Selbsterstellte Tutorials
Forumsregeln
Ihr habt Tutorials die wir noch nicht haben?
Ihr habt Ergänzungen für unser Wiki ?
Solltet ihr mit dem Wiki nicht klarkommen, dann schreibt eure Tutorials, Faqs oder Ergänzungen hier ins Forum. Wir werden sie dann ins Wiki mit eurem Namen übertragen.
Wir bedanken uns schon einmal. Denn mit jedem neuen Tutorial helft ihr anderen Usern.
Ihr habt Tutorials die wir noch nicht haben?
Ihr habt Ergänzungen für unser Wiki ?
Solltet ihr mit dem Wiki nicht klarkommen, dann schreibt eure Tutorials, Faqs oder Ergänzungen hier ins Forum. Wir werden sie dann ins Wiki mit eurem Namen übertragen.
Wir bedanken uns schon einmal. Denn mit jedem neuen Tutorial helft ihr anderen Usern.
-
Benijamino
- ★ Ehrenmitglied ★
- Beiträge: 5411
- Registriert: 18.11.2003, 11:44
Selbsterstellte Tutorials
In diesen Thread kommen selbstgeschriebene Tutorials für Photoshop.
Hier gleich das Erste:
Hier gleich das Erste:
THX to Strictly4meStrictly4me hat geschrieben:Wenn für mehrere Bilder dieselbe Aufgabe durchgeführt werden soll, kann man Zeit sparen, indem man die Arbeitsschritte der Aufgabe in einer Aktion aufzeichnet. Anschließend kann man die Aktion für jedes Bild ausführen.
Eine Aktion kann außer Menübefehlen auch die meisten Vorgänge enthalten, die man mit den Werkzeugen der Toolbox ausführen kann.
Man kann sogar die Ausführung anderer Aktionen aufzeichnen. Die Aktionen werden in Sets in der Aktionen-Palette abgelegt. In der Aktionen-Palette werden alle von Euch aufgezeichneten Aktionen sowie mehrere vordefinierte Aktionen aufgelistet. Bevor man eine Aktion erstellt, unterteilt den Arbeitsablauf in einfache Schritte, die dann für andere, ähnliche Bilder wiederholt werden können.
1. Öffnet eine Bilddatei.
2. Klickt auf die Registerkarte "Aktionen", um die Aktionen-Palette in den Vordergrund zu stellen. Wenn die Palette noch nicht geöffnet ist, wählt "Fenster" dann "Aktionen".
3. Klickt unten in der Aktionen-Palette auf die Schaltfläche "Neues Aktionsset", um ein Aktionsset zu erstellen, dem man dann Aktionen hinzufügen kann. Gebt einen Namen für das Set ein und klickt auf "OK".
4. Klickt auf die Schaltfläche "Neue Aktion" Schaltfläche 'Neu'.
5. Gebt in das Textfeld "Name" einen aussagekräftigen Namen für die Aktion ein. Wählt in der Dropdown-Liste "Set" das Aktionsset aus, dem Ihr die Aktion hinzufügen möchtet. Klickt dann auf "Aktion".
6. Wählt die Befehle und führt die Vorgänge aus, die in die Aktion aufgenommen werden sollen.
Hinweis:
Malstriche, Zoom-Einstellungen, Bildläufe und eine Fensterauswahl können nicht automatisiert werden!
7. Wenn Ihr alle aufzuzeichnenden Schritte ausgeführt habt, klickt unten in der Aktionen-Palette auf die Schaltfläche "Aufzeichnung beenden" Schaltfläche 'Stopp'.
8. Testet die Aktion, indem Ihr eine andere Datei öffnet, die Aktion in der Aktionen-Palette auswählt und dann auf die Schaltfläche "Ausführen" Schaltfläche 'Abspielen' klickt.
So ..... vielleicht kann das je mal einer von Euch brauchen, wenn er z.B. viele Image ändern möchte!
Viel Glück.
((((( Strictly4me )))))
-
Tante Google
-
SP1
Tut´s für Photoshop
hi,
hab hier en paar gut tutorials gefunden...... außerdem gibts auch fertige wall´s auf der seite.
http://www.sintec.de.vu/
hab hier en paar gut tutorials gefunden...... außerdem gibts auch fertige wall´s auf der seite.
http://www.sintec.de.vu/
Re: Selbsterstellte Tutorials
Benijamino hat geschrieben:In diesen Thread kommen selbstgeschriebene Tutorials für Photoshop.
-
Flyke's2u
Sonnentutorial (PS)
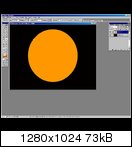
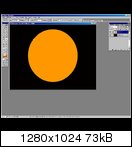
Als erstes erzeugt man ein Bild mit schwarzen Hintergrund.
Ich habe hier eine Größe von 1280x960 pixeln genommen. Nun wird eine neue Ebene erzeugt, auf der man mit dem runden Auswahlwerkzeug einen Kreis zieht. (Der Kreis sollte nicht ganz bis zum Bildrand gehen, da dies der eigendliche Sonnendurchmesser wird. Rundherum wird später aber noch die Corona erzeugt, welche auch noch ein wenig Platz braucht.)
Der Auswahlkreis wird nun mit einem satten Orange gefüllt.
(zb #F0BA15...was das für eine Zahl ist? öffne einfach mal den Farbwähler(klick auf das Vorder/Hintergrundfarbfeld) und gebt dort diese Zahl mal im unteren Feld mit der # ein).

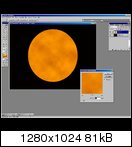
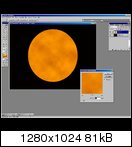
Auf der Sonneneben wird nun der Filter/Rendering-Filter/Wolken angewendet. Achte darauf das beim Farbwähler zwei verschiedene kräftige Orangetöne zu sehen sind, damit es eine fleckige Oberfläche gibt.

nachdem man die Kreisauswahl deaktiviert hat, erscheint die Sonne am Rand ziemlich treppenstufenartig ausgefranzt. Um dieses zu beheben, wendet man den Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner mit 2 Pixel Radius an.

Nun kommt ein Teil der Sonnenkorona. Die Sonneneben erhält noch ein Ebene/Ebenenstil/Schein nach aussen.
Einstellungen:
Füllmethode:Negativ Multiplizieren
Deckkraft: 75%
Störungen: 0%
Farbe: ca. das Orange welches auch die Sonnenoberfläche hat
Technik: weicher
Überfüllen: 10%
Größe: 120px
Bereich: 70%
Zufallswert: 0%

da der Ebenenstil schon geöffnet ist, wird auch im gleichen Schritt noch ein "Schein nach innen" erzeugt. Hier wird aber eine hellere Farbe genommen, als die Sonnenoberfläche ist
Einstellungen:
Füllmethode:Negativ Multiplizieren
Deckkraft: 25%
Störungen: 0%
Farbe: helles weißgelb
Technik: weicher
Überfüllen: 0%
Größe: 70px
Bereich: 30%
Zufallswert: 0%

Im nächsten Schritt wird wieder die Auswahl der Sonne geladen.
(Auswahl/Auswahl laden - oder Strg und auf die Ebene klicken)Die Auswahl muss ein paar Pixel kleiner Sein als das Original, also geht man auf Auswahl/Auswahl verändern/Auswahl verkleinern und gibt den Wert 3 Pixel ein. Nun geht man auf Ebene/Neu/Ebene und erzeugt eine neue Ebene. Der Kreis wird nun mit dem Füllwerkzeug schwarz ausgefüllt. Diese Ebene wird nun UNTER der Sonnenebene angeordnet und erhält ebenfalls einen "Ebenenstil"
Werte:
Füllmethode:Negativ Multiplizieren
Deckkraft: 75%
Störungen: 0%
Farbe: gräftiges Gelb
Technik: weicher
Überfüllen: 5%
Größe: 30px
Bereich: 70%
Zufallswert: 0%

Als nächster Schritt wird wieder eine neue Ebene erzeugt, die ganz oben liegt. Hier kommt der Filter/Renderingfilter/Wolken zum Einsatz. Die Ebene wird im Anschluss auf "Farbig abwedeln" eingestellt (Ebenenfenster rechts)
Mit dem Filter/Rendering-Filter/Differenz-Wolken bringen man mehr Struktur in die Sonne. Den Filter wiederholt man so oft, bis man zufrieden ist. Sollen die Sonnenwinde weiter aus der Sonne rausragen, so mußt du in dem Ebeneneffekt der Sonne die Größe des Schein nach außen erhöhen.

Als letzten Schritt, werden die Sonnenwinde noch ein wenig verfeinert. Man bleibt in der obersten "Wolkenebene" und zieht in der Korona einen Auswahlkreis. Damit auch wirklich nur die Korona betroffen ist, muss die Auswahl darauf eingegrenzt werden.
Wenn man nun Strg + Alt drückt und gleichzeitig auf die Sonnenebene im Ebenenfenster klickt, wird dieser Bereich ausgespart.
Mit dem Filter/Verzerrungsfilter/Strudel, wird nun der markierte Bereich "in Drehungen" versetzt. Es empfehlen sich Werte im Berich von -100 bis +100.
Dieser Arbeitsgang wird an mehreren Stellen der Korona wiederholt.

eine hübsche Sonne, die immer scheint und niemals einen Sonnenbrand erzeugt

so kann es aussehen, wenn man noch andere Motive einfügt

viel Spass beim Basteln
Ich habe hier eine Größe von 1280x960 pixeln genommen. Nun wird eine neue Ebene erzeugt, auf der man mit dem runden Auswahlwerkzeug einen Kreis zieht. (Der Kreis sollte nicht ganz bis zum Bildrand gehen, da dies der eigendliche Sonnendurchmesser wird. Rundherum wird später aber noch die Corona erzeugt, welche auch noch ein wenig Platz braucht.)
Der Auswahlkreis wird nun mit einem satten Orange gefüllt.
(zb #F0BA15...was das für eine Zahl ist? öffne einfach mal den Farbwähler(klick auf das Vorder/Hintergrundfarbfeld) und gebt dort diese Zahl mal im unteren Feld mit der # ein).

Auf der Sonneneben wird nun der Filter/Rendering-Filter/Wolken angewendet. Achte darauf das beim Farbwähler zwei verschiedene kräftige Orangetöne zu sehen sind, damit es eine fleckige Oberfläche gibt.

nachdem man die Kreisauswahl deaktiviert hat, erscheint die Sonne am Rand ziemlich treppenstufenartig ausgefranzt. Um dieses zu beheben, wendet man den Filter/Weichzeichnungsfilter/Gaußscher Weichzeichner mit 2 Pixel Radius an.

Nun kommt ein Teil der Sonnenkorona. Die Sonneneben erhält noch ein Ebene/Ebenenstil/Schein nach aussen.
Einstellungen:
Füllmethode:Negativ Multiplizieren
Deckkraft: 75%
Störungen: 0%
Farbe: ca. das Orange welches auch die Sonnenoberfläche hat
Technik: weicher
Überfüllen: 10%
Größe: 120px
Bereich: 70%
Zufallswert: 0%

da der Ebenenstil schon geöffnet ist, wird auch im gleichen Schritt noch ein "Schein nach innen" erzeugt. Hier wird aber eine hellere Farbe genommen, als die Sonnenoberfläche ist
Einstellungen:
Füllmethode:Negativ Multiplizieren
Deckkraft: 25%
Störungen: 0%
Farbe: helles weißgelb
Technik: weicher
Überfüllen: 0%
Größe: 70px
Bereich: 30%
Zufallswert: 0%

Im nächsten Schritt wird wieder die Auswahl der Sonne geladen.
(Auswahl/Auswahl laden - oder Strg und auf die Ebene klicken)Die Auswahl muss ein paar Pixel kleiner Sein als das Original, also geht man auf Auswahl/Auswahl verändern/Auswahl verkleinern und gibt den Wert 3 Pixel ein. Nun geht man auf Ebene/Neu/Ebene und erzeugt eine neue Ebene. Der Kreis wird nun mit dem Füllwerkzeug schwarz ausgefüllt. Diese Ebene wird nun UNTER der Sonnenebene angeordnet und erhält ebenfalls einen "Ebenenstil"
Werte:
Füllmethode:Negativ Multiplizieren
Deckkraft: 75%
Störungen: 0%
Farbe: gräftiges Gelb
Technik: weicher
Überfüllen: 5%
Größe: 30px
Bereich: 70%
Zufallswert: 0%

Als nächster Schritt wird wieder eine neue Ebene erzeugt, die ganz oben liegt. Hier kommt der Filter/Renderingfilter/Wolken zum Einsatz. Die Ebene wird im Anschluss auf "Farbig abwedeln" eingestellt (Ebenenfenster rechts)
Mit dem Filter/Rendering-Filter/Differenz-Wolken bringen man mehr Struktur in die Sonne. Den Filter wiederholt man so oft, bis man zufrieden ist. Sollen die Sonnenwinde weiter aus der Sonne rausragen, so mußt du in dem Ebeneneffekt der Sonne die Größe des Schein nach außen erhöhen.

Als letzten Schritt, werden die Sonnenwinde noch ein wenig verfeinert. Man bleibt in der obersten "Wolkenebene" und zieht in der Korona einen Auswahlkreis. Damit auch wirklich nur die Korona betroffen ist, muss die Auswahl darauf eingegrenzt werden.
Wenn man nun Strg + Alt drückt und gleichzeitig auf die Sonnenebene im Ebenenfenster klickt, wird dieser Bereich ausgespart.
Mit dem Filter/Verzerrungsfilter/Strudel, wird nun der markierte Bereich "in Drehungen" versetzt. Es empfehlen sich Werte im Berich von -100 bis +100.
Dieser Arbeitsgang wird an mehreren Stellen der Korona wiederholt.

eine hübsche Sonne, die immer scheint und niemals einen Sonnenbrand erzeugt

so kann es aussehen, wenn man noch andere Motive einfügt

viel Spass beim Basteln
Grungetutorial (PS)
Hier ein Doppel-Tutorial, wie man in erster Linie einen "Grunge"-Hintergrund erstellt. (Teil 1) und und ein paar praktische Grundfunktionen, die bestimmte Effekte hervorrufen.
Das Kuriose an dem ganzen Tutorial ist, das es KEINE Einstellwerte geben wird. Ich werde hier nur die Schritte erklären, die nötig sind, um zu den einzelnen Effekten zu kommen, die Werte müsst ihr selber herausfinden.
So lernt man das Programm Adobe Photoshop meiner Meinung nach am besten kennen.
Also los geht’s:
Teil 1:
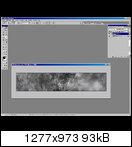
Im ersten Schritt wird ein neues Bild erstellt (ich habe hier eine typische Bannergröße genommen) und mit dem Filter/Renderingfilter/Wolken belegt. Achte darauf, dass die Farben (Vordergrund/Hintergrundfarben) Schwarz und Weiß sind.

Als nächstes wird das Pinselwerkzeug genommen und dort neue Werkzeugspitzen geladen.
Wie? Wenn man es weiß ist es ganz einfach: man geht nacheinander auf die beiden Pfeile (siehe Bild) und es wird dich ein Kontextmenue auftun. Hier auf „Werkzeugspitzen laden“ gehen und alle Pakete uppen, die vorhanden sind. Adobe wird fragen, ob die Werkzeugspitzen ersetzt werden sollen, du antwortest mit „anfügen“, fertig !
Die Werkzeugspitzenauswahl ist nun um einige feine neue Sachen erweitert worden.
Nu geht’s los: einfach eine neue Ebene (die eigentliche Grunge-Ebene) über der Wolkenebene erstellen und eine „fetzige“ Werkzeugspitze aussuchen (Modus „ineinanderkopieren“).
Die Farben sind immer noch auf Schwarz/Weiß eingestellt.
Male einfach mit verschiedenen Spitzen (die Größe sollte ungefähr bei Durchmesser 100 liegen) einfach drauf los. (ACHTUNG !: Weniger ist manchmal mehr)

Beim „Kritzeln“ wechsle einfach zwischendurch mal zwischen Vordergrund und Hintergrundfarbe hin und her (einfach das „X“ drücken), damit Bereiche mit unterschiedlicher Helligkeit enstehen
Mein Ergebnis sieht so aus:

Was auch gut kommt, ist, wenn man einen einfachen Text mit ins Bild nimmt (wie ein Zeitungsausschnitt). Mit dem Textwerkzeug einen beliebigen Text einfügen (ist nicht wichtig was drin steht) und die Schrift „Times New Roman“ nehmen.

Um das Schriftbild an unseren Grunge-Hintergrund ein wenig anzupassen wird, radiert man ein wenig mit dem Radiergummiwerkzeug an der Schrift herum.
Was? Das Geht nicht? Doch, geht doch !
Vorher muss die Textebene „gerastert“ werden und das geht wie folgt: rechte Maustaste auf die Ebene im Ebenenfenster gehen und „Ebene rastern“ anklicken. Damit wird aus dem Text ein Motiv und kann mit dem Textwerkzeug NICHT mehr bearbeitet werden, dafür aber alle anderen Werkzeuge.
(Tip: Damit sich der Text weich in den Hintergrund einpasst, kann man ihn noch ein wenig transparenter machen )
Nun wird mit „Bild/Einstellungen/Farbton-Sättigung“ der Hintergrund (die Wolkenebene) und darüber liegende Grunge-Ebene eingefärbt. (Häckchen bei „Einfärben“)
Farbwahl überlasse ich dir, nur sollten beide Ebenen ähnliche Farben aufweisen und sich lediglich in der Helligkeit bzw, der Sättigung unterscheiden.
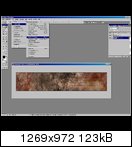
Sieht doch schon ganz gut aus unser Grunge-Background:

Teil 2:
Nun kommen wir zu unserem Motiv. Entweder per Drag&Drop einfügen (klappt nicht bei jedem Format) oder kennzeichnen/kopieren/einfügen. Mit Bearbeiten/Frei Transformieren auf die richtige Größe bringen und anschließend die überflüssigen Teile mit dem Radiergummi entfernen

Es fehlt noch der „Grunge-Effekt“ für die Motivebene. Diesen übernimmt man einfach vom Hintergrund, in dem die Motivebene im Ebenenfenster auf „ineinanderkopieren“ gestellt wird.
Der Nachteil ist, dass alles ziemlich undeutlich wird. Um dies auszugleichen dupliziert man die gleiche Ebene („Ebene/Ebene duplizieren“) und übernimmt die gleichen Werte wie zuvor.
(die Farben summieren sich und treten deutlicher hervor)

Um den Bild noch einen Rahmen zu verpassen, wird wieder eine neue leere Ebene erstellt und mit dem Auswahlwerkzeug (Rechteck) eine Umrandung um das ganze Bild geschaffen.
Im Anschluss wird ein Rand mit „Bearbeiten/Kontur füllen“ erstellt.
Die Farbe ist irrelevant, weil der Rand eh noch weiterbearbeitet wird, die Breite sollte zum Bild passen (ausprobieren, Erfahrungswerte sammeln)

Zum Schluss kann man dem Rand noch einen metallischen Glanz verleihen, in dem man „Ebene/Ebenestil/Verlaufsüberlagerung“ als Werkzeug nimmt, Schau dir die Werte im Bild ab, oder kreiere mal ganz was neues. Auch ein „Schein nach Aussen“ kann schöne Effekte haben

Wer noch eine Schrift einfügen möchte, sollte nicht nur immer auf die Windows Standart Schriften zurückgreifen. Im Netz stehen Millionen freie Schriftarten zum Download bereit, welche interessante Schriftbilder vorweisen können.
Mit dem Textwerkzeug die Wörter mit der bevorzugten Schriftart einfügen, und ebenfalls mit „Ebene/Ebenenstil“ bearbeiten. Wer die Funktion „Abgeflachte Kante und Relief“ nimmt und dort ein wenig mit Farben und Glanzkontur spielt. kann sehr schöne Effekte zaubern, die jedem Betrachter in staunen versetzten. Einfach mal die Schieberegler betätigen, um zu sehen, welche Funktionen sie inne haben (Erfahrungswerte sammeln, diese Funktionen brauch man immer wieder)

Also, ich bin mit meinem Bild fertig….. und du ?

Das Kuriose an dem ganzen Tutorial ist, das es KEINE Einstellwerte geben wird. Ich werde hier nur die Schritte erklären, die nötig sind, um zu den einzelnen Effekten zu kommen, die Werte müsst ihr selber herausfinden.
So lernt man das Programm Adobe Photoshop meiner Meinung nach am besten kennen.
Also los geht’s:
Teil 1:
Im ersten Schritt wird ein neues Bild erstellt (ich habe hier eine typische Bannergröße genommen) und mit dem Filter/Renderingfilter/Wolken belegt. Achte darauf, dass die Farben (Vordergrund/Hintergrundfarben) Schwarz und Weiß sind.

Als nächstes wird das Pinselwerkzeug genommen und dort neue Werkzeugspitzen geladen.
Wie? Wenn man es weiß ist es ganz einfach: man geht nacheinander auf die beiden Pfeile (siehe Bild) und es wird dich ein Kontextmenue auftun. Hier auf „Werkzeugspitzen laden“ gehen und alle Pakete uppen, die vorhanden sind. Adobe wird fragen, ob die Werkzeugspitzen ersetzt werden sollen, du antwortest mit „anfügen“, fertig !
Die Werkzeugspitzenauswahl ist nun um einige feine neue Sachen erweitert worden.
Nu geht’s los: einfach eine neue Ebene (die eigentliche Grunge-Ebene) über der Wolkenebene erstellen und eine „fetzige“ Werkzeugspitze aussuchen (Modus „ineinanderkopieren“).
Die Farben sind immer noch auf Schwarz/Weiß eingestellt.
Male einfach mit verschiedenen Spitzen (die Größe sollte ungefähr bei Durchmesser 100 liegen) einfach drauf los. (ACHTUNG !: Weniger ist manchmal mehr)

Beim „Kritzeln“ wechsle einfach zwischendurch mal zwischen Vordergrund und Hintergrundfarbe hin und her (einfach das „X“ drücken), damit Bereiche mit unterschiedlicher Helligkeit enstehen
Mein Ergebnis sieht so aus:

Was auch gut kommt, ist, wenn man einen einfachen Text mit ins Bild nimmt (wie ein Zeitungsausschnitt). Mit dem Textwerkzeug einen beliebigen Text einfügen (ist nicht wichtig was drin steht) und die Schrift „Times New Roman“ nehmen.

Um das Schriftbild an unseren Grunge-Hintergrund ein wenig anzupassen wird, radiert man ein wenig mit dem Radiergummiwerkzeug an der Schrift herum.
Was? Das Geht nicht? Doch, geht doch !
Vorher muss die Textebene „gerastert“ werden und das geht wie folgt: rechte Maustaste auf die Ebene im Ebenenfenster gehen und „Ebene rastern“ anklicken. Damit wird aus dem Text ein Motiv und kann mit dem Textwerkzeug NICHT mehr bearbeitet werden, dafür aber alle anderen Werkzeuge.
(Tip: Damit sich der Text weich in den Hintergrund einpasst, kann man ihn noch ein wenig transparenter machen )
Nun wird mit „Bild/Einstellungen/Farbton-Sättigung“ der Hintergrund (die Wolkenebene) und darüber liegende Grunge-Ebene eingefärbt. (Häckchen bei „Einfärben“)
Farbwahl überlasse ich dir, nur sollten beide Ebenen ähnliche Farben aufweisen und sich lediglich in der Helligkeit bzw, der Sättigung unterscheiden.
Sieht doch schon ganz gut aus unser Grunge-Background:

Teil 2:
Nun kommen wir zu unserem Motiv. Entweder per Drag&Drop einfügen (klappt nicht bei jedem Format) oder kennzeichnen/kopieren/einfügen. Mit Bearbeiten/Frei Transformieren auf die richtige Größe bringen und anschließend die überflüssigen Teile mit dem Radiergummi entfernen

Es fehlt noch der „Grunge-Effekt“ für die Motivebene. Diesen übernimmt man einfach vom Hintergrund, in dem die Motivebene im Ebenenfenster auf „ineinanderkopieren“ gestellt wird.
Der Nachteil ist, dass alles ziemlich undeutlich wird. Um dies auszugleichen dupliziert man die gleiche Ebene („Ebene/Ebene duplizieren“) und übernimmt die gleichen Werte wie zuvor.
(die Farben summieren sich und treten deutlicher hervor)

Um den Bild noch einen Rahmen zu verpassen, wird wieder eine neue leere Ebene erstellt und mit dem Auswahlwerkzeug (Rechteck) eine Umrandung um das ganze Bild geschaffen.
Im Anschluss wird ein Rand mit „Bearbeiten/Kontur füllen“ erstellt.
Die Farbe ist irrelevant, weil der Rand eh noch weiterbearbeitet wird, die Breite sollte zum Bild passen (ausprobieren, Erfahrungswerte sammeln)

Zum Schluss kann man dem Rand noch einen metallischen Glanz verleihen, in dem man „Ebene/Ebenestil/Verlaufsüberlagerung“ als Werkzeug nimmt, Schau dir die Werte im Bild ab, oder kreiere mal ganz was neues. Auch ein „Schein nach Aussen“ kann schöne Effekte haben

Wer noch eine Schrift einfügen möchte, sollte nicht nur immer auf die Windows Standart Schriften zurückgreifen. Im Netz stehen Millionen freie Schriftarten zum Download bereit, welche interessante Schriftbilder vorweisen können.
Mit dem Textwerkzeug die Wörter mit der bevorzugten Schriftart einfügen, und ebenfalls mit „Ebene/Ebenenstil“ bearbeiten. Wer die Funktion „Abgeflachte Kante und Relief“ nimmt und dort ein wenig mit Farben und Glanzkontur spielt. kann sehr schöne Effekte zaubern, die jedem Betrachter in staunen versetzten. Einfach mal die Schieberegler betätigen, um zu sehen, welche Funktionen sie inne haben (Erfahrungswerte sammeln, diese Funktionen brauch man immer wieder)

Also, ich bin mit meinem Bild fertig….. und du ?

Re: Selbsterstellte Tutorials
Als erstes richtet man sich eine neue Arbeitsfläche ein.
(ich habe 1024 x 768 genommen mit tranzparenten Hintergrund)
als zweites nimmt man das kreisförmige Markierungstool (Auswahlellipse)und erstellt einen Kreis, der ungefähr 3/4 der Arbeitsfläche einnimmt. Diese Auswahl füllt man dann schwarz.

Nun die Auswahl aufheben und den Filter/Verzerrungsfilter/Schwingungen auf Typ "Sinus" mit 20 Generatoren anwenden. Das gleiche wiederholt man noch 2 mal.
der ehemalige Kreis sieht nun schön fetzig aus. Jetzt wird aber noch der Filter/Weichzeichner/Gaußscher Weichzeichner auf 2,0 Pixel eingestellt und angewendet.

da noch zuviel Schwarz vorhanden ist, wird im Nächsten Schritt Filter/Stilisierungsfilter/Konturen finden angewendet.

Als nächstes kommt der Filter/Verzerrungsfilter/ Polarkoordinaten zum Einsatz. Hier müssen wir den Punkt "Polar -> Recheckig" aktivieren.
hiernach die Ebene um 90° drehen(Bearbeiten/Transformieren/90° im UZS drehen) und in der Größe anpassen (Bearbeiten/Frei transfomieren (Strg+ t)

Der nächste Filter, der Anwendung findet, ist der Windfilter.
Filter/ Stilisierungsfilter/Windeffekt mit den Einstellungen
Methode: Wind - Richtung: Links
auf. Wiederhole den Filter mit den mehrere Male, bis alles "zerissen" aussieht (Strg+ f)

Nun wird die Ebene wieder um 90° gedreht und die Filter/Verzerrungsfilter/Polarkoordinaten auf "Rechteckig -> Polar" umgestellt. Nun sollte eine Kreisförmige Stahlenanordnung auf der Arbeitsfläche erscheinen. Um dieses zu verdeutlichen,wird eine schwarze Ebene hinzugefügt, die man UNTER die Stahlenanordnung legt.

Da die Strahlen noch sehr pixlig aussehen,ruft man den Filter/ Weichzeichnungsfilter/Radialer Weichzeichner auf und stellt ihn auf:
Stärke: 100 + Methode: Strahlenförmig + Qualität: Sehr Gut
ein.

Fehlt nur noch die Färbung. Die erreicht man, wenn man Bild/Einstellungen/Farbton-Sättigung aufruft. Hier macht man einen Haken bei "färben" und stellt folgende Werte ein
Farbton: 210 + Sättigung: 100 + Lab-Helligkeit: 0
wer nun noch vereinzelt pixelige flächen hat, kann nach Bedarf noch mal den einfachen Weichzeichner einsetzen.

fertig:

TIP: Wer das Sternentutorial angewendet hat, kann auch die schwarze Ebene gegen einen schönen Sternenhintergrund tauschen. da fühlt man sich gleich als wär man mitten im All...

das fertige Bild könnte dann so aussehen:

Nice, oder?
(ich habe 1024 x 768 genommen mit tranzparenten Hintergrund)
als zweites nimmt man das kreisförmige Markierungstool (Auswahlellipse)und erstellt einen Kreis, der ungefähr 3/4 der Arbeitsfläche einnimmt. Diese Auswahl füllt man dann schwarz.

Nun die Auswahl aufheben und den Filter/Verzerrungsfilter/Schwingungen auf Typ "Sinus" mit 20 Generatoren anwenden. Das gleiche wiederholt man noch 2 mal.
der ehemalige Kreis sieht nun schön fetzig aus. Jetzt wird aber noch der Filter/Weichzeichner/Gaußscher Weichzeichner auf 2,0 Pixel eingestellt und angewendet.

da noch zuviel Schwarz vorhanden ist, wird im Nächsten Schritt Filter/Stilisierungsfilter/Konturen finden angewendet.

Als nächstes kommt der Filter/Verzerrungsfilter/ Polarkoordinaten zum Einsatz. Hier müssen wir den Punkt "Polar -> Recheckig" aktivieren.
hiernach die Ebene um 90° drehen(Bearbeiten/Transformieren/90° im UZS drehen) und in der Größe anpassen (Bearbeiten/Frei transfomieren (Strg+ t)

Der nächste Filter, der Anwendung findet, ist der Windfilter.
Filter/ Stilisierungsfilter/Windeffekt mit den Einstellungen
Methode: Wind - Richtung: Links
auf. Wiederhole den Filter mit den mehrere Male, bis alles "zerissen" aussieht (Strg+ f)

Nun wird die Ebene wieder um 90° gedreht und die Filter/Verzerrungsfilter/Polarkoordinaten auf "Rechteckig -> Polar" umgestellt. Nun sollte eine Kreisförmige Stahlenanordnung auf der Arbeitsfläche erscheinen. Um dieses zu verdeutlichen,wird eine schwarze Ebene hinzugefügt, die man UNTER die Stahlenanordnung legt.

Da die Strahlen noch sehr pixlig aussehen,ruft man den Filter/ Weichzeichnungsfilter/Radialer Weichzeichner auf und stellt ihn auf:
Stärke: 100 + Methode: Strahlenförmig + Qualität: Sehr Gut
ein.

Fehlt nur noch die Färbung. Die erreicht man, wenn man Bild/Einstellungen/Farbton-Sättigung aufruft. Hier macht man einen Haken bei "färben" und stellt folgende Werte ein
Farbton: 210 + Sättigung: 100 + Lab-Helligkeit: 0
wer nun noch vereinzelt pixelige flächen hat, kann nach Bedarf noch mal den einfachen Weichzeichner einsetzen.

fertig:

TIP: Wer das Sternentutorial angewendet hat, kann auch die schwarze Ebene gegen einen schönen Sternenhintergrund tauschen. da fühlt man sich gleich als wär man mitten im All...

das fertige Bild könnte dann so aussehen:

Nice, oder?
kleiner Kniff den man im Hinterkopf behalten sollte
Exaktes Ebenen ausrichten schnell gemacht
Auch schon mal gehabt das ein Foto (oder ein eingescanntes Dokument) schief war; und ihr wolltet es dann per transformieren manuell ausrichten, brauchtet aber ein paar Versuche, bis ihr zufrieden wart?
Hier ein kleiner Kniff, womit man ein exaktes Ergebnis erzielen kann, welcher auch von Anfängern schnell nachvollzogen werden kann
Horizont ist schief

In der Werkzeugleiste das Linealwerkzeug auswählen

Mit dem Linealwerkzeug einen Strich über den Horizont (oder dem Objekt, wonach das Bild ausgerichtet werden soll) ziehen

Danach je nach PS Version unter "Bild" oder "Ebene„ auf "Arbeitsfläche drehen/per Eingabe“ gehen

Diese Funktion legt nun den gezogenen Linealstrich zugrunde schlägt bereits den Winkel und die Richtung vor, welche notwenig sind um das Bild daran auszurichten.

Einfach bestätigen und Voilá der Horizont ist nun exakt gerade ausgerichtet. Nun nur noch das Motiv freistellen (TIP: wenn man die Space-taste während des Ziehens vom Auswahrechteck drück, kann man die Position des Auswahlfensters ändern, wenn man wieder loslässt, ändert man wieder die Größe. Dabei aber IMMER die Maustaste gedrückt halten)

Nun nur noch die Größe anpassen und fertig
Anhand der eingeblendeten Hilfslinie sieht man wie schön der Horizont ausgerichtet wurde

wie gesagt, das ganze geht auch mit eingescannten Dokumenten.
mav
Auch schon mal gehabt das ein Foto (oder ein eingescanntes Dokument) schief war; und ihr wolltet es dann per transformieren manuell ausrichten, brauchtet aber ein paar Versuche, bis ihr zufrieden wart?
Hier ein kleiner Kniff, womit man ein exaktes Ergebnis erzielen kann, welcher auch von Anfängern schnell nachvollzogen werden kann
Horizont ist schief

In der Werkzeugleiste das Linealwerkzeug auswählen

Mit dem Linealwerkzeug einen Strich über den Horizont (oder dem Objekt, wonach das Bild ausgerichtet werden soll) ziehen

Danach je nach PS Version unter "Bild" oder "Ebene„ auf "Arbeitsfläche drehen/per Eingabe“ gehen

Diese Funktion legt nun den gezogenen Linealstrich zugrunde schlägt bereits den Winkel und die Richtung vor, welche notwenig sind um das Bild daran auszurichten.

Einfach bestätigen und Voilá der Horizont ist nun exakt gerade ausgerichtet. Nun nur noch das Motiv freistellen (TIP: wenn man die Space-taste während des Ziehens vom Auswahrechteck drück, kann man die Position des Auswahlfensters ändern, wenn man wieder loslässt, ändert man wieder die Größe. Dabei aber IMMER die Maustaste gedrückt halten)

Nun nur noch die Größe anpassen und fertig
Anhand der eingeblendeten Hilfslinie sieht man wie schön der Horizont ausgerichtet wurde

wie gesagt, das ganze geht auch mit eingescannten Dokumenten.
mav
Re: Selbsterstellte Tutorials
muss ich es eigentlich noch ins Wiki posten?
wenn ja, wüsste ich leider nicht wie
da ich nun 4 Tutorials hier gepostet habe und 2 davon im Wiki sind
habe ich gedacht es wäre mal Zeit für eine Aktualisierung
aber irgenwie kapier ich das mit den Bildern nicht
edit 2 stunden später":
ok... habe mal ein wenig herumexperimentiert
http://wiki.deskmodder.de/wiki/index.ph ... Ausrichten
habs einigermaßen hinbekommen
nur liegt das Tutorial nicht an der richtigen Stelle
http://wiki.deskmodder.de/wiki/index.ph ... :Photoshop
ich kann es nicht in die Liste einfügen
wenn ja, wüsste ich leider nicht wie
da ich nun 4 Tutorials hier gepostet habe und 2 davon im Wiki sind
habe ich gedacht es wäre mal Zeit für eine Aktualisierung
aber irgenwie kapier ich das mit den Bildern nicht
edit 2 stunden später":
ok... habe mal ein wenig herumexperimentiert
http://wiki.deskmodder.de/wiki/index.ph ... Ausrichten
habs einigermaßen hinbekommen
nur liegt das Tutorial nicht an der richtigen Stelle
http://wiki.deskmodder.de/wiki/index.ph ... :Photoshop
ich kann es nicht in die Liste einfügen
- moinmoin
- ★ Team Admin ★
- Beiträge: 59855
- Registriert: 14.11.2003, 11:12
- Hat sich bedankt: 131 Mal
- Danke erhalten: 587 Mal
- Gender:
Re: Selbsterstellte Tutorials
Du hättest es nicht ins Wiki posten müssen. Nur wenn du dazu Lust und Laune hast.
Nur hab ich es verdüst es rein zu kopieren.
Ich schau mir das nacher mal an. Danke erstmal
*edit*
Hast du super gemacht.
 Deine Testseite hab ich mal gelöscht. Zum rumtesten ist die https://www.deskmodder.de/wiki/index.ph ... =Sandkiste da.
Deine Testseite hab ich mal gelöscht. Zum rumtesten ist die https://www.deskmodder.de/wiki/index.ph ... =Sandkiste da.
Nur hab ich es verdüst es rein zu kopieren.
Ich schau mir das nacher mal an. Danke erstmal
*edit*
Hast du super gemacht.
Re: Selbsterstellte Tutorials
Dies ist ein Tutoriual mit dem man auf einfache Weise Bilder einfärben kann.
Schwierigkeit: Anfänger!
unser Schwarz/Weiß-Bild:

man sollte sich zu Anfang merken, das man für jedes Teil, welches man einfärben möchte eine neue Ebene braucht....
und schon kann es los gehen !
Ah ! Moment !
zuerst vergewissern in welchem Modus ihr seit
das Einfärben funktioniert nur im Farbmodus (RGB /cmyk)
zur Not müsst ihr in diesen Modus wechseln
Neue Ebene geöffnet und auf "ineinanderkopieren"
(im Ebenenmanager) gestellt.

Dann mit einem weichen Pinsel die gewünschte Partie in einer markanten Farbe ausfüllen
(Farbton ist erstmal egal) ich habe hier für die Gesichtshaut Gelb genommen.

dann unter "Farbton & Sättigung" die Schieberegler solange hin und her schieben, bis die gewünschte Farbe erreicht ist.
Ein wenig Gefühl für Farben sollte man schon mitbringen und oft weniger mehr....

Neue Ebene....
auf "ineinanderkopieren...
bei kleinen Dingen ist es hilfreich die Objekte vorher mit dem Markierungstool
(zb Polygonlasso) einzurahmen um es dann einzufärben.
So werden die Linien exakter, als wenn man einfach Freihand (hier die Lippen) nachzieht.

einfach wieder den Pinsel nehmen und in einer markanten Farbe ausfüllen.

genau wie bei der vorherigen Ebene mit den Schiebereglern unter
"Farbton & Sättigung" solange experimentieren bis es passt

Neue Ebene....
auf "ineinanderkopieren" stellen....
die Augen habe ich der Einfachheit halber mit der Auswahlelypse markiert

und bin dann beim Einfärben wie bei den vorherigen Ebene vorgegangen
lediglich die Pupille habe ich mit dem Radiergummi im Nachinein sauber entfernt,
damit hier ein sauberes Schwarz ist (Empfehlung: am besten mit Zoom arbeiten)

wieder eine neue Ebene
diesmal für die Haare
den Rest kennt ihr ja schon....
Einfärben,
Ebene auf "ineinanderkopieren nicht vergessen,
Schieberegler bei "Farbton & Sättigung"
bla bla

und wenn ihr nicht alles verkehrt gemacht habt, sollte euer Ergebnis ungefähr
SO aussehen:

Vorher Nachher:

viel Spass beim nachfuddeln
Mav
Schwierigkeit: Anfänger!
unser Schwarz/Weiß-Bild:

man sollte sich zu Anfang merken, das man für jedes Teil, welches man einfärben möchte eine neue Ebene braucht....
und schon kann es los gehen !
Ah ! Moment !
zuerst vergewissern in welchem Modus ihr seit
das Einfärben funktioniert nur im Farbmodus (RGB /cmyk)
zur Not müsst ihr in diesen Modus wechseln
Neue Ebene geöffnet und auf "ineinanderkopieren"
(im Ebenenmanager) gestellt.

Dann mit einem weichen Pinsel die gewünschte Partie in einer markanten Farbe ausfüllen
(Farbton ist erstmal egal) ich habe hier für die Gesichtshaut Gelb genommen.

dann unter "Farbton & Sättigung" die Schieberegler solange hin und her schieben, bis die gewünschte Farbe erreicht ist.
Ein wenig Gefühl für Farben sollte man schon mitbringen und oft weniger mehr....

Neue Ebene....
auf "ineinanderkopieren...
bei kleinen Dingen ist es hilfreich die Objekte vorher mit dem Markierungstool
(zb Polygonlasso) einzurahmen um es dann einzufärben.
So werden die Linien exakter, als wenn man einfach Freihand (hier die Lippen) nachzieht.

einfach wieder den Pinsel nehmen und in einer markanten Farbe ausfüllen.

genau wie bei der vorherigen Ebene mit den Schiebereglern unter
"Farbton & Sättigung" solange experimentieren bis es passt

Neue Ebene....
auf "ineinanderkopieren" stellen....
die Augen habe ich der Einfachheit halber mit der Auswahlelypse markiert

und bin dann beim Einfärben wie bei den vorherigen Ebene vorgegangen
lediglich die Pupille habe ich mit dem Radiergummi im Nachinein sauber entfernt,
damit hier ein sauberes Schwarz ist (Empfehlung: am besten mit Zoom arbeiten)

wieder eine neue Ebene
diesmal für die Haare
den Rest kennt ihr ja schon....
Einfärben,
Ebene auf "ineinanderkopieren nicht vergessen,
Schieberegler bei "Farbton & Sättigung"
bla bla

und wenn ihr nicht alles verkehrt gemacht habt, sollte euer Ergebnis ungefähr
SO aussehen:

Vorher Nachher:

viel Spass beim nachfuddeln
Mav
Re: Selbsterstellte Tutorials
Diese Tutorial ist ein wenig aufwendiger, jedoch auf 3 Teile unterteilt.
Abschnitt 1:
Fangen wir mit der Metallplatte an (was recht einfach ist):
man ertellt sich eine neue Datei (ich habe hier wieder 1280x960 genommen)und stellt seine Farbwahl auf Standartfarbe um (schwarz/weiß).
Nun nimmt man das Verlaufstool und schafft einen schönen breiten Verlauf der von Schwarz in Weiß übergeht.
(Weiß ist dort, wo später das Licht scheinen soll)

Als nächstes ruft man den Filter/Störungsfilter/Störungen hinzufügen auf.
Bei dieser Bildgröße sollte ein Wert von
Stärke 80%
gaußsche Normalverteilung
Monocrom
angewendet werden (bei kleineren Bildern entsprechend weniger Prozente)

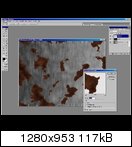
Wie eine Metallplatte sieht das noch nicht aus, daher kommt der nächste Filter zum Einsatz.
Der Filter/Weichzeichnungsfilter/Bewegungsunschärfe schafft es, das die Körner wie eine "gebürstete" Metalloberfläche aussehen.
Die Werte sollten wie folgt sein:
Winkel 90°
Distanz 100 Pixel

Das ging schon recht schnell, doch wir wollen ja keine perfekte Platte haben, sondern eine oxidierte, angelaufene.
Weiter gehts !
Als nächstes wird eine neue Ebene erstellt und darauf der Filter/Renderingfilter/Wolken angewendet.
Gleich hinterher, schieben wir den Filter/Renderingfilter/Differenz Wolken.

diese "Wolken"-Ebene wird nun von 100% Deckkraft auf ca. 25% heruntergenommen.
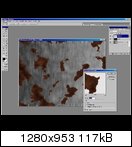
Nun kann man den Hintergrund wieder sehen und die "Wolkenebene" lässt das Metall fleckig und angelaufen erscheinen.

bis hierhin war es doch ganz easy, oder ?
Abschnitt 2:
machen wir mit dem Rost weiter:
Als erstes wird eine neue "Wolkenebene" erstellt.
Also, Ebene/Neu/Ebene, dann Filter/Renderingfilter/Wolken.
Als nächstes geht man mit dem Zauberstab
Einstellungen: 100% Toleranz, glättem, benachbart
auf die hellste Stelle der Wolkenfläche und klickt dorthin.

Mit Bearbeiten/Ausschneiden werden die markierten Flächen weggenommen und es bleiben die Dunkelbereiche über
(der Schritt geht auch:
dunkle Bereiche markieren, kopieren, Ebene löschen, einfügen)

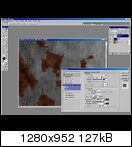
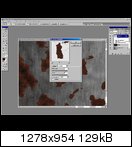
Den Rostplacken fehlt nun noch die richtige Färbung.
Mit Bild/Einstellungen/Farbton-Sättigung wird die Rostebene eingefärbt.
Eine schöne Einstellung von Werten könnt so aussehen:
Häkchen bei "Färben" machen
Farbton 20
Sättigung 40
Lab-Helligkeit -50

Das sieht noch zu "sauber" aus, also fügen wir den Filter/Störungsfilter/Störungen hinzu und stellen ihn mit den Werten:
Stärke: 4,5%
Verteilung: gleichmäßig
monochrom
ein. Sieht schon gut aus..., aber es fehlt noch Struktur "plastizität" im Rost.

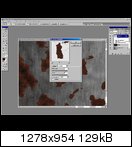
zuerst fügen wir mit dem Bundstift-tool und einem dunklem Braun ein paar Rostspritzer hinzu.
Bundstiftspitze: "verstreute Blätter" (95px)
Modus: normal
Deckkraft 100%
Tip: die Spritzer vorzugshalber nur in der Nähe der großen Rostflecken verteilen, weil das glaubhafter wirkt,
als wenn die Spritzer gleichmässig über die gesamte Fläche verteilt sind.
Keine Bange, die Spritzer die "über" sind, können später mit den Radiergummi wieder wegretouchiert werden.

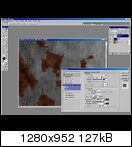
nun soll sich der Rost ein wenig abheben und eine kleine 3D-Wirkung erhalten.
Mit Ebene/Ebenestil/Abgeflachte Kante-Relief wird der Rost ein "wenig" (Rost ist nicht dick) angehoben.
Werte:
Stil: Abgeflachte Kannte innen
Technik: Weich meißeln
Farbtiefe: 15%
Richtung: nach oben
Größe: 1px
Weichzeichnen: 0px
Schattierung: Licht aus der Richtung, wo eure weiße Fläche war
Lichtermodus: negativ multiplizieren (farbe braun) Deckkr:75%
Tiefenmodus: Multiplizieren (farbe dunkles Braun) Deckkr:75%

Letzter Schritt für den Rost, ist ein wenig mehr gröbere Struktur.
Die geschieht mit dem Filter/Strukturierungsfilter/mit Struktur versehen.
Werte:
Struktur: Sandstein
Skalierung: 92%
Relief:5%
Lichtposititon: das solltet ihr mittlerweile wissen...(von dort wo eure weiße Fläche sich befand )

nun können noch die überflüssigen Spritzer mit dem Radiergummi-tool weggelöscht werden. Fertig ist die Metallplatte mit Rost!
wer will kann ja schon aufhören... doch ich gehe noch einen Schritt weiter.....
Abschnitt 3:
Die Gravur:
Das ist wieder recht einfach zu machen.
Reduziert erst die Ebenen mit Ebene/Auf Hintergrundebene reduzieren.
Nun sind alle Ebenen auf den Hintergrund zusammengefasst.
Dann nehmt das Textwerkzeug und schreibt einen beliebigen Text. (ich habe zB. meinen Nick genommen).
Dann geht auf Auswahl/Auswahl laden und drückt im nächsten Fenster auf OK.
Nun ist an der Kontur der Schrift eine Auswahlkante

Als nächstes löscht man einfach die die Textebene (Ebene/löschen/Ebene), oder blendet sie aus (Auge im Ebenenmanager anklicken). Der Auswahlrahmen bleibt bestehen.

Nun die Ebene mit der Metalloberfläche aktivieren und auf Bearbeiten/Kopieren gehen, womit man aus dem Hintergrund genau das Stück kopiert, wodrauf der Auswahlrahmen liegt.
Gleich im Anschluss wird dann Bearbeiten/Einfügen gedrückt.
Das Objekt wird aus dem Zwischenspeicher genau auf den Auswahlrahmen gelegt, während der Rahmen plötzlich verschwindet.
Augenscheinlich hat sich nichts getan, doch weit gefehlt!
Es wurde eine neue Ebene geschaffen, sie sich durch NICHTS vom Hintergrund abhebt, weil sie genau deckungsgleich ist.
Mit Ebene/Ebenenstil/Abgeflachte Kante-Relief, wird die neue Ebene Plastisch dargestellt.
Zu den Einstellungen sage ich diesmal nichts (denn es lohnt sich zu experimentieren!),
außer: von wo kommt der Lichteinfall? rrrrichtig, da wo die weiße Seite eures Verlaufes war....
viel Spass

man muss natürlich nicht unbedingt seinen Nicknamen nehmen, es geht auch jeder andere beliebige Text
TIP: es ist vorteilhaft, wenn man Bolt-Schriften nimmt (also dicke Schriften)
viel Spass
Abschnitt 1:
Fangen wir mit der Metallplatte an (was recht einfach ist):
man ertellt sich eine neue Datei (ich habe hier wieder 1280x960 genommen)und stellt seine Farbwahl auf Standartfarbe um (schwarz/weiß).
Nun nimmt man das Verlaufstool und schafft einen schönen breiten Verlauf der von Schwarz in Weiß übergeht.
(Weiß ist dort, wo später das Licht scheinen soll)

Als nächstes ruft man den Filter/Störungsfilter/Störungen hinzufügen auf.
Bei dieser Bildgröße sollte ein Wert von
Stärke 80%
gaußsche Normalverteilung
Monocrom
angewendet werden (bei kleineren Bildern entsprechend weniger Prozente)

Wie eine Metallplatte sieht das noch nicht aus, daher kommt der nächste Filter zum Einsatz.
Der Filter/Weichzeichnungsfilter/Bewegungsunschärfe schafft es, das die Körner wie eine "gebürstete" Metalloberfläche aussehen.
Die Werte sollten wie folgt sein:
Winkel 90°
Distanz 100 Pixel

Das ging schon recht schnell, doch wir wollen ja keine perfekte Platte haben, sondern eine oxidierte, angelaufene.
Weiter gehts !
Als nächstes wird eine neue Ebene erstellt und darauf der Filter/Renderingfilter/Wolken angewendet.
Gleich hinterher, schieben wir den Filter/Renderingfilter/Differenz Wolken.

diese "Wolken"-Ebene wird nun von 100% Deckkraft auf ca. 25% heruntergenommen.
Nun kann man den Hintergrund wieder sehen und die "Wolkenebene" lässt das Metall fleckig und angelaufen erscheinen.

bis hierhin war es doch ganz easy, oder ?
Abschnitt 2:
machen wir mit dem Rost weiter:
Als erstes wird eine neue "Wolkenebene" erstellt.
Also, Ebene/Neu/Ebene, dann Filter/Renderingfilter/Wolken.
Als nächstes geht man mit dem Zauberstab
Einstellungen: 100% Toleranz, glättem, benachbart
auf die hellste Stelle der Wolkenfläche und klickt dorthin.

Mit Bearbeiten/Ausschneiden werden die markierten Flächen weggenommen und es bleiben die Dunkelbereiche über
(der Schritt geht auch:
dunkle Bereiche markieren, kopieren, Ebene löschen, einfügen)

Den Rostplacken fehlt nun noch die richtige Färbung.
Mit Bild/Einstellungen/Farbton-Sättigung wird die Rostebene eingefärbt.
Eine schöne Einstellung von Werten könnt so aussehen:
Häkchen bei "Färben" machen
Farbton 20
Sättigung 40
Lab-Helligkeit -50

Das sieht noch zu "sauber" aus, also fügen wir den Filter/Störungsfilter/Störungen hinzu und stellen ihn mit den Werten:
Stärke: 4,5%
Verteilung: gleichmäßig
monochrom
ein. Sieht schon gut aus..., aber es fehlt noch Struktur "plastizität" im Rost.

zuerst fügen wir mit dem Bundstift-tool und einem dunklem Braun ein paar Rostspritzer hinzu.
Bundstiftspitze: "verstreute Blätter" (95px)
Modus: normal
Deckkraft 100%
Tip: die Spritzer vorzugshalber nur in der Nähe der großen Rostflecken verteilen, weil das glaubhafter wirkt,
als wenn die Spritzer gleichmässig über die gesamte Fläche verteilt sind.
Keine Bange, die Spritzer die "über" sind, können später mit den Radiergummi wieder wegretouchiert werden.

nun soll sich der Rost ein wenig abheben und eine kleine 3D-Wirkung erhalten.
Mit Ebene/Ebenestil/Abgeflachte Kante-Relief wird der Rost ein "wenig" (Rost ist nicht dick) angehoben.
Werte:
Stil: Abgeflachte Kannte innen
Technik: Weich meißeln
Farbtiefe: 15%
Richtung: nach oben
Größe: 1px
Weichzeichnen: 0px
Schattierung: Licht aus der Richtung, wo eure weiße Fläche war
Lichtermodus: negativ multiplizieren (farbe braun) Deckkr:75%
Tiefenmodus: Multiplizieren (farbe dunkles Braun) Deckkr:75%

Letzter Schritt für den Rost, ist ein wenig mehr gröbere Struktur.
Die geschieht mit dem Filter/Strukturierungsfilter/mit Struktur versehen.
Werte:
Struktur: Sandstein
Skalierung: 92%
Relief:5%
Lichtposititon: das solltet ihr mittlerweile wissen...(von dort wo eure weiße Fläche sich befand )

nun können noch die überflüssigen Spritzer mit dem Radiergummi-tool weggelöscht werden. Fertig ist die Metallplatte mit Rost!
wer will kann ja schon aufhören... doch ich gehe noch einen Schritt weiter.....
Abschnitt 3:
Die Gravur:
Das ist wieder recht einfach zu machen.
Reduziert erst die Ebenen mit Ebene/Auf Hintergrundebene reduzieren.
Nun sind alle Ebenen auf den Hintergrund zusammengefasst.
Dann nehmt das Textwerkzeug und schreibt einen beliebigen Text. (ich habe zB. meinen Nick genommen).
Dann geht auf Auswahl/Auswahl laden und drückt im nächsten Fenster auf OK.
Nun ist an der Kontur der Schrift eine Auswahlkante

Als nächstes löscht man einfach die die Textebene (Ebene/löschen/Ebene), oder blendet sie aus (Auge im Ebenenmanager anklicken). Der Auswahlrahmen bleibt bestehen.

Nun die Ebene mit der Metalloberfläche aktivieren und auf Bearbeiten/Kopieren gehen, womit man aus dem Hintergrund genau das Stück kopiert, wodrauf der Auswahlrahmen liegt.
Gleich im Anschluss wird dann Bearbeiten/Einfügen gedrückt.
Das Objekt wird aus dem Zwischenspeicher genau auf den Auswahlrahmen gelegt, während der Rahmen plötzlich verschwindet.
Augenscheinlich hat sich nichts getan, doch weit gefehlt!
Es wurde eine neue Ebene geschaffen, sie sich durch NICHTS vom Hintergrund abhebt, weil sie genau deckungsgleich ist.
Mit Ebene/Ebenenstil/Abgeflachte Kante-Relief, wird die neue Ebene Plastisch dargestellt.
Zu den Einstellungen sage ich diesmal nichts (denn es lohnt sich zu experimentieren!),
außer: von wo kommt der Lichteinfall? rrrrichtig, da wo die weiße Seite eures Verlaufes war....
viel Spass

man muss natürlich nicht unbedingt seinen Nicknamen nehmen, es geht auch jeder andere beliebige Text
TIP: es ist vorteilhaft, wenn man Bolt-Schriften nimmt (also dicke Schriften)
viel Spass