags aus.
Aber: Nicht alle Tags sind in jeder "Line" möglich. Aber CAD zeigt automatisch welche möglich sind.
Gib einfach Titel: in das Feld ein und mach einen Doppelklick auf %title%. Und OK klicken. Nun wird es eingefügt.
Wie schon öfter auf Save und Refresh und dein erster Text erscheint nun.
Für "Line 2" "Artist: %artist%"
Für "Line 3" "Album: %album%"
Save & Reload aber Line 3 sieht komisch aus.
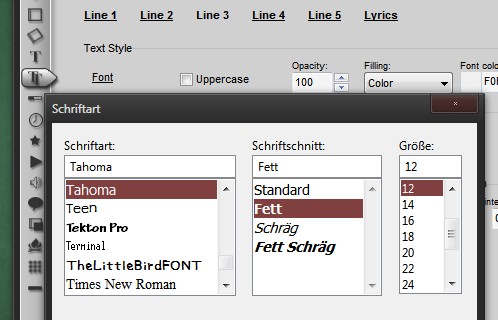
Schriftart ändern
Klicke auf Text Style unter den T Text-Settings.
Viele Möglichkeiten stehen uns nun zur Verfügung. Unser Problem war nun die Schriftart in "Line 3" . Wähle "Line 3" aus und klicke auf "Font". Nun seht ihr das "Webdings" eingestellt ist. (Siehe Bild darüber). Nun kannst du unter "Line 1" schauen welche Schriftart dort verwendet wird.
Es ist standartmäßig Tahoma. Deshalb ändern wir unter "Line 3" auch auf Tahoma, bold, Size:12
Speichern
Nun wird aber der Text nicht korrekt angezeigt. Es ist abgeschnitten. Aber das ändern wir sofort!
Ändern der Textzeileneinstellungen
Wir schauen noch einmal in die Texteinstellungen der "Line 3".
Nun überprüfen wir die Einstellungen (width and Hige Left and Top etc). Und wir sehen die Einstellung für den Text ist viel zu schmal.
Schau in die Einstellungen der anderen beiden "Lines" und du siehst dort sind unter Width 600px eingetragen. Das ändern wir hier nun auch.
Save und Refresh und ja nun sieht es besser aus.
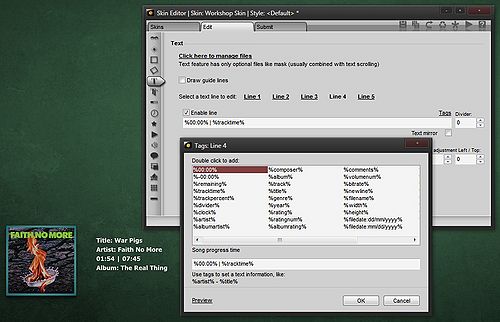
Zeitinformationen hinzufügen
Die "Line 4" ist die Beste zum verändern der Zeitanzeige.
Wechsel in die "Line 4" und öffne das Fenster Tags. (Wie schon unter Titelinformationen zum Skin hinzufügen beschrieben).
Ich habe mich für diese Anzeige entschieden: "% 0.00% |% Tracktime%". Hier kannst du einstellen was du möchtest.
Neue Position aller Zeilen (Lines) ändern
Wir gehen wieder in den Abschnitt (width and Hige Left and Top etc) und sehen das die Anzeige eher breit ist. Aber das ist soweit ok.
Nur die "Line 4" braucht nicht so eine breite Anzeige. So das wir diese auf (Beispiel) 100 px reduzieren können.
Nun können wir allen Zeilen (Line 1-4) eine neue Position verpassen. Das könnt ihr unter "Left and Top position" ändern.
Natürlich kannst du nun herumspielen wie du es möchtest. Schriftarten und -farbe wechseln. Einen Schatten hinzufügen usw. usw.
Gratulation! Du hast deinen ersten CAD-Skin erstellt.
Wir werden diesen Workshop noch ausbauen. Mit mehr Skin-Elementen als Panel, Coverübergang und einer Lyrik-Panel.
Also behalte diese Daten für den nächsten Workshop.
Bis dann
barberiox